[Silverlight] Silverlight資料驗證(Data Validation)
最近看了一些Silverlight的資料驗證(Data Validation),就簡單做個範例來記錄一下!
首先我們先在Silverlight專案中建立一個MemberClass類別,裡面有Name跟Age兩個屬性,然後Name屬性規定一定要輸入不能為空,Age屬性則規定要介於0到150之間,所以我們分別在set存取子中做if條件的判斷,如果不符合規定就拋出錯誤
using System;
namespace ValidationSample
{
public class MemberClass
{
private string _Name;
public string Name
{
set
{
if (string.IsNullOrEmpty(value))
throw new Exception("沒有名字");
_Name = value;
}
get { return _Name; }
}
private int _Age;
public int Age
{
set
{
if (value < 0 || value > 150)
throw new Exception("年齡錯誤");
_Age = value;
}
get { return _Age; }
}
}
}
在介面部分主要就是拉出2個TextBox來進行輸入資料,同時設定好Text屬性的資料繫結(Data Binding),另外我們在這裡把資料繫結中的NotifyOnValidationError設為True,這個是表示在資料繫結驗證錯誤時會觸發BindingValidationError事件,我們就可以在這個事件中撰寫程式來處理錯誤
<UserControl x:Class="ValidationSample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Canvas x:Name="LayoutRoot" Background="White">
<TextBox Height="40" TextWrapping="Wrap" Text="{Binding Path=Name,Mode=TwoWay,ValidatesOnExceptions=True,NotifyOnValidationError=True}" Width="144" x:Name="NameTextBox" Canvas.Left="116" Canvas.Top="25"/>
<TextBox Height="40" TextWrapping="Wrap" Text="{Binding Path=Age,Mode=TwoWay,ValidatesOnExceptions=True,NotifyOnValidationError=True}" Width="144" x:Name="AgeTextBox" Canvas.Left="116" Canvas.Top="77"/>
<TextBlock Height="29" TextWrapping="Wrap" Text="名字" Width="70" Canvas.Left="42" Canvas.Top="36"/>
<TextBlock Height="29" TextWrapping="Wrap" Text="年齡" Width="70" Canvas.Left="42" Canvas.Top="88"/>
</Canvas>
</UserControl>
程式的部分我們先建立一個MemberClass類別,並指定給LayoutRoot的DataContext做資料繫結,並且LayoutRoot加上BindingValidationError事件,然後在此事件中我們希望如果是名字有錯誤則跳出一個MessageBox顯示錯誤訊息,如果是年齡有錯誤則把AgeTextBox的背景色設成紅色
另外BindingValidationError事件中的e.Action值如果是Added的時候表示這是新增的一個驗證錯誤,如果為Remove時則代表排除了一個驗證錯誤,因此在驗證錯誤被排除掉時我們也要記得把AgeTextBox的背景色還原成原來的白色
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace ValidationSample
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
MemberClass data = new MemberClass() { Name = "Tom", Age = 10 };
LayoutRoot.DataContext = data;
LayoutRoot.BindingValidationError += new EventHandler<ValidationErrorEventArgs>(LayoutRoot_BindingValidationError);
}
void LayoutRoot_BindingValidationError(object sender, ValidationErrorEventArgs e)
{
TextBox tb = e.OriginalSource as TextBox;
if (e.Action == ValidationErrorEventAction.Added)
{
switch (tb.Name)
{
case "NameTextBox":
MessageBox.Show(e.Error.ErrorContent.ToString());
break;
case "AgeTextBox":
AgeTextBox.Background = new SolidColorBrush() { Color = Colors.Red };
break;
}
}
if (e.Action == ValidationErrorEventAction.Removed)
{
if (tb.Name == "AgeTextBox")
{
AgeTextBox.Background = new SolidColorBrush() { Color = Colors.White };
}
}
}
}
}
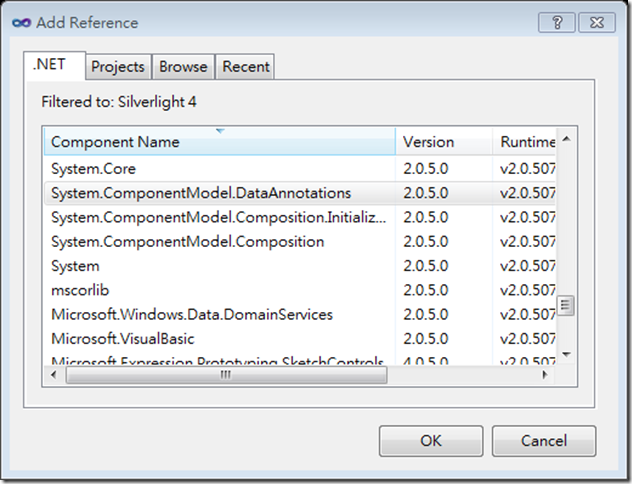
上面我們是在自訂類別的屬性中利用set存取子來做驗證,不過這裡也順便介紹另一種方法藉由DataAnnotations來做驗證,要使用DataAnnotations前我們必須先在Silverlight專案中加入參考System.ComponentModel.DataAnnotations
接著因為Name屬性是必填不能為空因此我們在屬性上面一行加上[Required(ErrorMessage = "沒有名字")],其中Required表示必須提供屬性的值而ErrorMessage就是錯誤的訊息,另一個Age屬性因為是要介於0到150之間所以使用Range來做驗證[Range(0, 150, ErrorMessage = "年齡錯誤")],而在set存取子中則要使用Validator類別的ValidateProperty方法來驗證屬性值是否有效
using System;
using System.ComponentModel.DataAnnotations;
namespace ValidationSample
{
public class MemberClass
{
private string _Name;
[Required(ErrorMessage = "沒有名字")]
public string Name
{
set
{
Validator.ValidateProperty(value, new ValidationContext(this, null, null) { MemberName = "Name" });
_Name = value;
}
get { return _Name; }
}
private int _Age;
[Range(0, 150, ErrorMessage = "年齡錯誤")]
public int Age
{
set
{
Validator.ValidateProperty(value, new ValidationContext(this, null, null) { MemberName = "Age" });
_Age = value;
}
get { return _Age; }
}
}
}
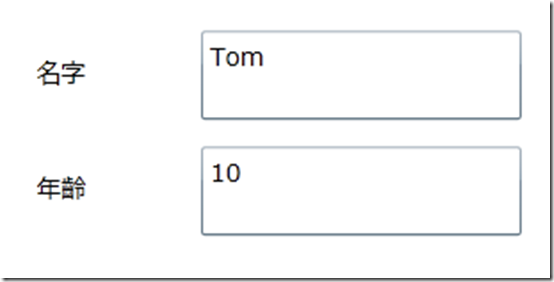
執行結果一開始是顯示我們創立類別時的資料
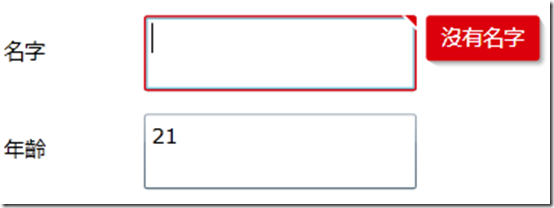
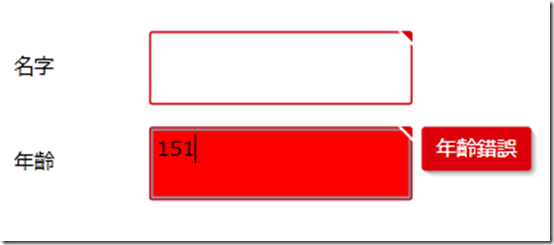
而當資料不符合我們的規定時會有錯誤訊息並會用紅框提醒有錯誤,紅色的背景則是因為我們在上面撰寫的程式
有關DataAnnotations更多的用法可以參考MSDN上的說明文件
http://msdn.microsoft.com/zh-tw/library/system.componentmodel.dataannotations(VS.95).aspx