[Silverlight] 使用CircularPanel讓ListBox的Items環狀排列
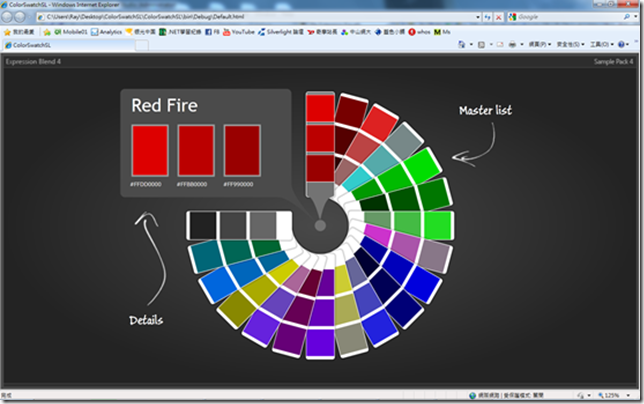
在Expression Blend 4中有個範例ColorSwatchSL(如下圖),這個範例很特別的是它用環狀排列ListBox控制項裡的物件,而我們如果想要做到這樣的排列方式也很容易只要直接使用這個範例中一些寫好的檔案就可以完成
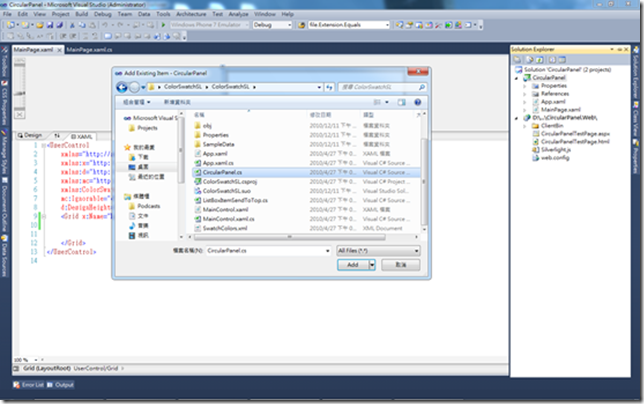
首先我們先找到Blend 4的ColorSwatchSL範例檔案,預設位置在C:\Program Files\Microsoft Expression\Blend 4\Samples\en\ColorSwatchSL.zip (如果安裝在其他位置就到安裝的目錄下找尋),然後解壓縮這個檔案就可以看到此範例專案,然後在我們自己的專案中加入CircularPanel.cs 這個檔案,並且建置一下專案
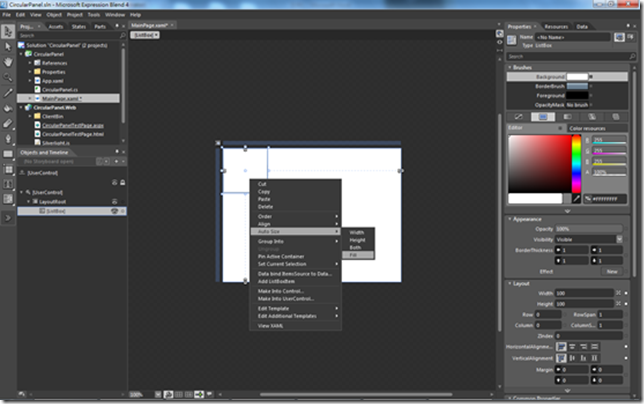
接著在Blend中我們加入一個ListBox並把大小設成Fill來自動填滿大小
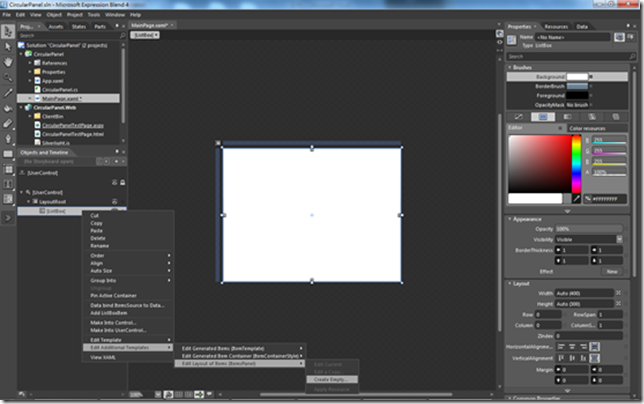
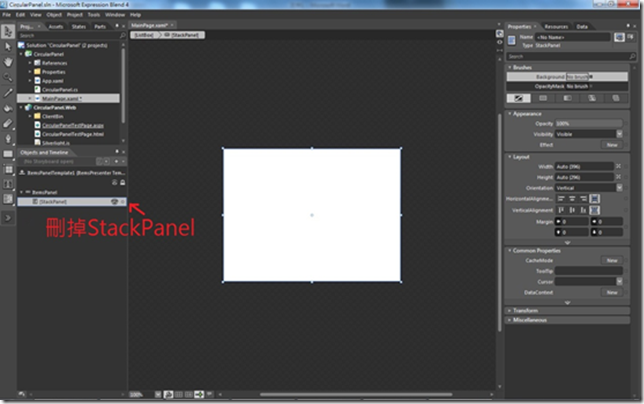
接下來我們要來變更ListBox的ItemsPanel,右鍵點選ListBox選到Edit Additional Templates 再選到Edit Layout of Items 然後選擇Create Empty…
現在就進來編輯ListBox的ItemsPanel,因為我們要用特殊的CircularPanel來完成環狀排列,因此我們就把原本的StackPanel刪除掉
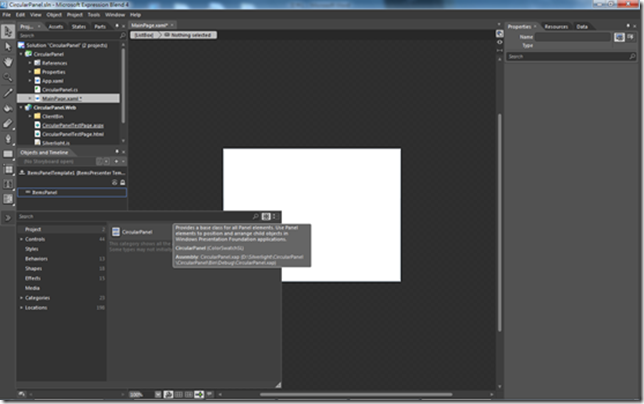
然後到工具箱中選到Project標籤找到CircularPanel並加入到ItemsPanel
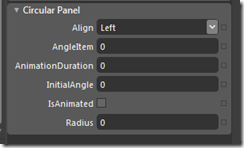
CircularPanel有幾個屬性可以讓我們調整,這裡大致簡單說明一下,詳細的可以實際在Blend中實際調整來觀察
Align: 對齊的方式,有Left、Center、Right可選擇
AngleItem: 物件之間的旋轉角度
AnimationDuration: 動畫的間隔時間
InitialAngle: 初始的角度
IsAnimated: 是否套用動畫,這動畫指的是物件會依序出現,而出現的間隔時間就是上面的AnimationDuration來決定
Radius: 半徑的大小
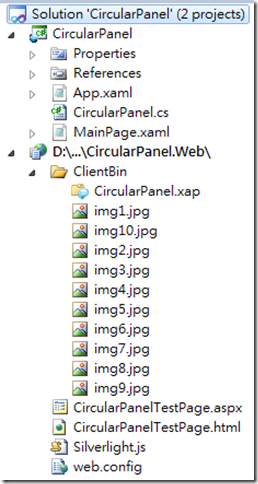
接下來我是用圖片(Image控制項)來作環狀排列的展示,回到Visual Studio中並在網站專案的ClientBin目錄底下加入數張照片
然後在ListBox中加入對應數量的Image控制項,XAML代碼如下:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:ColorSwatchSL="clr-namespace:ColorSwatchSL" x:Class="CircularPanel.MainPage"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<UserControl.Resources>
<ItemsPanelTemplate x:Key="ItemsPanelTemplate1">
<ColorSwatchSL:CircularPanel AngleItem="35" AnimationDuration="100" IsAnimated="True" Radius="30" Align="Left"/>
</ItemsPanelTemplate>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White" >
<ListBox ItemsPanel="{StaticResource ItemsPanelTemplate1}">
<Image Source="img1.jpg"/>
<Image Source="img2.jpg"/>
<Image Source="img3.jpg"/>
<Image Source="img4.jpg"/>
<Image Source="img5.jpg"/>
<Image Source="img6.jpg"/>
<Image Source="img7.jpg"/>
<Image Source="img8.jpg"/>
<Image Source="img9.jpg"/>
<Image Source="img10.jpg"/>
</ListBox>
</Grid>
</UserControl>
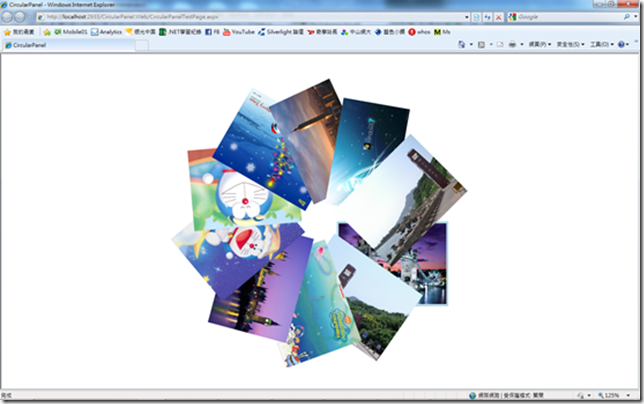
接著執行就可以看到圖片照著環狀來依序排列,同時因為它本身依舊還是ListBox控制項,所以每個照片都是可以選取的
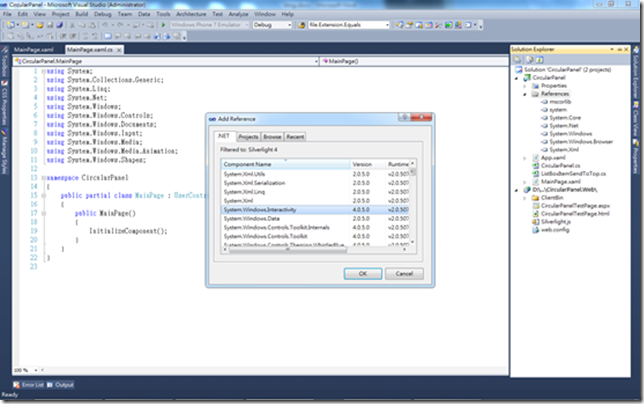
到這裡其實已經完成了像Blend範例一樣的環狀排列,不過在那個範例中還有一個特性就是當滑鼠移上ListBox的Item時,它會移到最上層來顯示,因為在環狀排列上每個Item很容易就會被重疊遮住,如果要做到這功能我們也一樣可以使用Blend範例中的檔案,我們在專案中加入ListBoxItemSendToTop.cs這個檔案,在這裡要建置專案前我們要先加入System.Windows.Interactivity這個參考,因為ListBoxItemSendToTop這檔案有用到,加入後我們就先建置一下專案
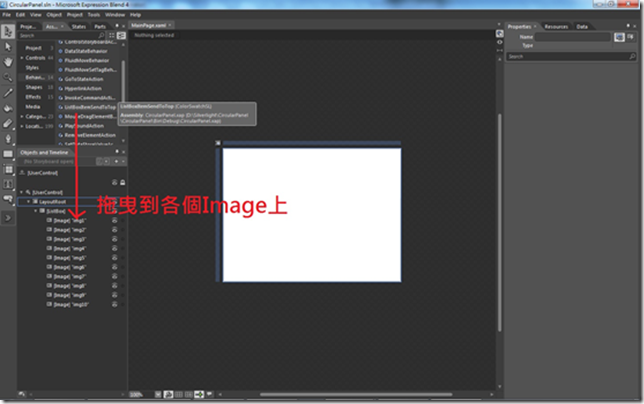
然後回到Blend中,在工具箱中的Behaviors找到ListBoxItemSendToTop這個行為拖曳到各個Image上
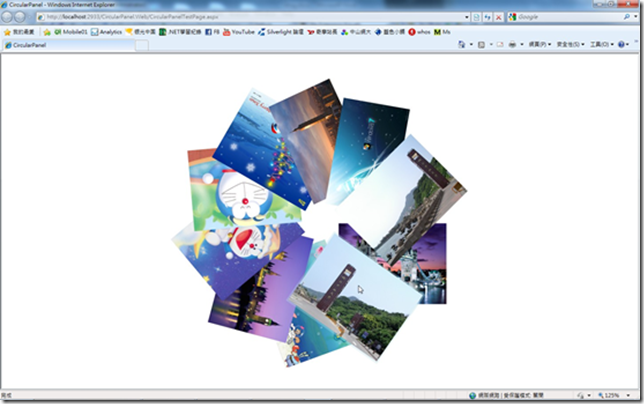
這時再執行專案當滑鼠移到ListBox的Item上,那個Item就會自動移到最上層顯示囉!
範例下載