[WP] Windows Phone SketchFlow Template
最近無意間在CodePlex上看到SketchFlow Template for Windows Phone,這個真的是個很棒的東西,所以趕快來記錄分享一下!
SketchFlow是用來協助設計應用程式的介面草稿,比起一般繪製出的單純圖片,SketchFlow製作出來的專案非常的真實,像是button可以按、頁面可以導覽等等,很多功能跟真的應用程式幾乎一模一樣,而且執行在網站上的草稿也可以隨處的留下建議與回饋,因此對於設計應用程式的介面來說是非常棒的一個工具,而在Expression Blend 4當中原本就內建有Silverlight及WPF的SketchFlow專案,不過可惜的是Windows Phone 7並沒有SketchFlow專案,不過在CodePlex上還是可以找到WP7的SketchFlow Template
http://wp7sketchflow.codeplex.com/releases/view/68128
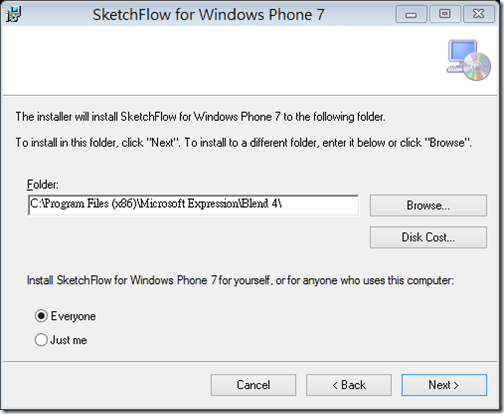
我下載的是MSI安裝檔,所以直接執行安裝
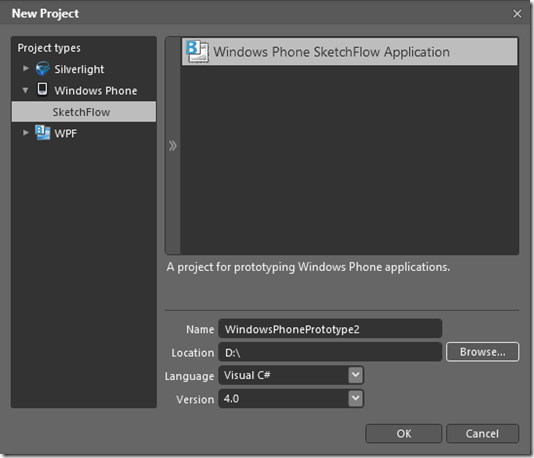
安裝完成後,打開Expression Blend就會發現Windows Phone專案底下多了一個SketchFlow Application
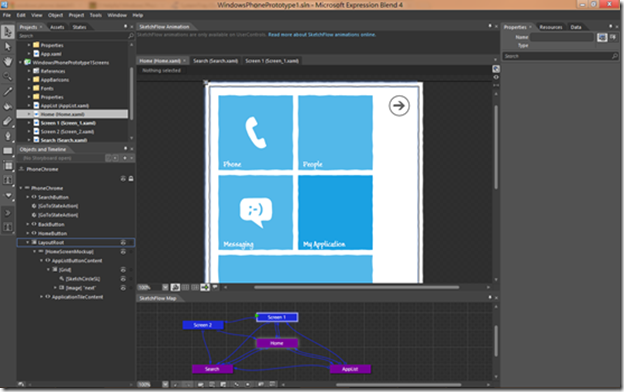
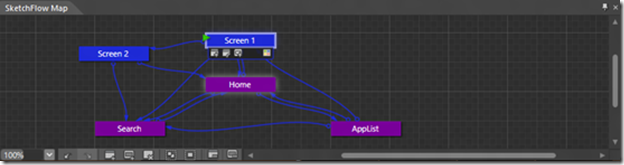
當然一樣也有SketchFlow Map區塊可以很快速的了解所有頁面間的導覽關係
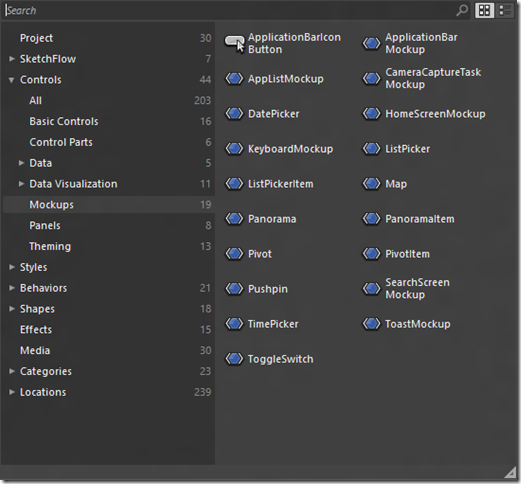
值得一提的是在工具箱當中有Windows Phone專門特有的一些控制項(Pivot、Panorama、Keyboard等等),當然也都是SketchFlow樣式
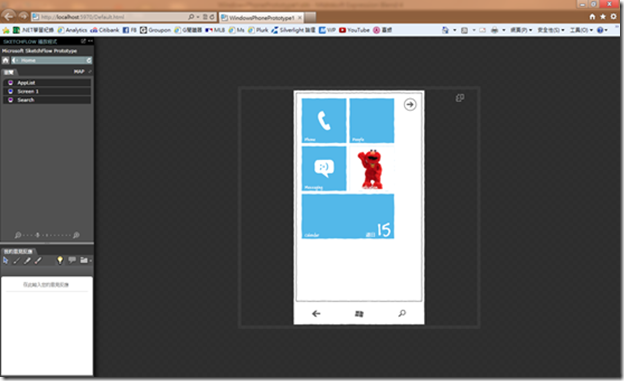
執行後就是一個SketchFlow的網站,左下角可以輸入意見或是切換畫筆隨意在介面亂塗鴉XD
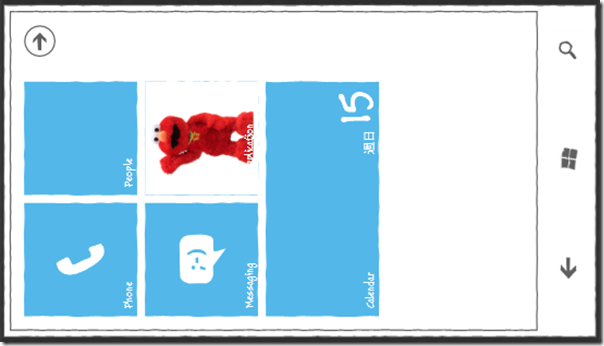
當然這是WP7的SketchFlow,所以為了模擬手機可能的方向,也可以進行旋轉
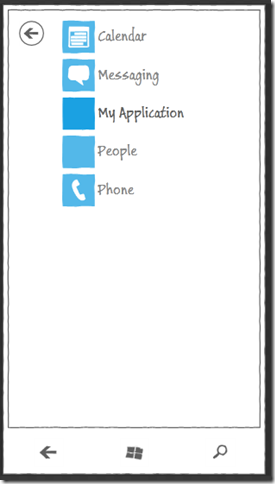
左邊是AppList畫面;
右邊就如同剛剛在工具箱看到的,WP7才特有的Panorama、Keyboard、Application Bar等等,在這個SketchFlow專案中也都可以模擬,而且像是Panorama在切換不同個Item時還會有動畫效果,真實性還蠻高的
左邊是連相機拍照的介面都有,上面則是模擬Toast訊息;
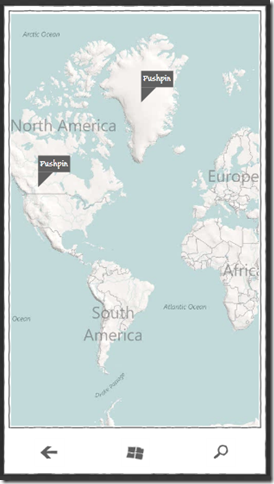
右邊當然就是地圖而且一樣可以任意的加入Pushpin標記點
這個SketchFlow專案真的是有特別為WP7而設計,因此如果大家未來需要設計WP7 App的介面時,也不妨可以借用這個工具來協助設計,一定可以更貼近真實的使用情境。