Windows 10 UWP 3 of N : Deep dive into XAML
XAML是Microsoft Design Language( MDL )的一大重點!XAML橫跨WPF, Silverlight, UAP, UWP的開發平台。
這次文章主要分享在XAML + C#的開發Model在UWP Windows 10 + Visual Studio 2015所帶來好處!
.Net Native
這項技術之前在Visual Studio 2013 update 2 就有推出Preview版本,現在已經整合進Visual Studio 2015內了!C#是屬於Management Code所以天生限制就是會比較多吃一些資源但帶來的好處卻不少!如String, Pointer, Thread…等在C++上很重要的概念及功能,在C#上直接變成Object形式來呼叫就好。
使用.Net Native可以有以下幾點好處
- 60%的冷APP啟動
- 40%的熱APP啟動
- 更少的記憶體使用
為什麼會需要用到.Net Native呢?
原因很簡單,之後所有的Platform會被視同為Extension的形式在各個Windows 10裝置上執行,畢竟各個不同裝置還是會有該專屬API所以就得要使用IsTypePresent來判斷APP執行的平台是否有將該Extension載入到APP中,所以一律藉由.Net Native來最佳化APP的效能。
所以!所有Universal Windows 10 .Net apps發佈到用戶端的將會由.Net Native 編譯過。
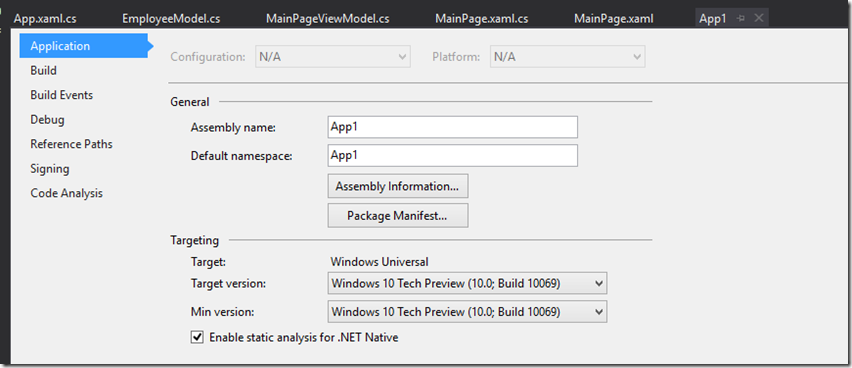
接者來看實際如何設定一些新設定在UWP專案上
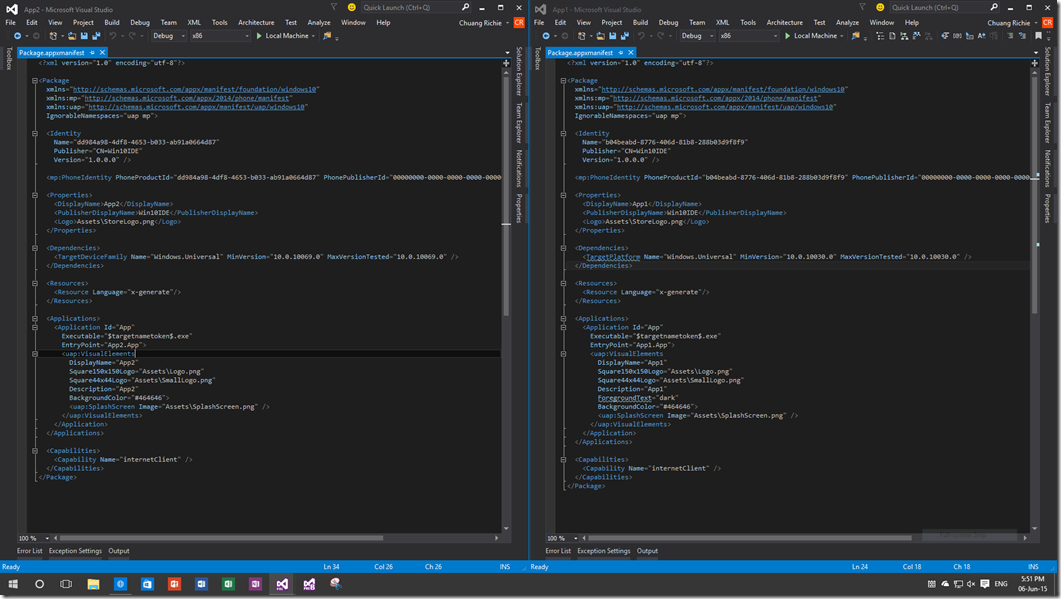
在應用程式就分為Target Vision和Min Vision這兩個設定就是因為Windows 10的Metadata也有這兩個屬性來進行新舊版本API在Windows 10上做調整。
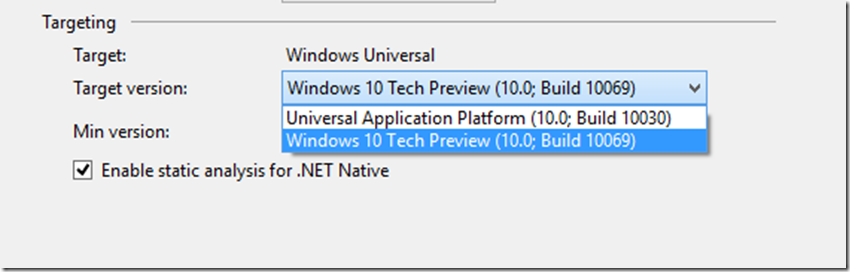
現在由於Windows 10的OS更新模式將會用模組化堆疊,所以可以設定API所支援的最低版本和對應之版本。
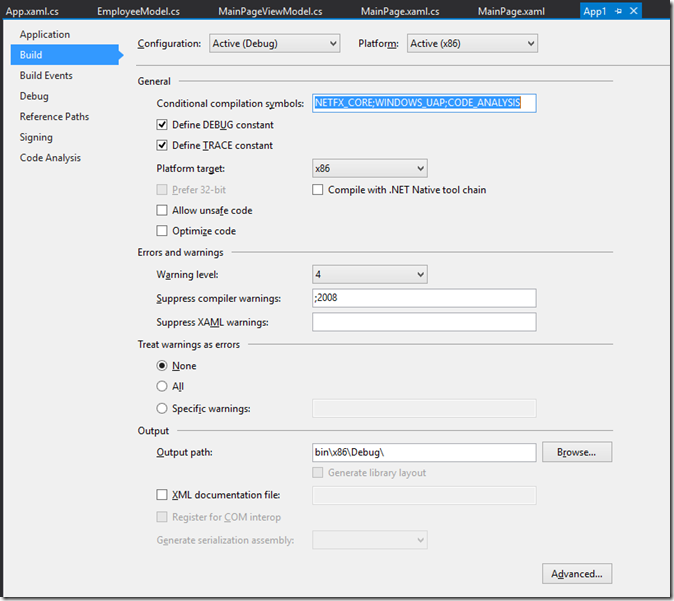
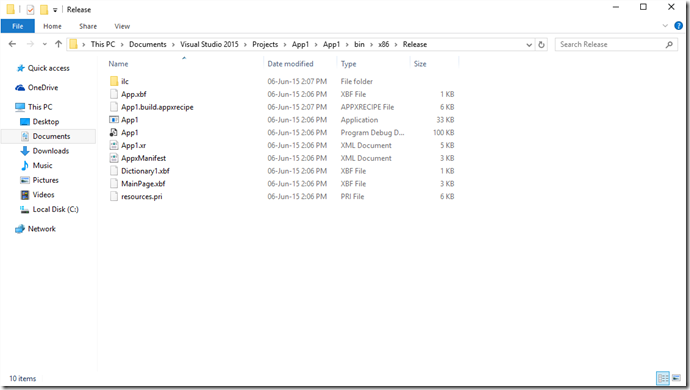
在上圖可以看到在Debug的狀態時並不會使用.Net Native tool chain進行Compile動作!切換到Release就會自動將該功能打開。
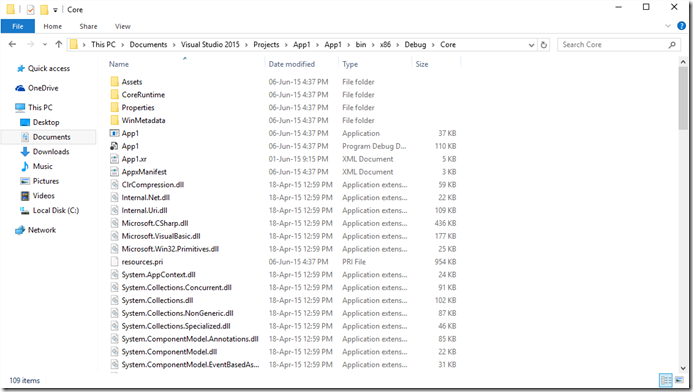
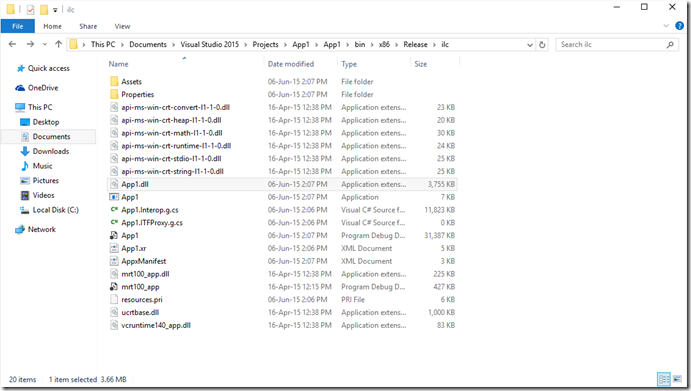
大家有發現差異點嗎?Debug會長出Core的Folder但Release會長出ilc的Folder
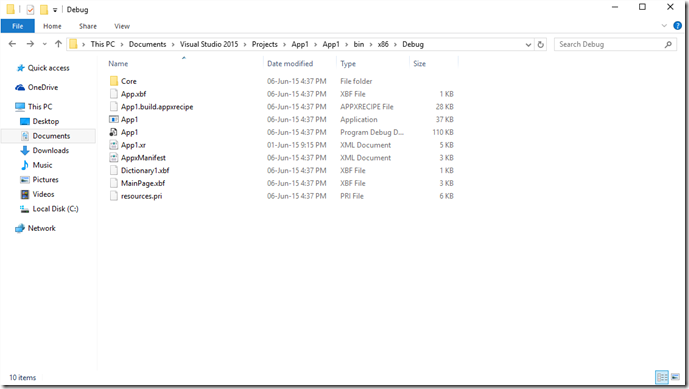
接著細說資料夾的部分
左圖為Debug的Core資料夾Compile出來的東西!可以發現有很多DLL,這是因為每隻DLL都有自己的版本!所以在Debug Mode時候會Copy目前OS安裝的SDK含有的DLL。
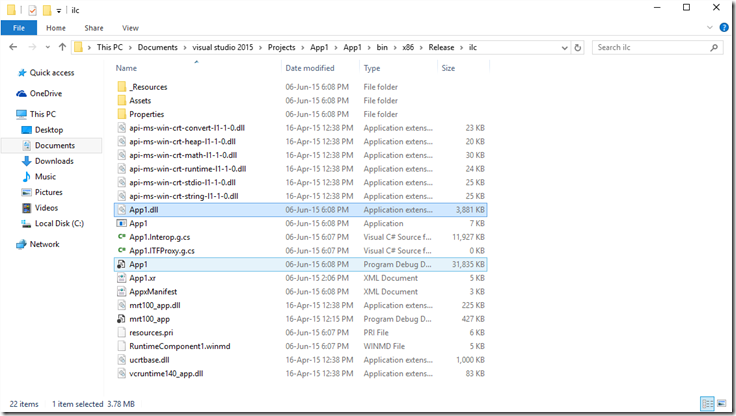
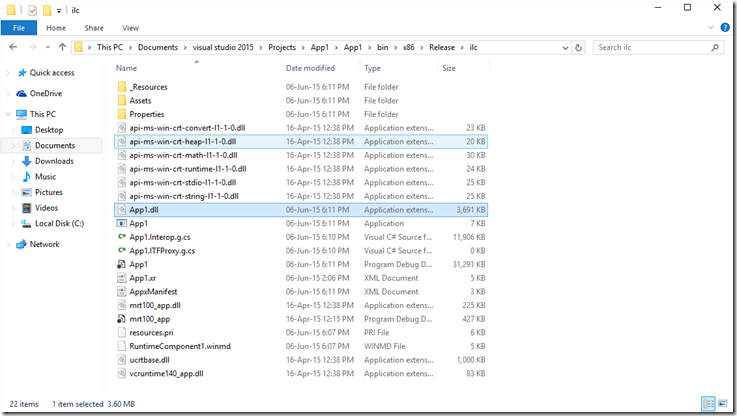
右圖為Release的ilc資料夾可以發現Dll少了很多而且長出了一個很大的DLL會是該App的Assembly Name!
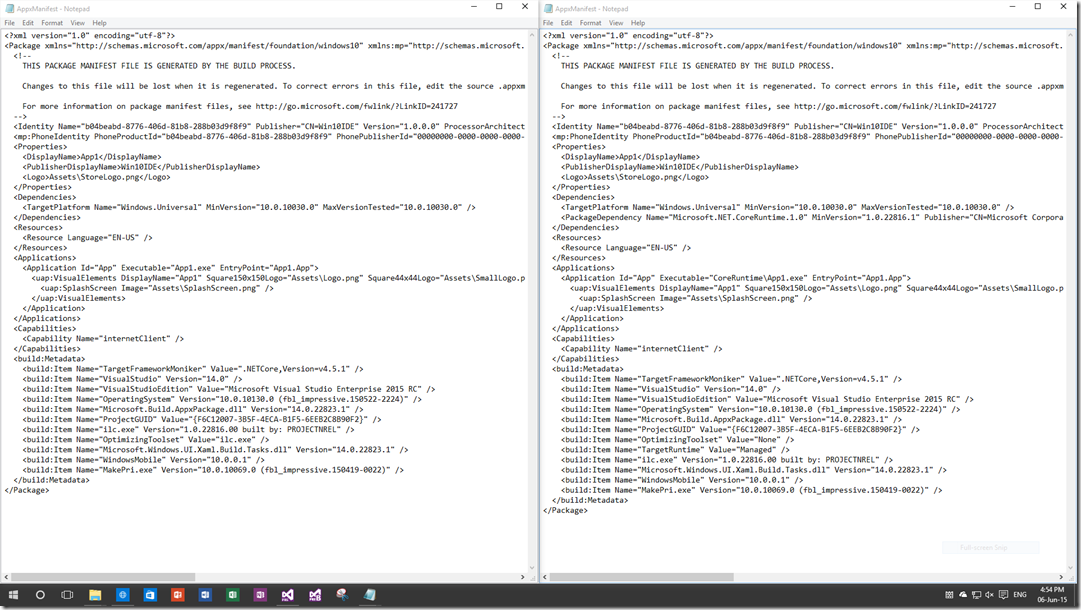
上圖左邊的AppManifest是Release的版本右邊則是Debug可以看到Debug有多個Dependence。PackageDependency 這個就是說CLR在現在OS所安裝的版本!等APP被Compile成Release Model 的時候就會依照Store compile的.Net Native Toolchain。
所以在線上的版本( 一般使用者可以下載到的版本 ) 的最後的reversion區塊將會是由Store的Compile來決定!
| 1 | 0 | 0 | 0 |
| Major | Minor | Build | Reversion |
從專案的Manifest可以看到不同Windows 10的版本有不少Attribute將會變更!(左邊為10069 右邊為10030)
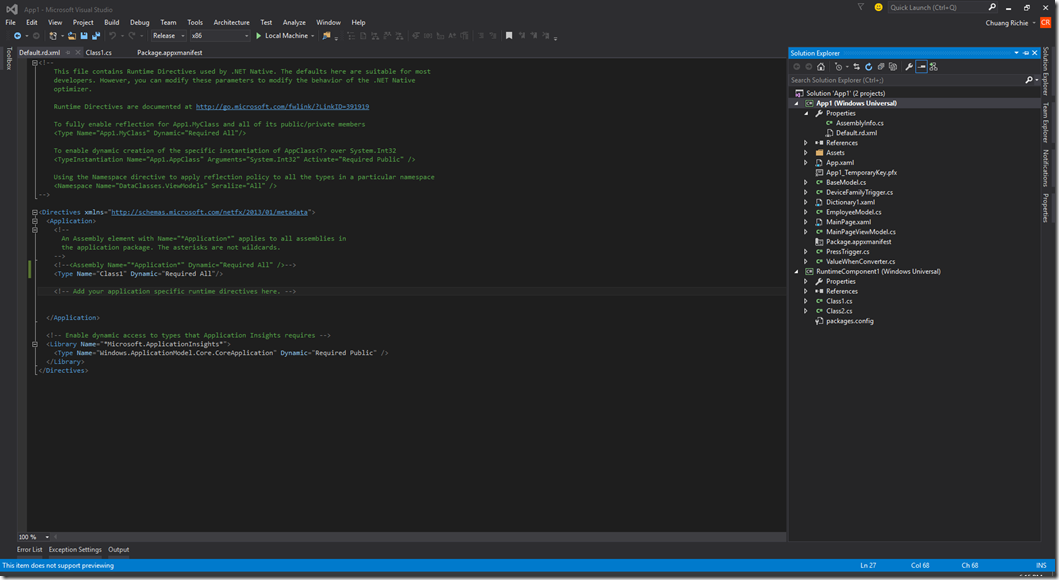
Runtime Directives ( rd.xml )
這是Windows 10的UWP的新Compile出來的檔案,這個檔案被用來對應metadata和Type是否要被保留!
這個簡單範例就是有個RuntimeComponet 需要被Reference但...Release長出來的{ AssemblyName }.DLL的檔案大小想要縮小就用以下步驟
1. 展開APP專案的Properties,並打開Default.rd.xml檔案。
2. 將這行Code遮蔽或刪除
3. 將需要用到的Class以下列語法新增在Application的Code block [ 假設只需要Class1的Code不需要Class2的 ]
上圖是為縮小前(全部Reference,App1.dll的檔案大小為3881KB)。
上圖為縮小後(部分Code Reference,App1.dll的檔案大小為3691KB)。
而如果想要Build成Control library的話需要將rd.xml設定成嵌入資源( embedded resource )去指定那些型別/屬性使用映射(Reflection)的方式被參考的。
***以上Code以及說明都有可能隨著Windows 10 的版本以及Visual Studio 2015版本有所調整!***
參考資料 Build 2015 2-790 Deep dive into XAML and .Net Universal Windows app development
下次再分享Windows 10 的新技術拉~