[WP] 在HubTile上套用TiltEffect傾斜效果
Silverlight for Windows Phone Toolkit中的TiltEffect可以在套用的控制項上產生一種傾斜的效果,讓使用者可以更清楚知道是有明確點選到,不過TiltEffect並不是預設就支援所有的控制項,像是如果直接套用在Toolkit中的HubTile上就不會有效果,不過因為像Windows Phone手機首頁的Tile在點選的時候是擁有這種傾斜的效果,所以使用者也許會更習慣點選到HubTile時也會產生同樣的效果,因此還是有很簡單的方法可以使HubTile套用TiltEffect,產生跟原本手機一致的使用者經驗。
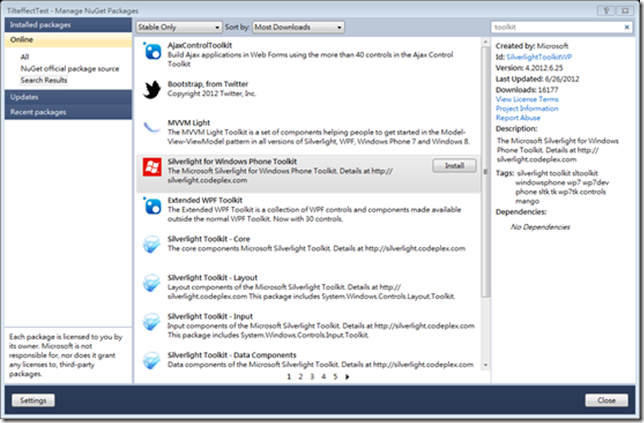
首先因為TiltEffect與HubTile都是在Silverlight for Windows Phone Toolkit中,所以先利用NuGet來下載安裝Toolkit
接著增加一個類別並繼承自Grid,並且在TiltableItems中加入
using System.Windows.Controls;
using Microsoft.Phone.Controls;
namespace TilteffectTest
{
public class Tiltable : Grid
{
}
public partial class MainPage : PhoneApplicationPage
{
public MainPage()
{
InitializeComponent();
TiltEffect.TiltableItems.Add(typeof(Tiltable));
}
}
}
在XAML當中先加入namespace後,就可以直接套用在HubTile上,這時當點選到此Tile時就會產生傾斜的效果,就跟Windows Phone系統中的Tile有一致的效果了
<phone:PhoneApplicationPage
xmlns:my="clr-namespace:TilteffectTest"
.......>
......
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<my:Tiltable>
<toolkit:HubTile toolkit:TiltEffect.IsTiltEnabled="True" />
</my:Tiltable>
</Grid>
</phone:PhoneApplicationPage>