Jump list 是從7開始帶進Windows的Desktop功能,藉由的右鍵點擊釘選在Taskbar上的App icon會長出的Popup上給予幾個Task進行簡易的操作!需要的OS以及SDK需要支援Windows 10 10586才行!
先看看把看看傳統的Win32 App可以使用的Jumplist
可以清楚看到IE可以使用Private mode以及開新分頁的兩個Task。
接者來看看怎樣時做這個功能在UWP上吧!
先開啟專案的時候要先確認系統是否為10586的秋季更新!和SDK是否有支援到10586的SDK
以上是設定的APP顯示為10586組態,1511版本。
接者調整專案的目標版本為10586,這邊我依舊保留最低版本為10240。
接下來寫C#的程式碼來介紹這個功能拉
private bool _IsSupport;
_IsSupport = JumpList.IsSupported();
而一開始須先判斷是否目前執行的平台能夠支援Jumplist!
public async Task EnableListAsync()
{
var list = await JumpList.LoadCurrentAsync();
list.SystemGroupKind = JumpListSystemGroupKind.Frequent;
await list.SaveAsync();
}
public async Task DisableJumpListAsync()
{
var list = await JumpList.LoadCurrentAsync();
list.SystemGroupKind = JumpListSystemGroupKind.None;
list.Items.Clear();
await list.SaveAsync();
}
接者再把Jumplist給啟動起來,需要說明一下的是JumpListGroup的類型!這邊使用的是JumpListSystemGroupKind.Frequent,這個Enum還有None和Recent。如果使用Frequent的畫建立出來的JumpList的Group會是Task(工作),而如果使用的是Recent則是讓系統紀錄所產生的常用群組。然後要取消使用這樣功能就是將SystemGroupKind設定成None並把List內的Item清空就可以了。
接者我使用AppbarButton來建立以及清除JumpList
public async void AppBarButton_Click(object sender, RoutedEventArgs e)
{
if(sender is AppBarButton)
{
var appbarbtn = sender as AppBarButton;
switch(appbarbtn.Label)
{
case "Add":
var list = await JumpList.LoadCurrentAsync();
if (list != null)
{
var task1 = JumpListItem.CreateWithArguments("task 1", "task 1 displayName");
task1.Logo = new Uri("ms-appx:///Assets/task1Image.png");
list.Items.Add(task1);
var separator = JumpListItem.CreateSeparator();
list.Items.Add(separator);
var task2 = JumpListItem.CreateWithArguments("task 2", "task 2 displayName");
task2.Logo = new Uri("ms-appx:///Assets/task2Image.png");
list.Items.Add(task2);
await list.SaveAsync();
}
break;
case "Clear":
await DisableJumpListAsync();
break;
}
}
}
這樣就可以產生兩個Task並用Separator來區隔開來功能群組!
接者來看看實做出來的樣子
上圖是依尚未新增JumpList的時候
新增JumpListGroup進去的時候~
上圖就是調整Debug非啟動APP並點task 1 displayName 啟動APP的時機點是在App.xaml.cs的OnLaunched事件中,並可以看到LaunchActivatedEventArgs內的Arguments屬性會帶上JumpListItem的argument!這樣就可以進行進一步的邏輯處理。
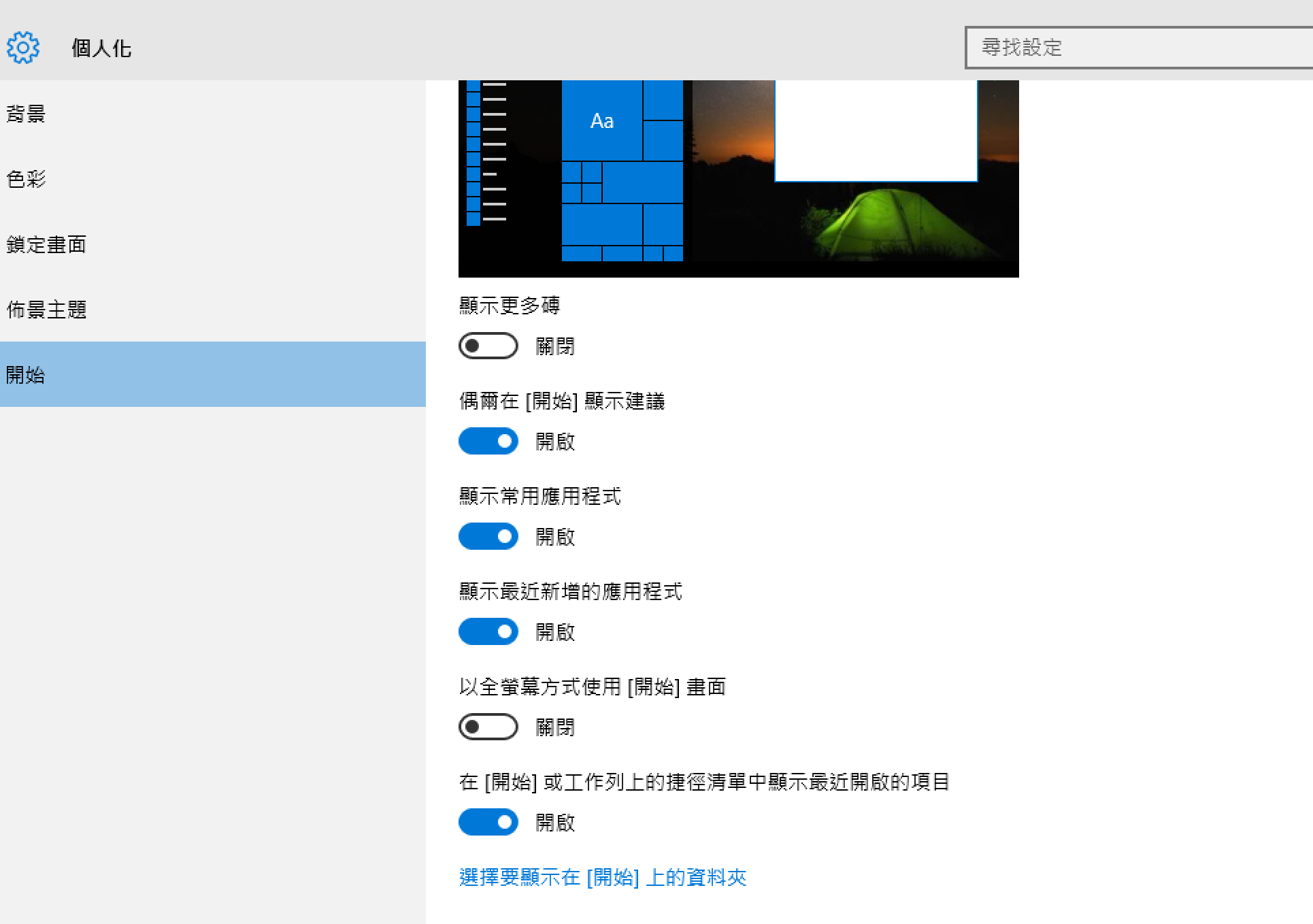
PS:使用Recent的所啟動的JumpList需要在設定的個人化中的開始, 把最下面的功能打

***以上Code以及說明都有可能隨著Windows 10 的版本以及Visual Studio 2015版本有所調整!***
參考資料 MSDN, Windows Dev Center
下次再分享Windows 10 的新技術拉~