Use the visual studio team services and continuous integration on universal windows platform app.
自從Visual Studio Online改版(變成Visual Studio Team service 也就是VSTS但還是比較習慣稱為VSO )之後很多服務都可以都上VSO去做到CI\CD的動作!今天來試試看如何用VSO做到CI(Continuous integration 持訊性整合)的方式在UWP專案上。
- 先去VSTS(https://www.visualstudio.com/team-services/)註冊或是登入~
- 登入後會看到類似這樣的網頁
 登入成功後可以建立VSTS的服務!
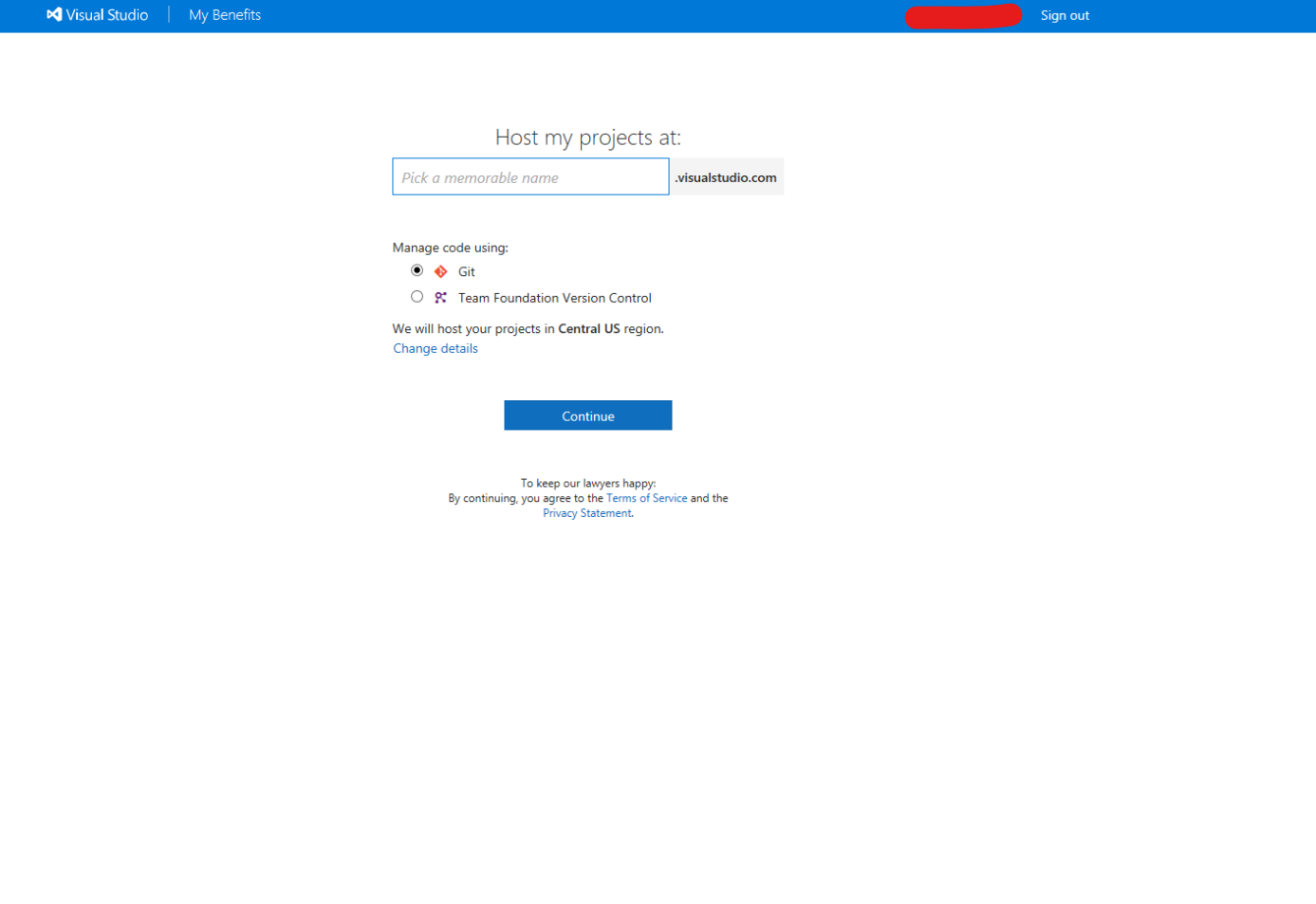
登入成功後可以建立VSTS的服務! 必須建立一個Team的主要URL,專案可以在該URL下建立!一開始就會強制需要建立一專案。
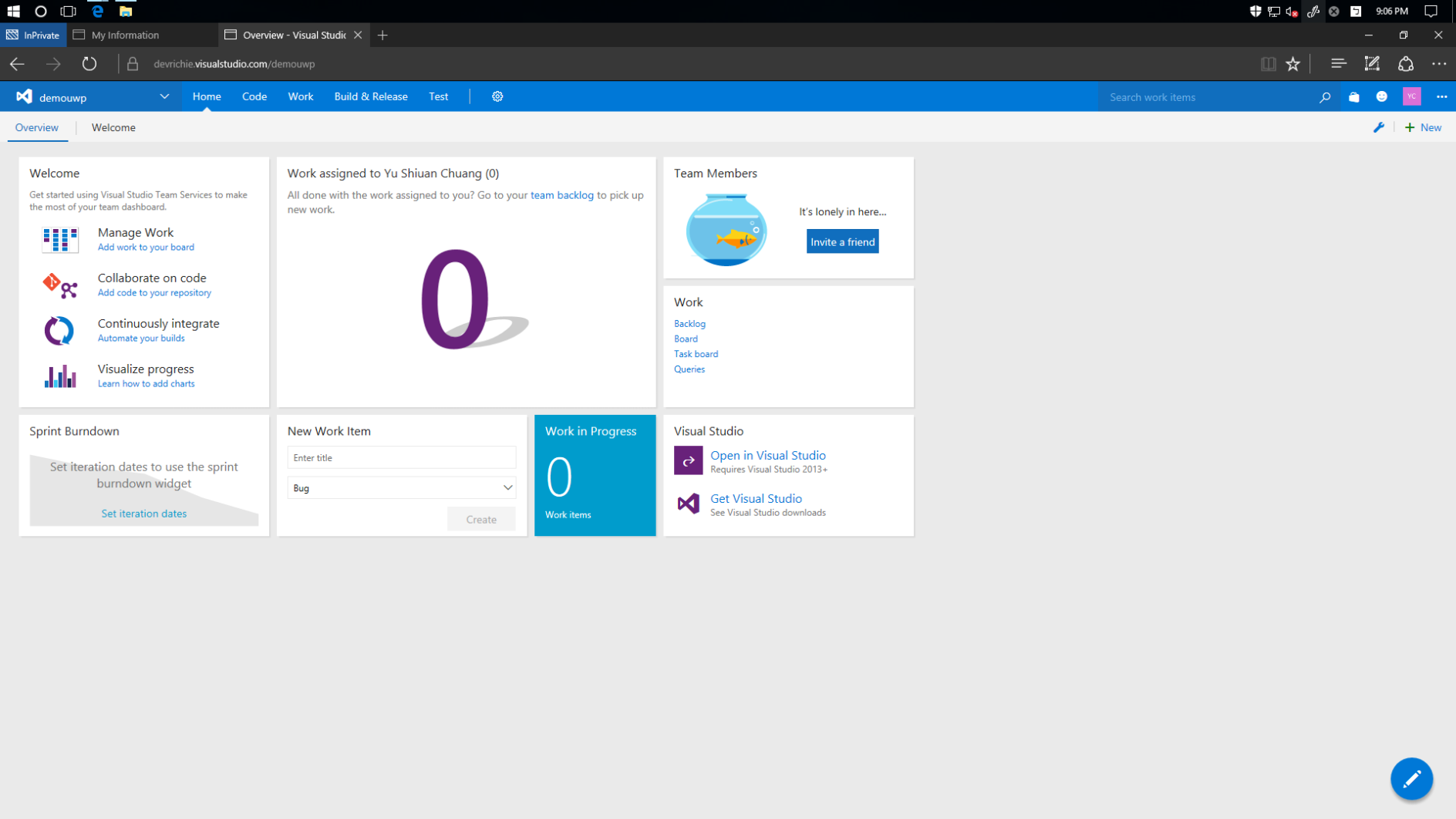
必須建立一個Team的主要URL,專案可以在該URL下建立!一開始就會強制需要建立一專案。 建立好的專案的總覽畫面。上方功能中可以找到Build & Release的選單
建立好的專案的總覽畫面。上方功能中可以找到Build & Release的選單 在Build & Release裡面的還有細部分類的Build選項可以新增建置定義。
在Build & Release裡面的還有細部分類的Build選項可以新增建置定義。
以上六個步驟是先建立好VSTS的遠端repo,在VSTS中可以使用非常多強大的功能!這邊就先專注在使用VSTS去Build UWP的專案!
接者來看建立定義的部分
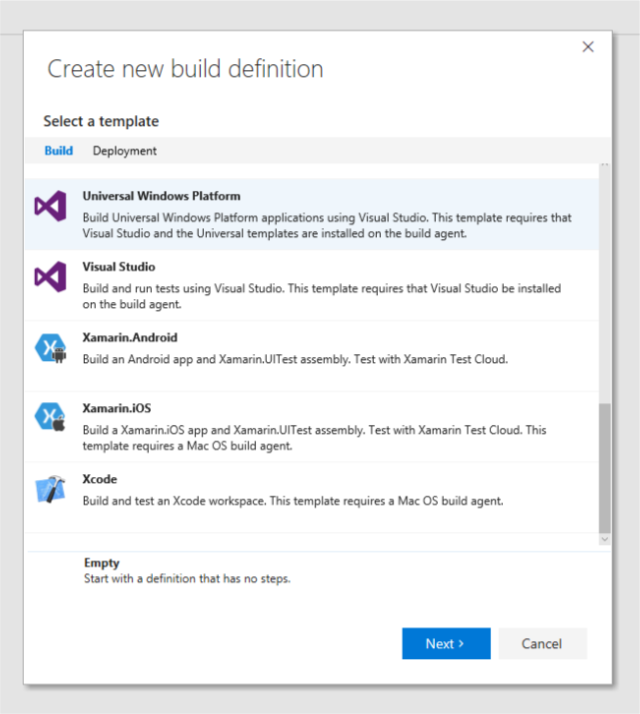
先選擇樣板,直接選擇UWP的樣板就可以

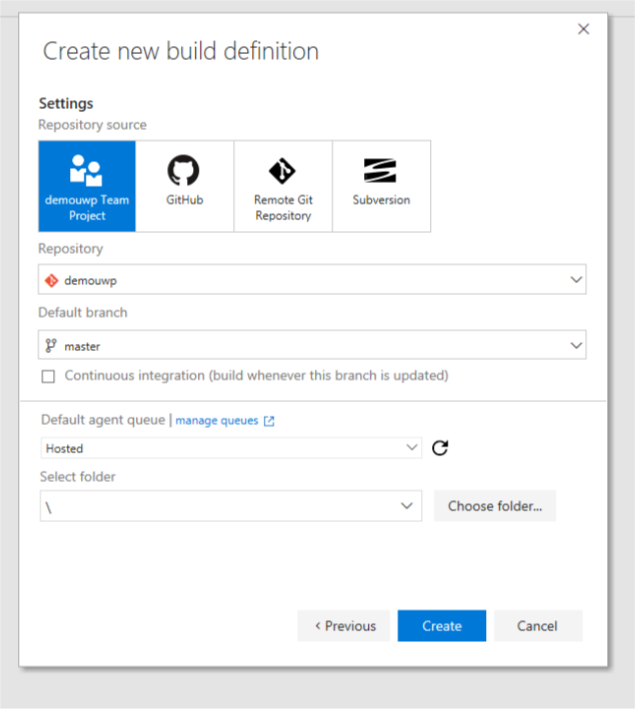
 建立樣板定義的時候可以決定Repo的來源喔(目前如上圖所示有支援VSTS, Github, Remote Git, Subversion)然後選擇使用的Branch以及是否啟動CI的功能(也就是commit的時候會觸發build的動作)
建立樣板定義的時候可以決定Repo的來源喔(目前如上圖所示有支援VSTS, Github, Remote Git, Subversion)然後選擇使用的Branch以及是否啟動CI的功能(也就是commit的時候會觸發build的動作)
接者這邊有個重要的設定!代理駐列的選項預設是Hosted這個選項就是可以讓裡選擇是否要使用VSTS在雲端上準備好的環境!或是可以自行下載Build Agent來處理Build的詳細流程,以上設定先使用預設設定按下建立即可。
接著就會出現下圖的樣式

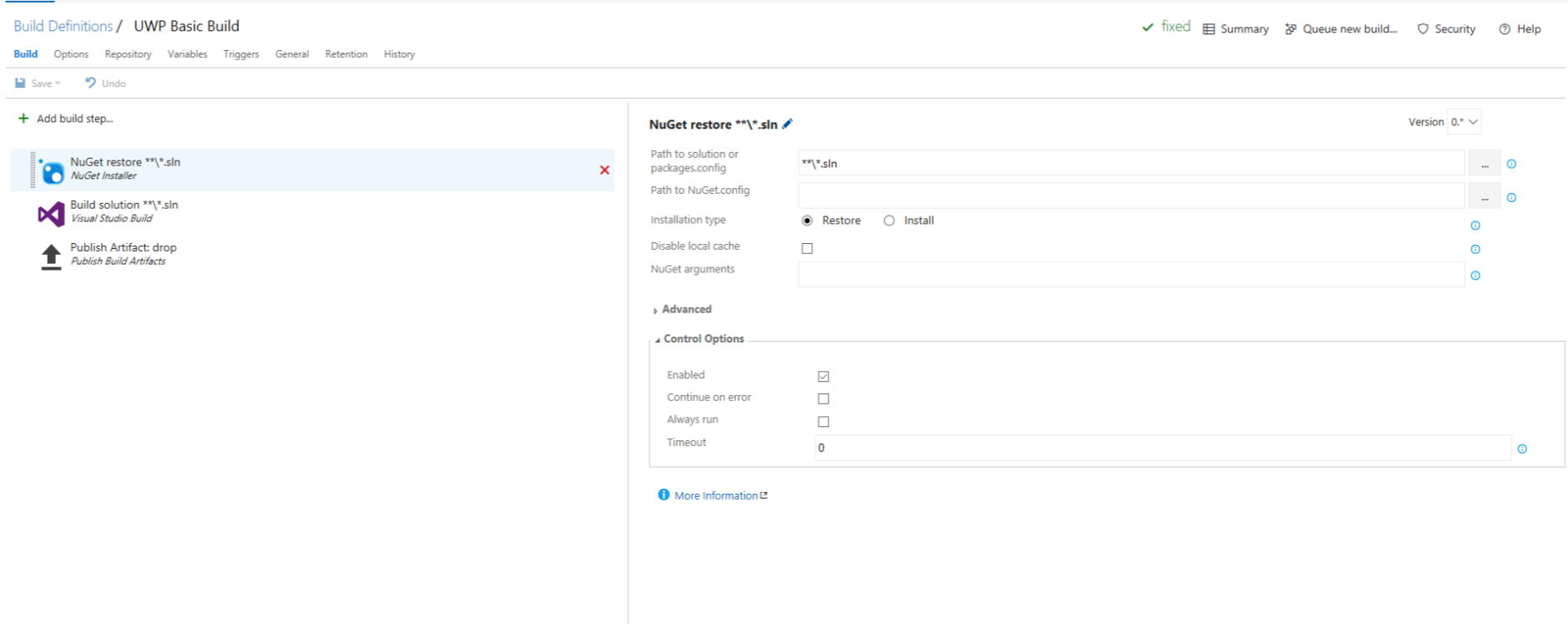
這邊如果是之前版本建立的樣板會有4個build task,但新的樣板只會有3個!
這三個build task基本上都可以不需修改就可以直接build uwp的專案,有些選項可以進行細部調整!
這三個build task就跟UWP的SDK環境流程一樣
- 還原Nuget package
- MsBuilld solution
- Package app
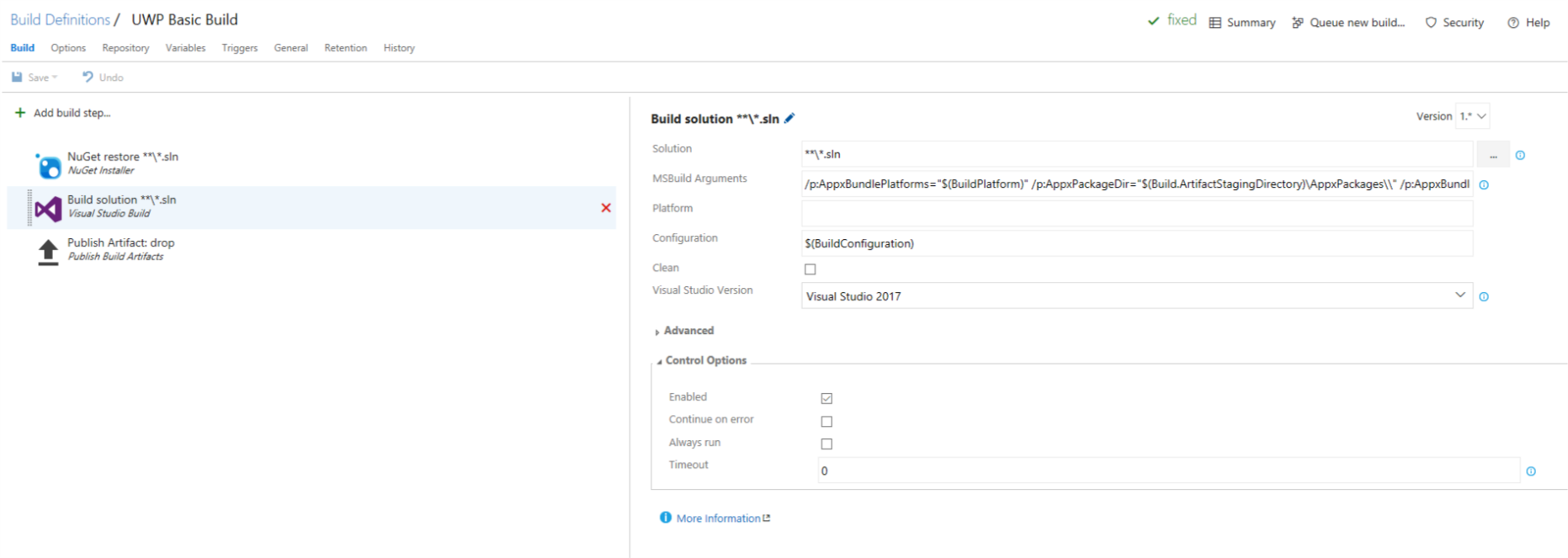
重點是在MSBuild的設定
 這邊可以看到在Configuration的部分是使用BuildConfiguration的變數做決定!UWP需要指定Build成ARM or x86 or x64的package。
這邊可以看到在Configuration的部分是使用BuildConfiguration的變數做決定!UWP需要指定Build成ARM or x86 or x64的package。
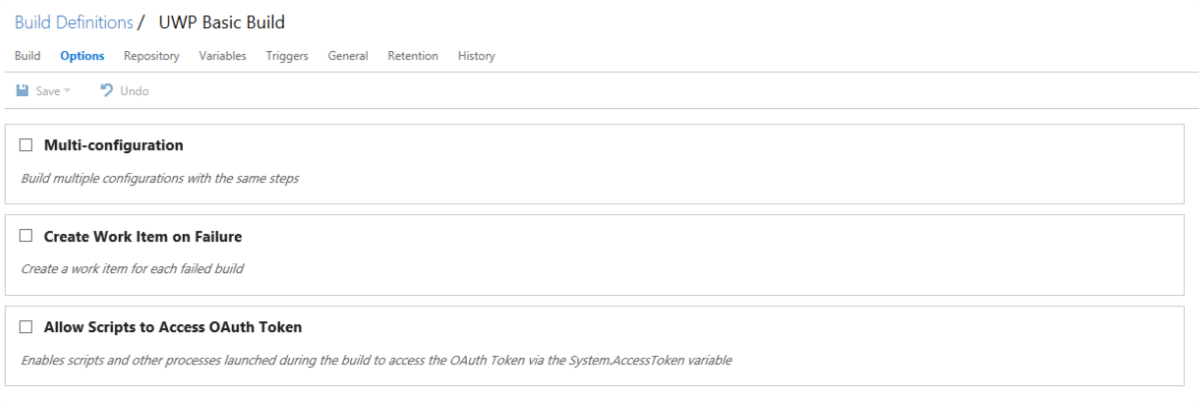
在Options的選單如下圖所示,這邊可以設定多個configuration再進行一致的建置流程(Build arm, build x86, build x64)可以設定成併行建置!
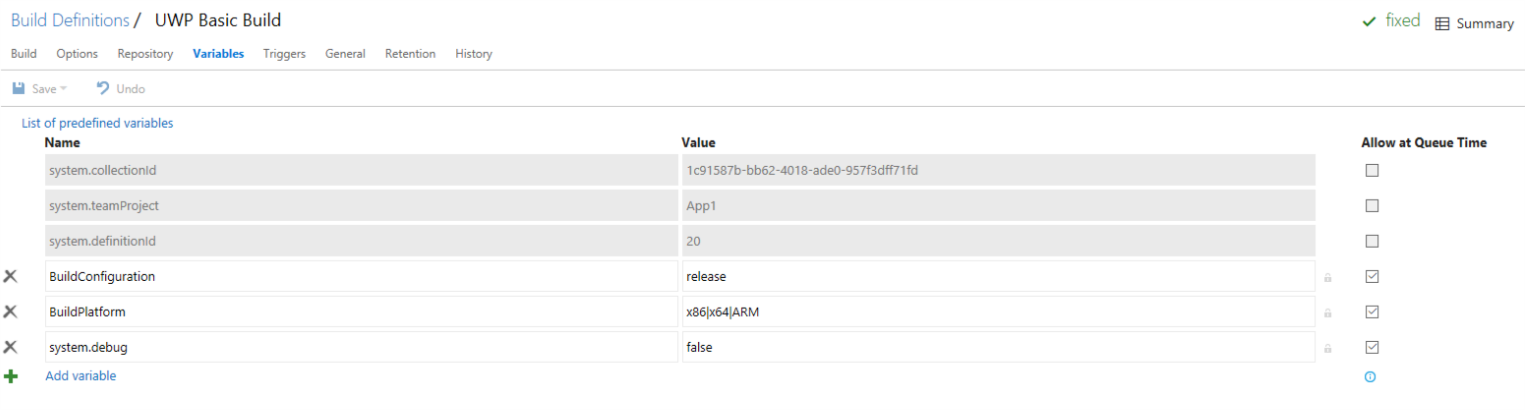
 接者來看到variables的選單
接者來看到variables的選單
 這邊就可以看到預設VSTS的UWP樣板採用的是release build以及一次build x86, x64, arm的設定。
這邊就可以看到預設VSTS的UWP樣板採用的是release build以及一次build x86, x64, arm的設定。
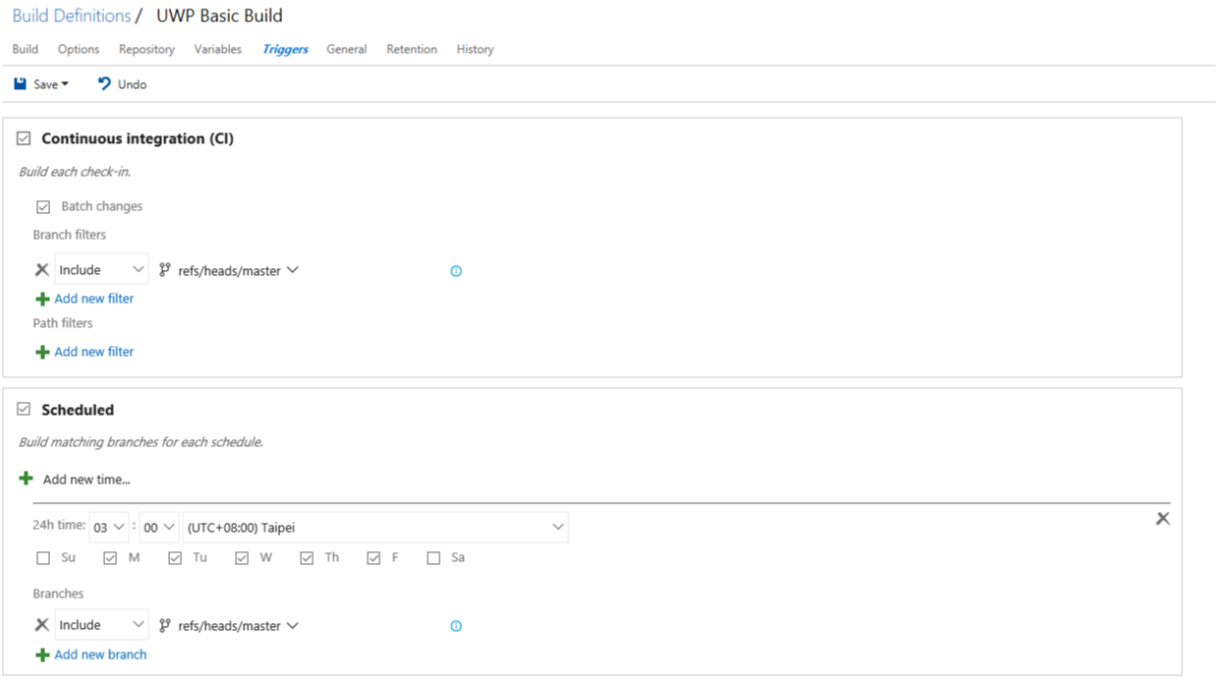
接者來看trigger的部分
 如果剛剛建立build definition的時候忘記勾選CI的選項這邊就可以啟動並且微調CI的設定!而且也可以排程建立的方式來安排每星期哪幾天的哪時候自動建立!
如果剛剛建立build definition的時候忘記勾選CI的選項這邊就可以啟動並且微調CI的設定!而且也可以排程建立的方式來安排每星期哪幾天的哪時候自動建立!
建立並設定建置定義後按下Save後再按queue new build就可以直接測試定義是否正確。

但是這邊請先別按下queue new build!
但是這邊請先別按下queue new build!
但是這邊請先別按下queue new build!
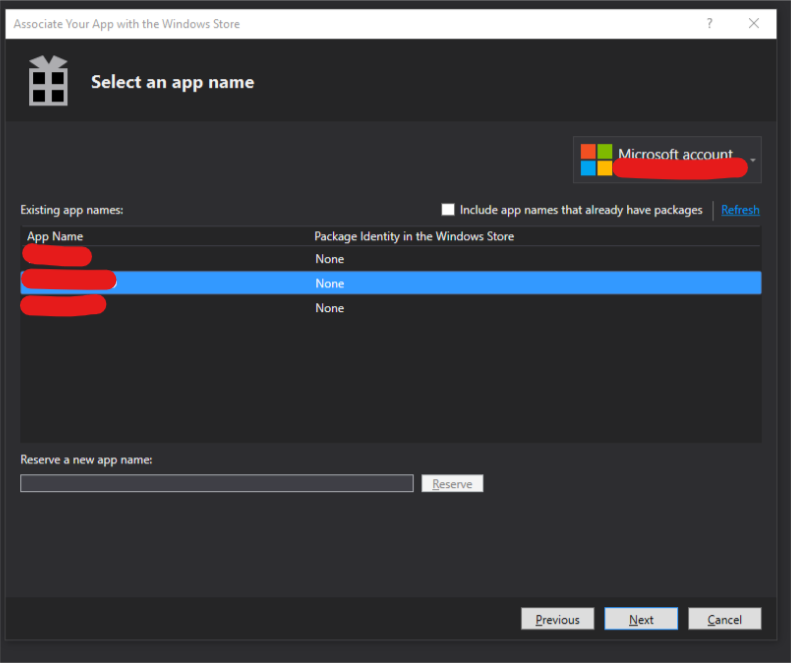
因為....UWP的專案(Code需要小小設定一下~) 在Build UWP的時候需要憑證檔案!預設在使用Git的版控時候是會被加入git ignore的。 然後...這邊app需要跟Windows Store的package連結起來!
Windows Store在建立APP的時候會在全球的Store保留該App的使用名稱,所以需要把該憑證跟app做綁定之後才可以長出可以上架的appxupload的檔案!
 這時候再去VSTS的Build definition按下Queue new build就可以了~
這時候再去VSTS的Build definition按下Queue new build就可以了~
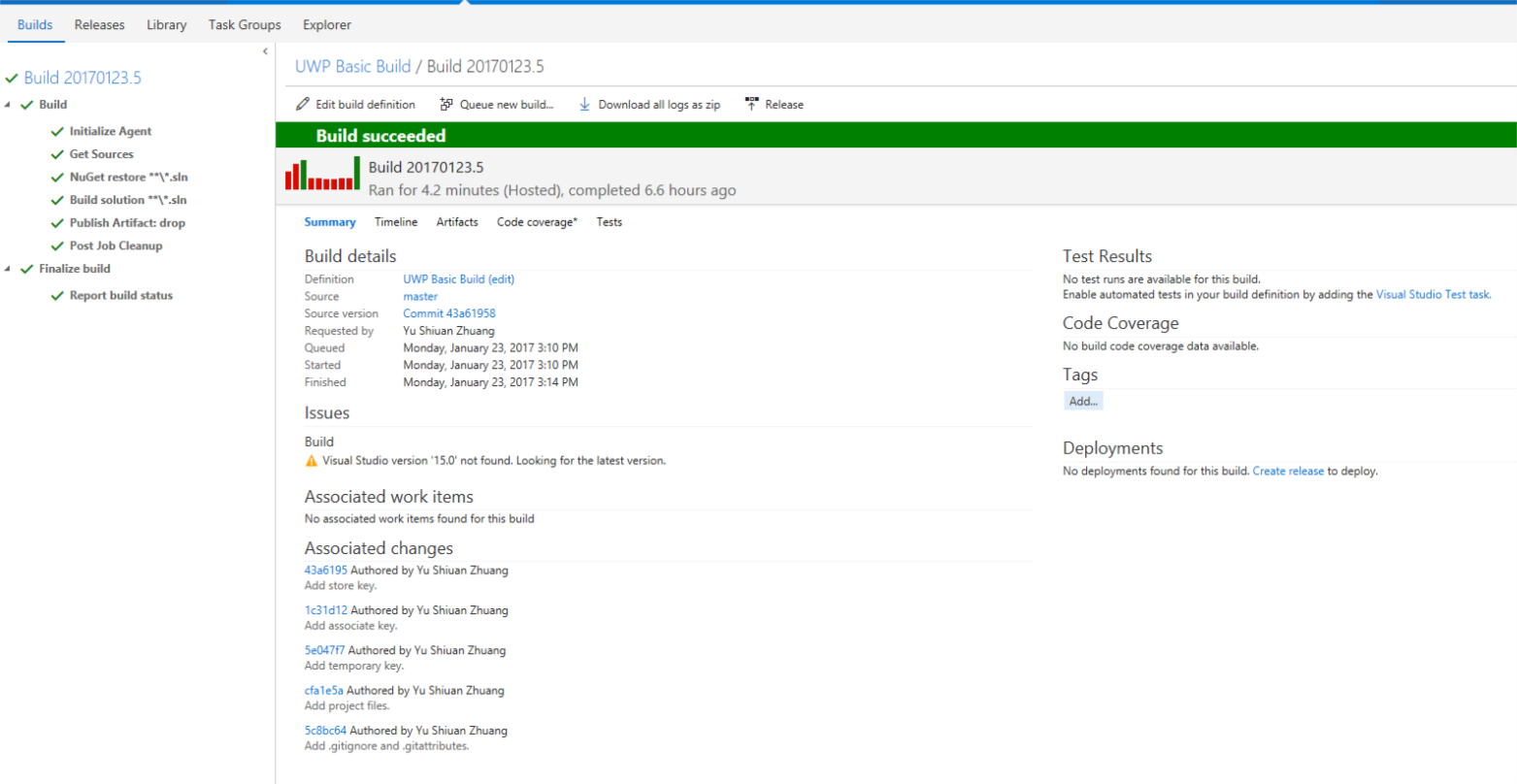
這時候可以看到Build的狀況


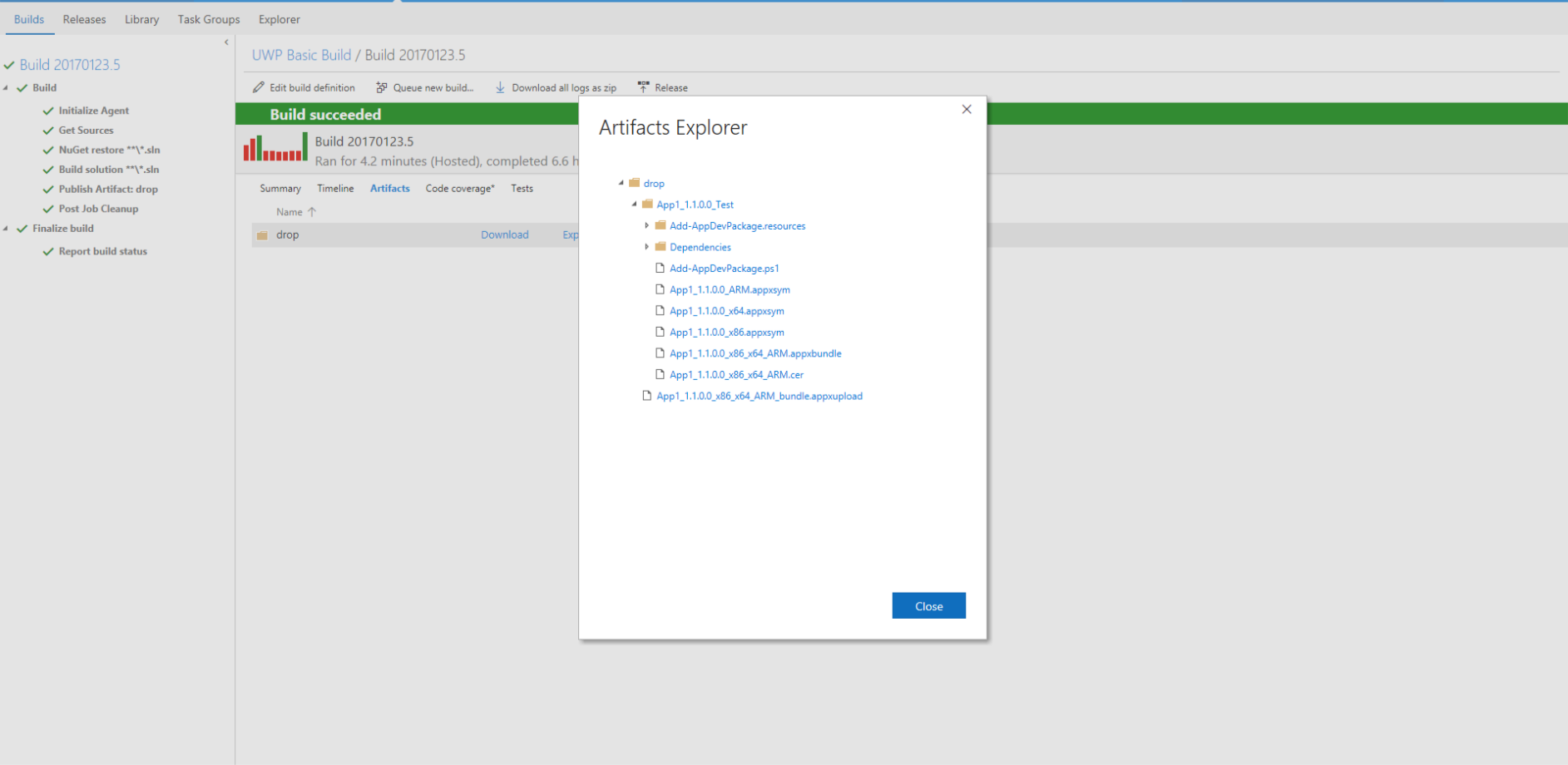
這邊就可以看到如果建置成功的時候可以到Artifact的選項中抓取建置成功的檔案
進階設定VSTS + HockeyApp
之前MSFT買下了HockeyApp該公司主要提供APP的Log管理!可以在MacOS, iOS, Android, UWP, Win32上可以使用。
那麼先從HockeyApp開始吧~
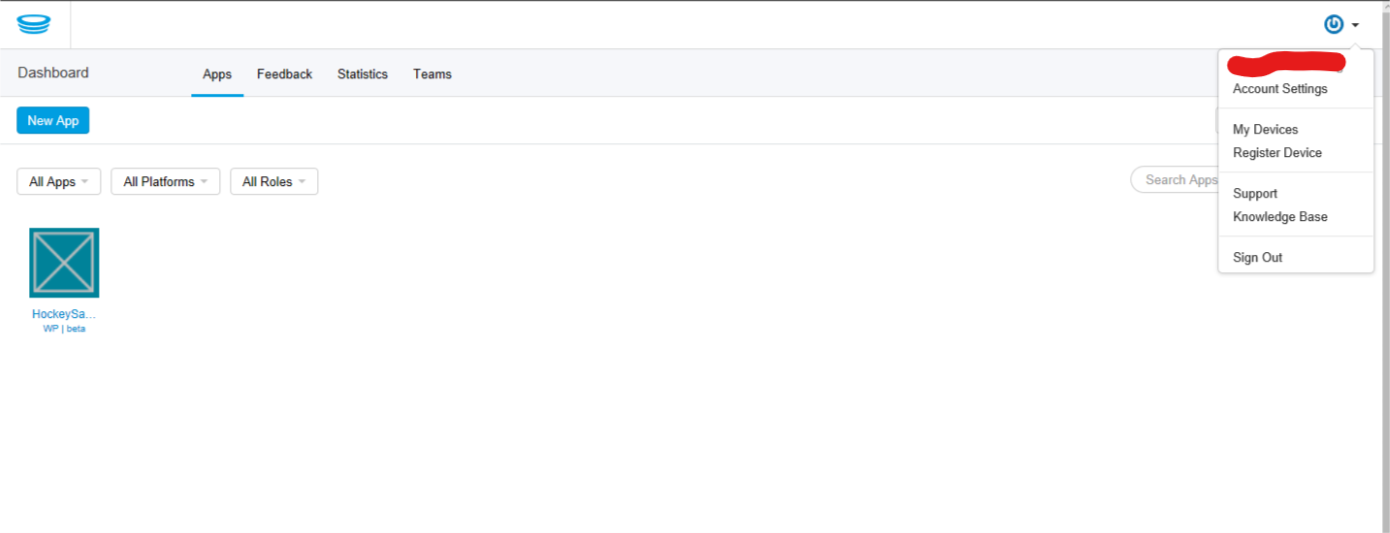
 登入進去HockeyApp可以看到Dashboard以及有使用HockeyApp整合的APP列表,這邊先點選右上方的Account Icon可以看到一Popup跳出。這邊要選擇Account Settings取得給予VSTS整合使用的Token!
登入進去HockeyApp可以看到Dashboard以及有使用HockeyApp整合的APP列表,這邊先點選右上方的Account Icon可以看到一Popup跳出。這邊要選擇Account Settings取得給予VSTS整合使用的Token!
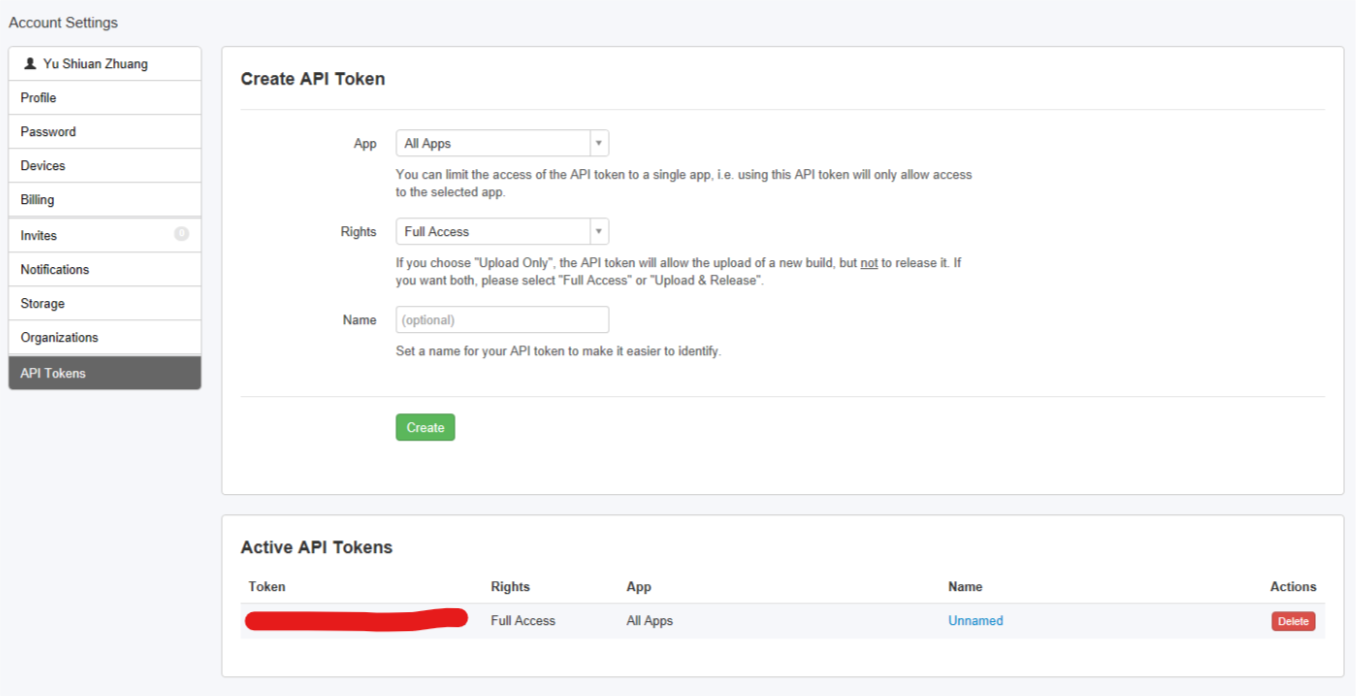
 在API Tokens的選項中可以建立API Token這個可以串接不同平台~像是VSTS或是Jenkins的CI\CD平台。
在API Tokens的選項中可以建立API Token這個可以串接不同平台~像是VSTS或是Jenkins的CI\CD平台。
然後可以先建立HockeyApp的APP來取得App Id
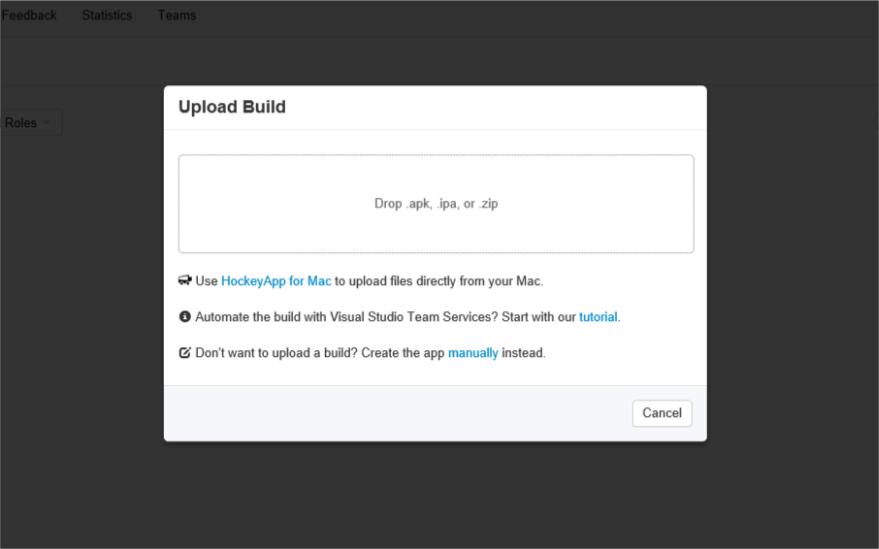
 這邊選擇Manually的方式進行建立APP的方式!當然如果已經有建立好的app的安裝檔案可以直接拖一進去HockeyApp會幫忙設定一些資訊~
這邊選擇Manually的方式進行建立APP的方式!當然如果已經有建立好的app的安裝檔案可以直接拖一進去HockeyApp會幫忙設定一些資訊~
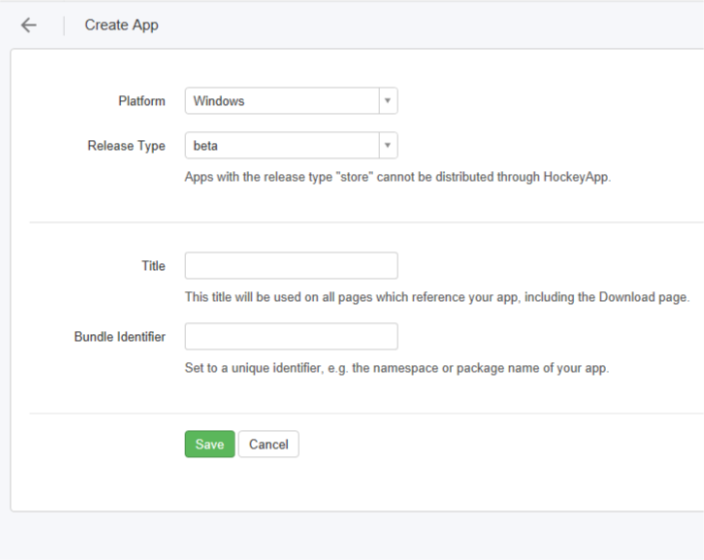
 這邊如果是要建立UWP的話在Platform的欄位選擇Windows喔!
這邊如果是要建立UWP的話在Platform的欄位選擇Windows喔!
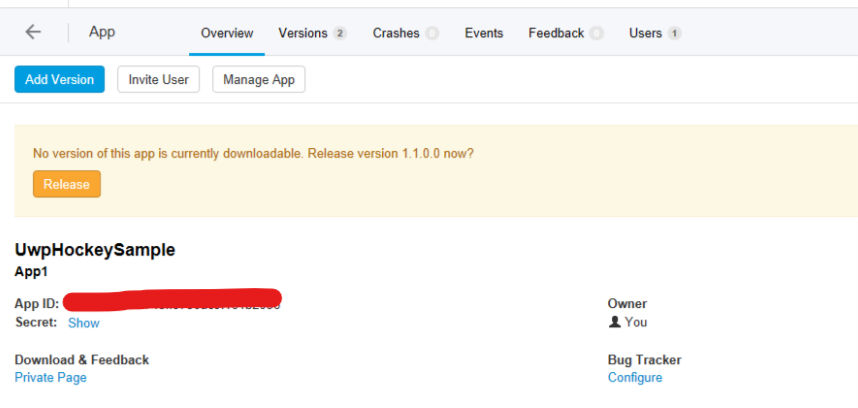
 建立好APP後可以看到App Id這個ID也是需要記錄起來在VSTS的CI\CD會需要使用到!
建立好APP後可以看到App Id這個ID也是需要記錄起來在VSTS的CI\CD會需要使用到!
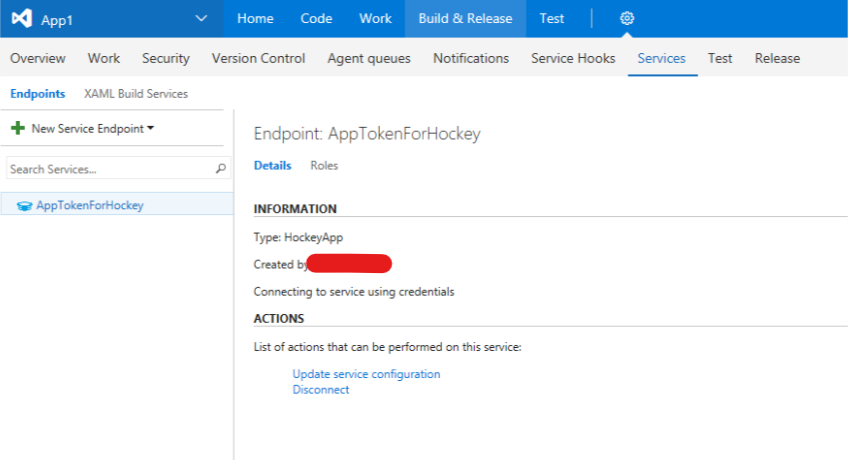
 接者回到VSTS的網頁並且進入到APP的Repository的Setting(齒輪)中的Services,這邊如果已經有到VSTS 的Market購買過HockeyApp的話就可以直接在 New Service Endpoin中找到HockeyApp的選項!若是沒有請到以下網址並登入屬於VSTS下Repo的Admin user來進行購買(HockeyApp在VSTS的Market是免費的喔!
接者回到VSTS的網頁並且進入到APP的Repository的Setting(齒輪)中的Services,這邊如果已經有到VSTS 的Market購買過HockeyApp的話就可以直接在 New Service Endpoin中找到HockeyApp的選項!若是沒有請到以下網址並登入屬於VSTS下Repo的Admin user來進行購買(HockeyApp在VSTS的Market是免費的喔!
購買VSTS的HockeyAPP連結-> https://marketplace.visualstudio.com/items?itemName=ms.hockeyapp
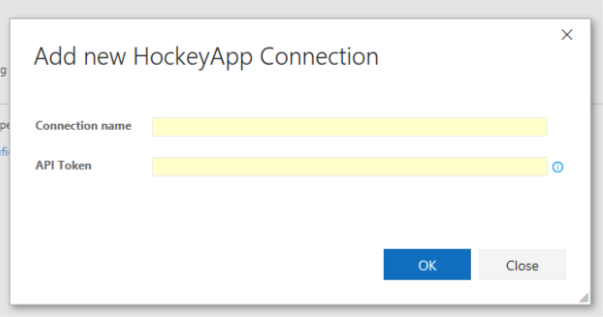
 VSTS整合HockeyApp Endpoint Service的介面非常簡潔,這邊需要將HockeyApp的 Api Token輸入進去就可以了!當然需要Connection name拉~
VSTS整合HockeyApp Endpoint Service的介面非常簡潔,這邊需要將HockeyApp的 Api Token輸入進去就可以了!當然需要Connection name拉~
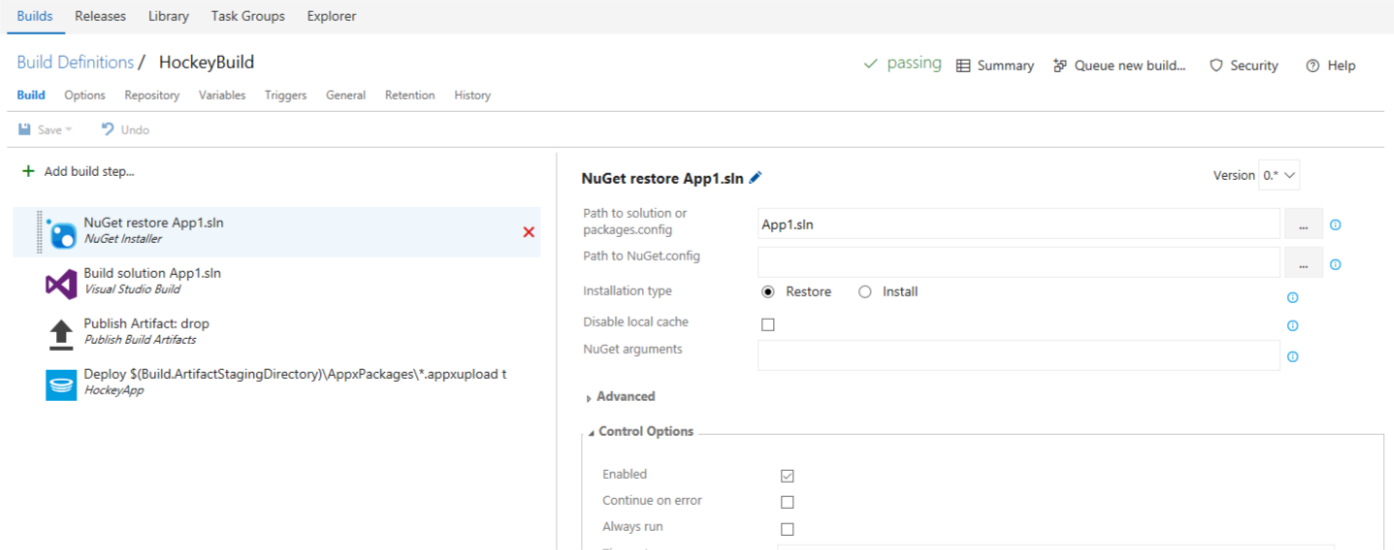
接下來重新回到VSTS的Build的Profile!我作了以下幾個修改
 在Nuget restore的Path直接指定給App的那個專案~
在Nuget restore的Path直接指定給App的那個專案~
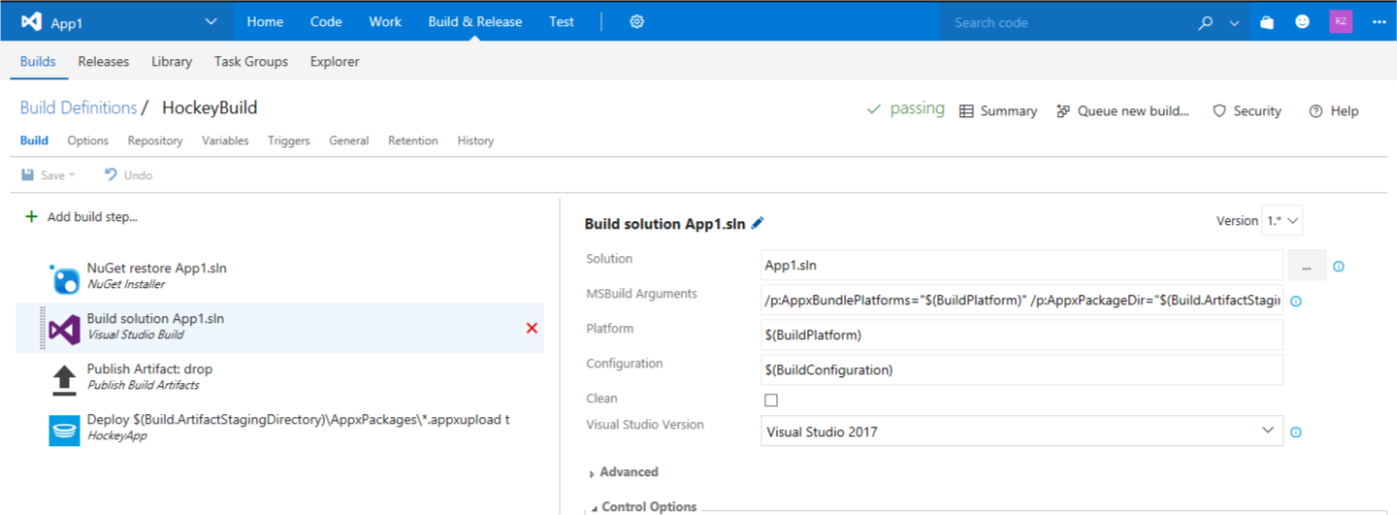
 然後在Visual Studio Build(其實是MSBuild)的Solution也是直接指向該APP的.sln的路徑!
然後在Visual Studio Build(其實是MSBuild)的Solution也是直接指向該APP的.sln的路徑!
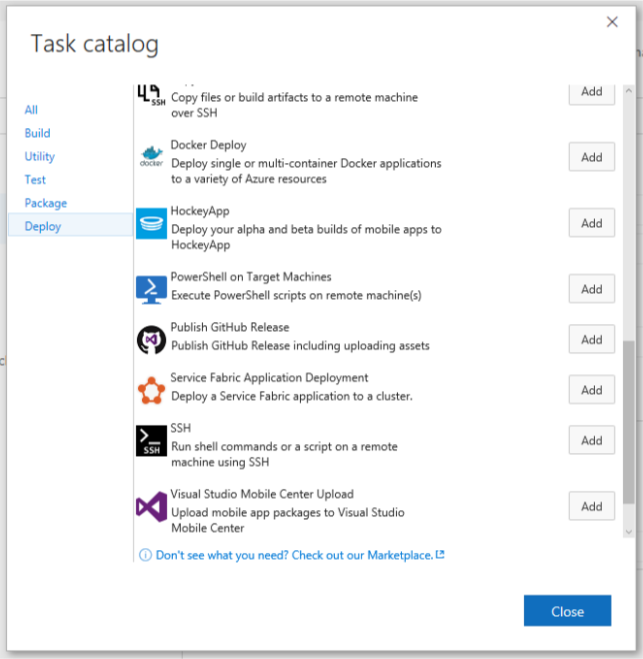
 在Build Task中選擇Deploy然後就可以看到HockeyApp了!
在Build Task中選擇Deploy然後就可以看到HockeyApp了!
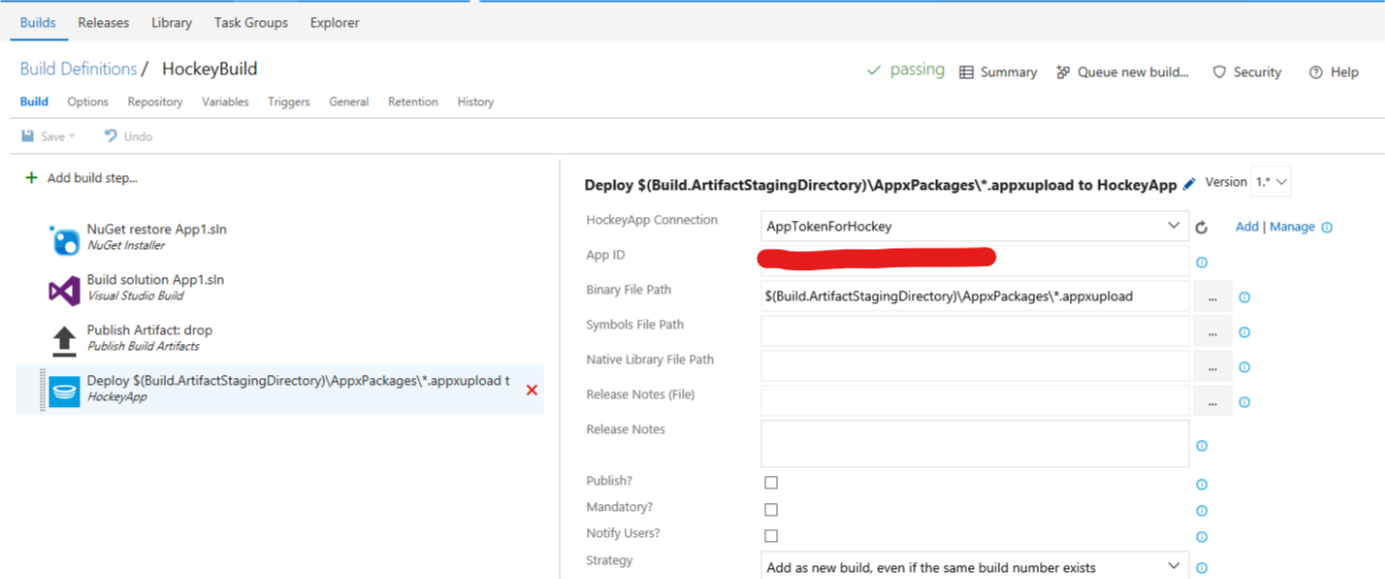
 接者在HockeyApp設定,先選擇HockeyApp Connection的部分(這邊如果有設定好Serivces Endpoint就會出現該列表!)然後把App Id也填入進去,最後Binary FilePath的話是把ArtifactStagingDirectory的位置下的AppxPackages資料夾內的appxupload檔案都上傳。
接者在HockeyApp設定,先選擇HockeyApp Connection的部分(這邊如果有設定好Serivces Endpoint就會出現該列表!)然後把App Id也填入進去,最後Binary FilePath的話是把ArtifactStagingDirectory的位置下的AppxPackages資料夾內的appxupload檔案都上傳。
UWP的Package需要指定ARM或是x86 或是x64的CPU架構,當然如果一次三個都Build的話可以產生通用三個架構的.appxupload檔案!
之後HockeyApp將會合併到Mobile Center的服務中啊!
(參考 https://docs.microsoft.com/en-us/mobile-center/general/roadmap , https://www.hockeyapp.net/blog/2016/11/16/mobile-center-next-generation-hockeyapp.html )
***以上Code以及說明都有可能隨著Windows 10 的版本以及Visual Studio版本有所調整!***
參考資料 MSDN ( Docs Microsoft )
下次再分享Windows 10 的新技術拉~