[WP] 使用Silverlight Toolkit Chart時遇到的錯誤
最近在Windows Phone 7上使用Chart Control的時候遇到了一個小問題,因此利用這篇文章來分享一下解決的方式。 要在WP7上做圖表的話,因為內建並沒有圖表控制項,而且Silverlight for Windows Phone Toolkit也沒有,所以我這裡使用的是Silverlight 3 Toolkit中的Chart控制項,使用Silverlight 3 Toolkit是因為Silverlight for Windows Phone是以Silverlight 3為基礎。
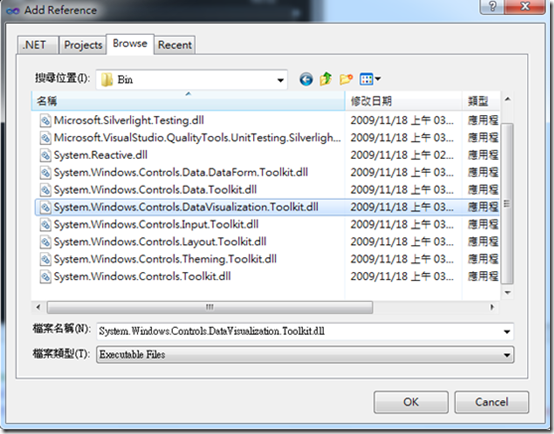
首先在專案中先引用System.Windows.Controls.DataVisualization.Toolkit,預設的位置在C:\Program Files\Microsoft SDKs\Silverlight\v3.0\Toolkit\Nov09\Bin目錄底下
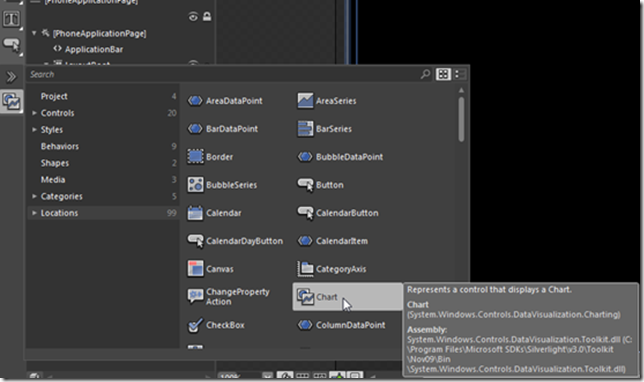
接著切換到BLEND中到工具箱找到Chart控制項後在介面上畫出
介面的XAML如下:
<phone:PhoneApplicationPage
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:chartingToolkit="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit"
x:Class="ChartSample.MainPage"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="PageTitle" Text="Chart" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<chartingToolkit:Chart Margin="21,24,20,35" Title="Chart Title">
<chartingToolkit:Chart.DataContext>
<PointCollection>
<Point>1,10</Point>
<Point>2,20</Point>
<Point>3,30</Point>
<Point>4,40</Point>
</PointCollection>
</chartingToolkit:Chart.DataContext>
<chartingToolkit:ColumnSeries DependentValuePath="X" IndependentValuePath="Y" ItemsSource="{Binding}"/>
</chartingToolkit:Chart>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
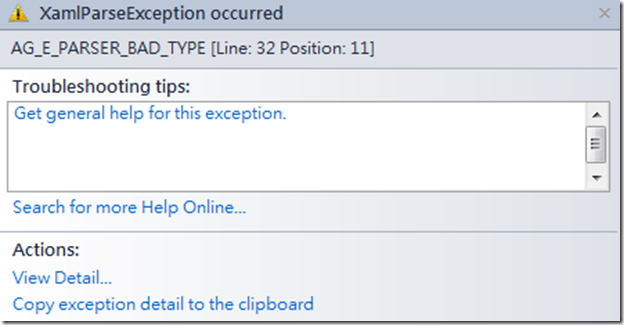
再切換回VS2010來執行,但是執行時就會跳出下面這個 AG_E_PARSER_BAD_TYPE 錯誤而無法繼續執行頁面
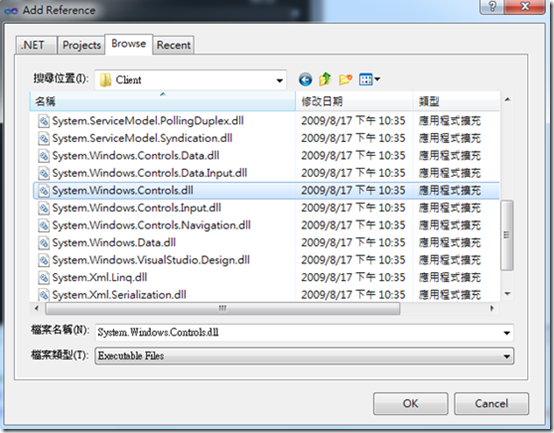
解決的方式是需要在專案中再引用一個System.Windows.Controls,預設位置在C:\Program Files\Microsoft SDKs\Silverlight\v3.0\Libraries\Client目錄底下
這時再執行一次就不會發生錯誤可以正確顯示出圖表了
範例下載