[WP] 新的 Silverlight for Windows Phone Toolkit 發佈了
Silverlight for Windows Phone Toolkit 上週推出了新的版本,這次Toolkit主要是針對新的Windows Phone 7.1 SDK而推出,因此在開發Mango應用程式時就可以使用新的Toolkit,而下載的位置可以到下面CodePlex網站,下載頁面上包含了安裝檔、範例應用程式還有Sample Code。
http://silverlight.codeplex.com/releases/view/71550
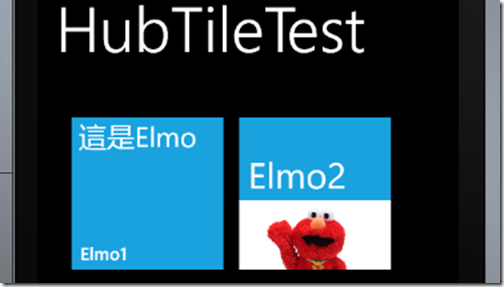
而在這次新版Toolkit中包含了ㄧ些新的控制項及功能,例如以HubTile這個新的控制項來說,它可以讓開發者在應用程式中做出質感很棒的動態磚,而且使用的方式也很容易,先找張圖片指定為source,然後設定一下title文字並且可以選擇是否顯示Notification的內容,就可以很方便地做出類似動態磚的方塊,而且很特別的一點是在Visual Studio或Expression Blend開發的時候,設計畫面中的HubTile就跟實際執行一樣也會一直動態改變
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<toolkit:HubTile Source="Elmo.jpg" Title="Elmo1" Notification="這是Elmo" DisplayNotification="True" HorizontalAlignment="Left" Margin="26,266,0,168"/>
<toolkit:HubTile Source="Elmo.jpg" Title="Elmo2" DisplayNotification="False" HorizontalAlignment="Right" Margin="0,310,58,0" VerticalAlignment="Top"/>
</Grid>
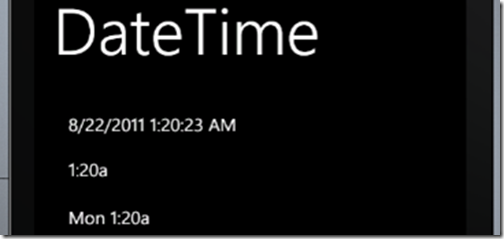
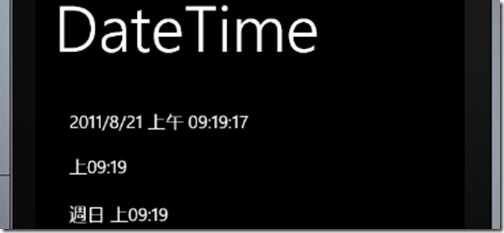
另外因為在Mango更新中支援了更多的語言,因此新版Toolkit中像DateTime Converters也可以支援20多種語系,這裡範例我是讓後兩個TextBlock的Text屬性綁訂到目前的時間,然後第一個TextBlock則顯示目前時間方便做比較,而當模擬器上的語言切換後,日期也會自動對應到語言上
<phone:PhoneApplicationPage.Resources>
<toolkit:HourlyDateTimeConverter x:Key="HourlyDateTimeConverter"/>
<toolkit:DailyDateTimeConverter x:Key="DailyDateTimeConverter"/>
</phone:PhoneApplicationPage.Resources>
......
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Height="44" HorizontalAlignment="Left" Margin="26,17,0,0" Name="textBlock1" Text="" VerticalAlignment="Top" Width="397" />
<TextBlock Height="47" HorizontalAlignment="Left" Margin="26,67,0,0" Name="textBlock2" Text="{Binding Converter={StaticResource HourlyDateTimeConverter}}" VerticalAlignment="Top" Width="397" />
<TextBlock Height="44" HorizontalAlignment="Left" Margin="26,120,0,0" Name="textBlock3" Text="{Binding Converter={StaticResource DailyDateTimeConverter}}" VerticalAlignment="Top" Width="397" />
</Grid>public MainPage()
{
InitializeComponent();
textBlock1.Text = DateTime.Now.ToString();
LayoutRoot.DataContext = DateTime.Now;
}模擬器預設是英文語系
把模擬器的Language切換到繁體中文後日期也會自動對應到語系上
當然還有很多新的控制項及功能,可以參考下面這是CodePlex網站上提供的完整範例應用程式,下載來可以更完整了解各個控制項的用法與功能!