[Windows Store] 在Windows Store APP中使用Microsoft Account登入(Live SDK)
最近研究了一下在Windows Store App中使用Live SDK,在查閱許多網路上的資料時,可能版本不同發現有些方式跟一些舊版本比起來有所差異,所以就來記錄一下使用的方式跟步驟。
首先要到下面網站去下載Live SDK的安裝檔來安裝,目前最新的版本是5.5
http://msdn.microsoft.com/zh-TW/live/ff621310
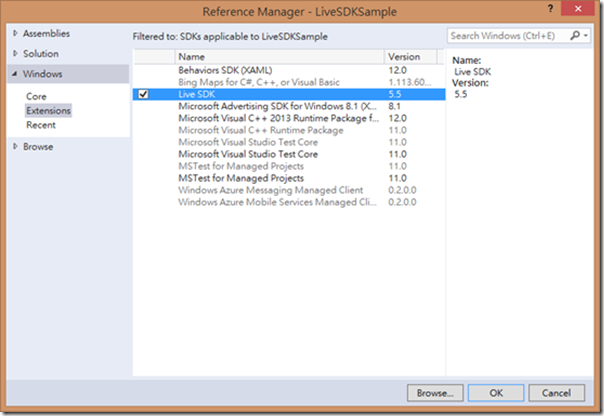
接著在專案中加入Live SDK Reference
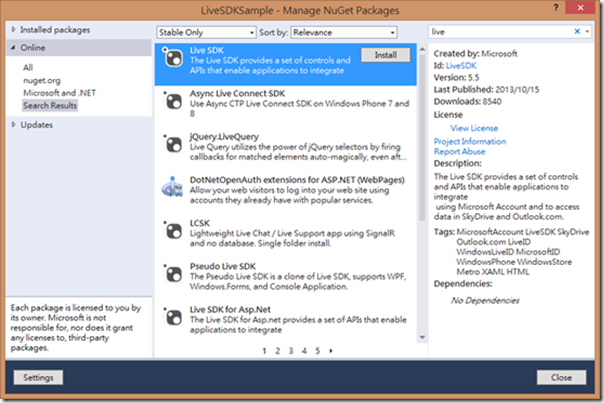
另外一種方式就是透過NuGet也可以自動進行安裝,這樣就不必先下載安裝檔安裝,再手動加入Reference了,未來有新版要update也較方便
接著在介面上放一個button做登入用,而登入的程式碼則如下
1: using System;
2: using Windows.UI.Xaml;
3: using Windows.UI.Xaml.Controls;
4: using Microsoft.Live;
5: using Windows.UI.Popups;
6:
7: namespace LiveSDKSample
8: {
9: public sealed partial class MainPage : Page
10: {
11: public MainPage()
12: {
13: this.InitializeComponent();
14: }
15:
16: private async void LoginButton_Click(object sender, RoutedEventArgs e)
17: {
18: try
19: {
20: LiveAuthClient auth = new LiveAuthClient();
21: //要求自動登入與讀取基本資訊兩種權限
22: LiveLoginResult loginresult = await auth.LoginAsync(new string[]
23: {
24: "wl.signin",
25: "wl.basic"
26: });
27: if (loginresult.Status == LiveConnectSessionStatus.Connected)
28: {
29: LiveConnectClient liveClient = new LiveConnectClient(loginresult.Session);
30: LiveOperationResult operationresult = await liveClient.GetAsync("me");
31: //顯示登入帳號的姓名
32: MessageDialog msg = new MessageDialog(string.Format("Name:{0}",
33: operationresult.Result["name"]
34: ));
35: await msg.ShowAsync();
36: }
37: }
38: catch (LiveAuthException ex)
39: {
40: MessageDialog msg = new MessageDialog(ex.Message);
41: msg.ShowAsync();
42: }
43: }
44: }
45: }
在上面程式碼中wl.signin、wl.basic分別表示會使用到單一登入(single sign-in)跟讀取使用者基本資訊的權限,如果需要更多的權限範圍可以參考下面文件
http://msdn.microsoft.com/zh-tw/library/live/hh243646.aspx
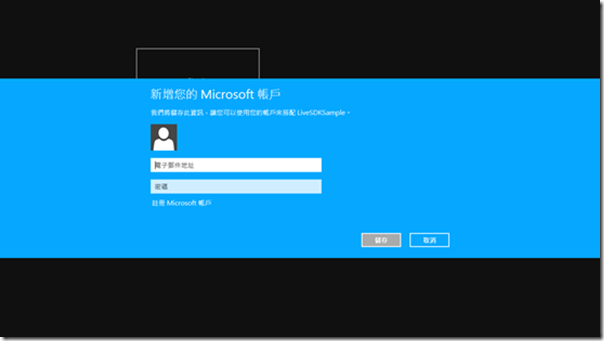
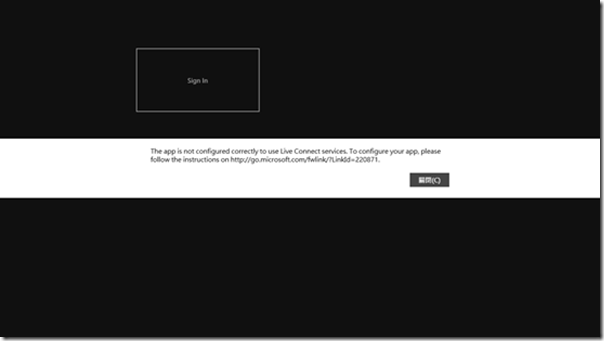
接著執行後按下Login button會彈出登入Microsoft Account的視窗
但是這邊登入後會彈出下圖的訊息,這表示此APP還沒做相關的設定
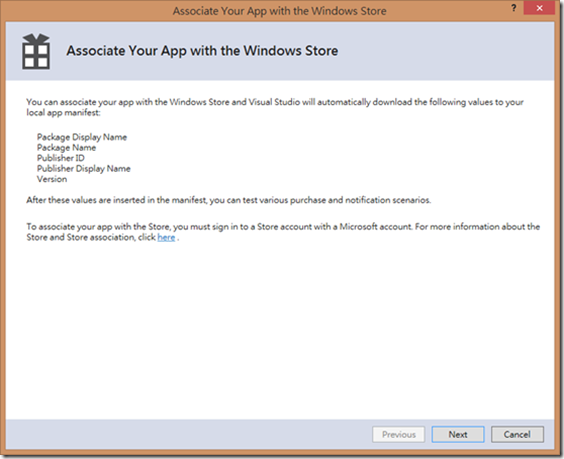
在Windows Store App中要設定使用Live Connect Service只需要將APP關聯到Windows Store就可以使用了,不需要再去Live Connect Developer Center註冊,因為在Windows Dev Center中建立一個APP後,也會同時出現在Live Connect Developer Center中,所以就表示APP已經可以使用Live Connect Service囉
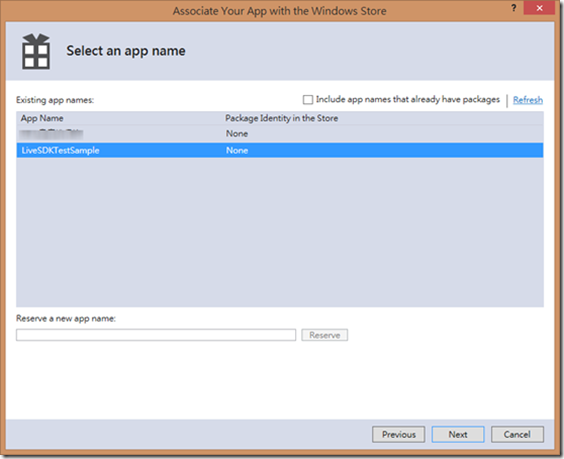
將APP與Windows Store關連起來
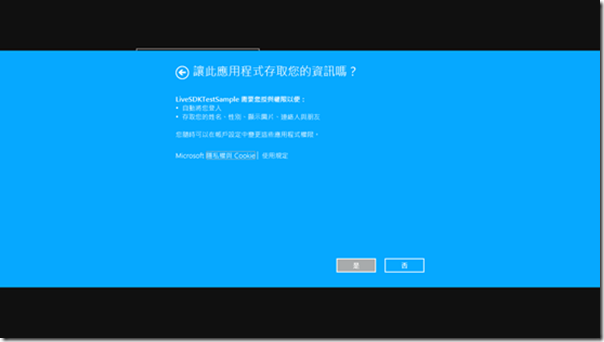
接著在重新執行登入就能夠成功使用了,當使用者第一次登入時會彈出下面視窗詢問相關授權,可以看到此Sample APP會使用到自動登入跟存取基本資訊兩種權限,也就是剛剛在程式中設定要求的wl.signin、wl.basic兩種權限
登入後就顯示個使用者名字確認成功取得資訊
Reference