如果你使用果粉信仰的 MacPro 進行 APP 開發,那你一定要試試!

- ref:Kody Technolab.
目錄
I. 前言
最近接到某個小小案子,專案平台需支援 Android,
一開始怕 deadline 的關係,所以簡單先用 webpack + PWA 建置,
最後再用 Cordova 封裝成 apk 提供安裝。
由於提早將專案完工...
乾脆來趁著機會學學 Flutter。
本篇記錄如何在 vscode 中,使用內建的 debug,
ㄧ次啟動 Android 與 iOS 兩個裝置,並且支援各種神器功能。
II. 事情是這樣的
你電腦不錯,想要同時執行 Android 與 iOS,
方便在開發時,可以確保雙平台的畫面與邏輯結果。
在多重裝置的啟用上,你可以直接開啟 terminal ,使用官方指令啟動所有裝置:
flutter run -d all
但卻無法在存檔 (Save) 程式碼時,自動更新 (Auto Update),
通常我們使用指令啟動專案後,都會得到一段訊息:

雖然按下r可以進行 Hot Reload,但此一功能需要每次手動按,實在很麻煩...
人生而懶,懶覺除了使人恢復體力,更是科技進步的來源。
- ref: 漢語網
而本篇最主要的需求是要同時啟動雙平台裝置,即 Android 與 iOS。
並且透過 vscode ,來協助我們進行 debugger、auto hot reload。
慶幸的是,官方在 2019 年 12 初,釋出實驗版,
而同年底也正式支援此功能。其實距離現在也才短短不到 1 個月 XD。
原本筆者還不知道,於是查到早期文章的奇淫技巧...,
嚐盡各種苦頭,踩盡各種深坑。
總而言之,趕緊來試試這新的功能吧!
III. 開始設定
1. 環境檢查
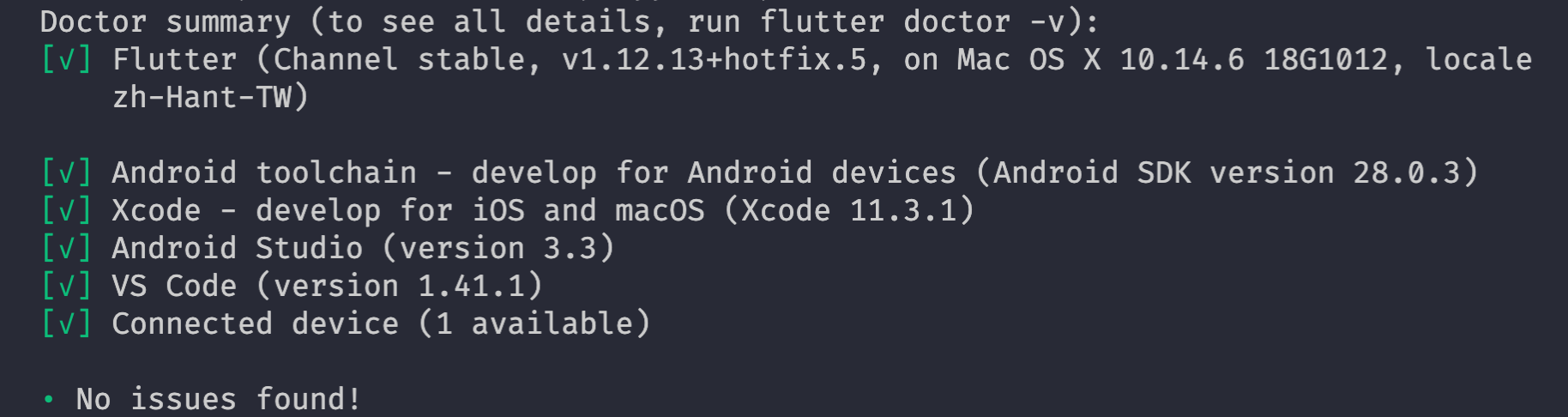
在設定前,請確保 Flutter 環境是 ok 的:
flutter doctor

● No issues found !
設定流程很簡單,基本上照著官方流程做就可以了:
2. 設定 launch.json
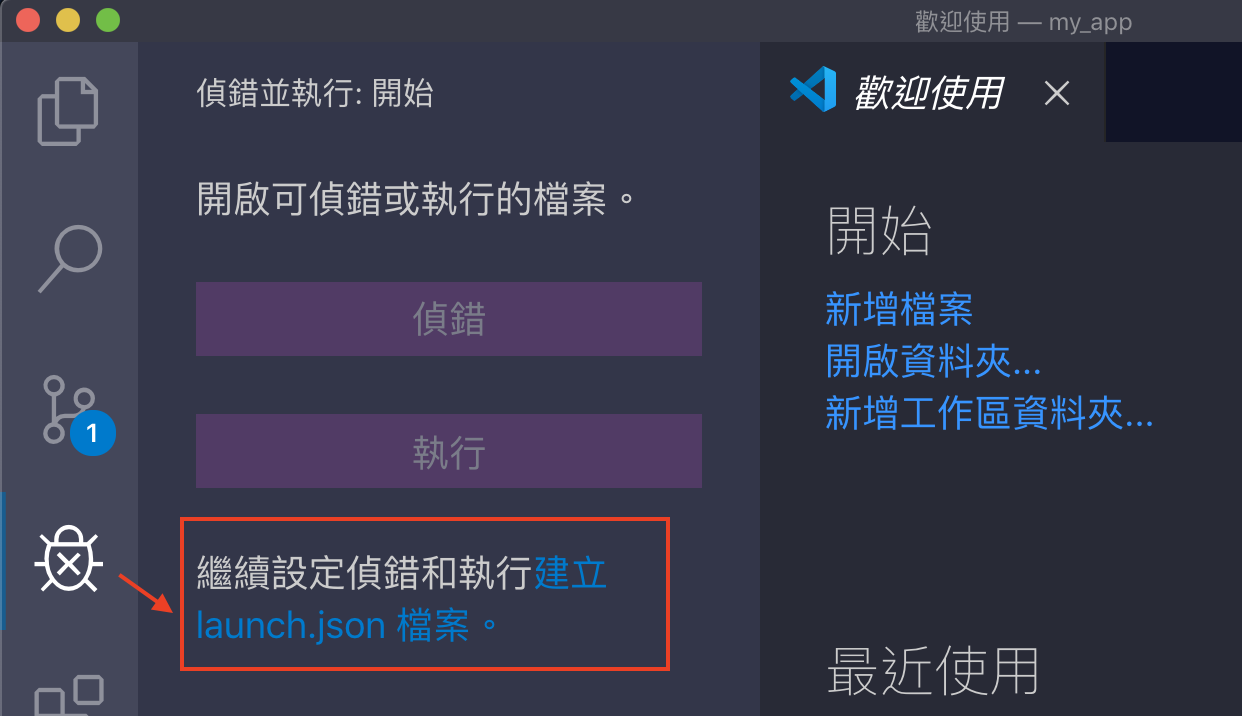
以專案為工作目錄,開啟 VSCODE ,
到左邊第4個蟲蟲,選擇 [ 建立 launch.json 檔案。 ]。

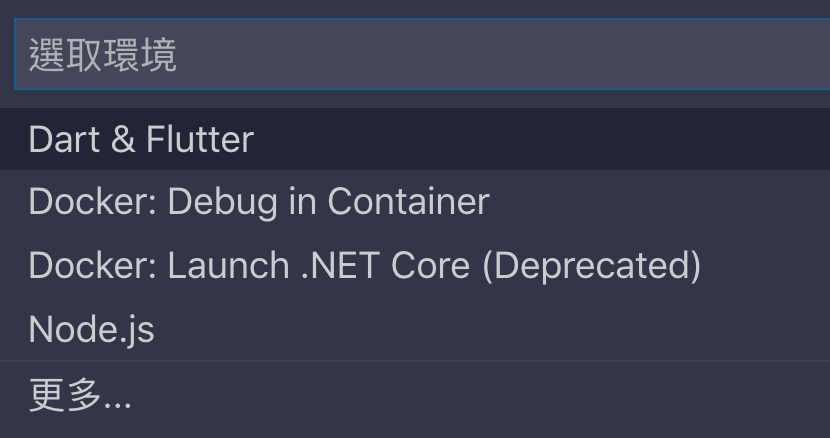
請選擇 [ Dart & Flutter ],就會得到一個範本設定檔了。

接著到官方文件:
將 Setup 內的設定複製起來,全部覆蓋貼上。
{
"version": "0.2.0",
"configurations": [
{
"name": "Current Device",
"request": "launch",
"type": "dart"
},
{
"name": "Android",
"request": "launch",
"type": "dart",
"deviceId": "android"
},
{
"name": "iPhone",
"request": "launch",
"type": "dart",
"deviceId": "iphone"
},
],
"compounds": [
{
"name": "All Devices",
"configurations": ["Android", "iPhone"],
}
]
}
存!好!就這樣!
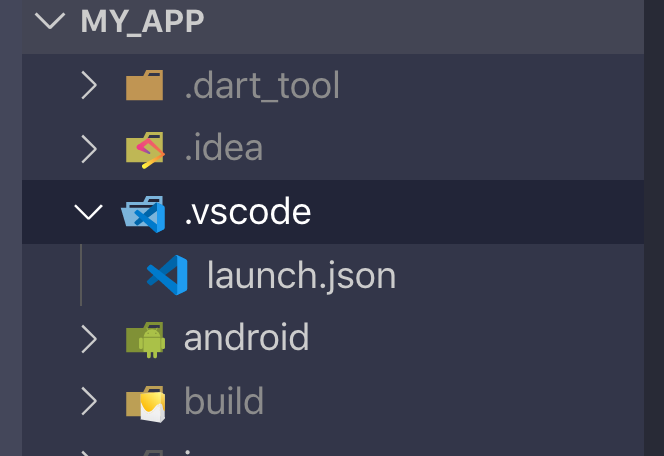
設定過後,你的專案也會多一個 .vscode / launch.json 檔案。

3. 啟動模擬器
接下來讓我們來執行看看,
請確保你的模擬器是否都有在執行。
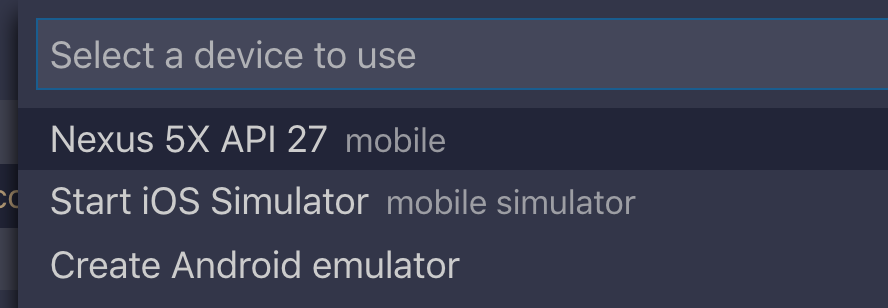
如果 VSCODE 右下顯示,[ No Device ],請記得點選,然後開啟。

例如筆者的 Android 已經啟動,但 iOS 還沒啟動,
廢話不多說,啟動就對了!

4. 進行偵錯
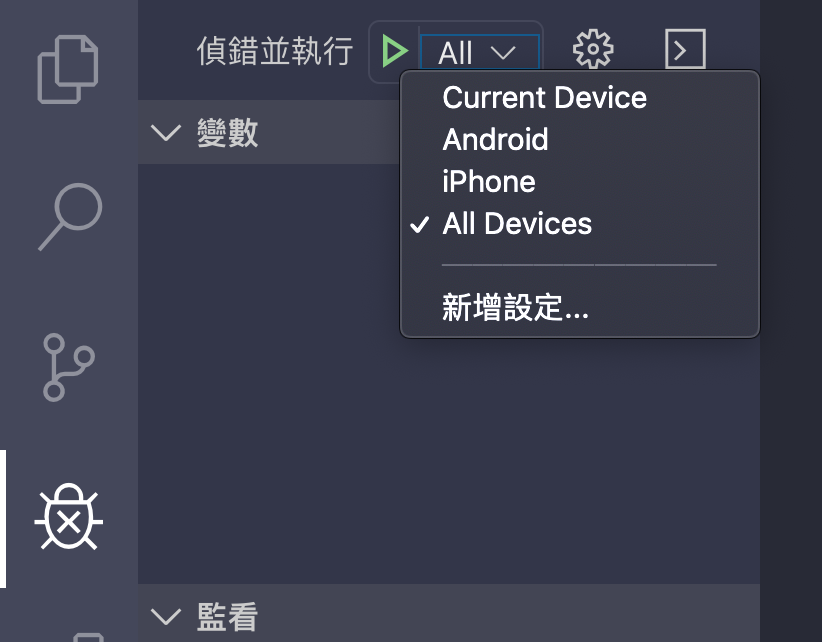
再剛剛的 debug 頁籤中,選擇 [ All Devices ]。
如果你要連接的裝置,是目前作用中的一台裝置,那就選 [ Current Device ]。
然後點選 綠綠的按鈕 執行!

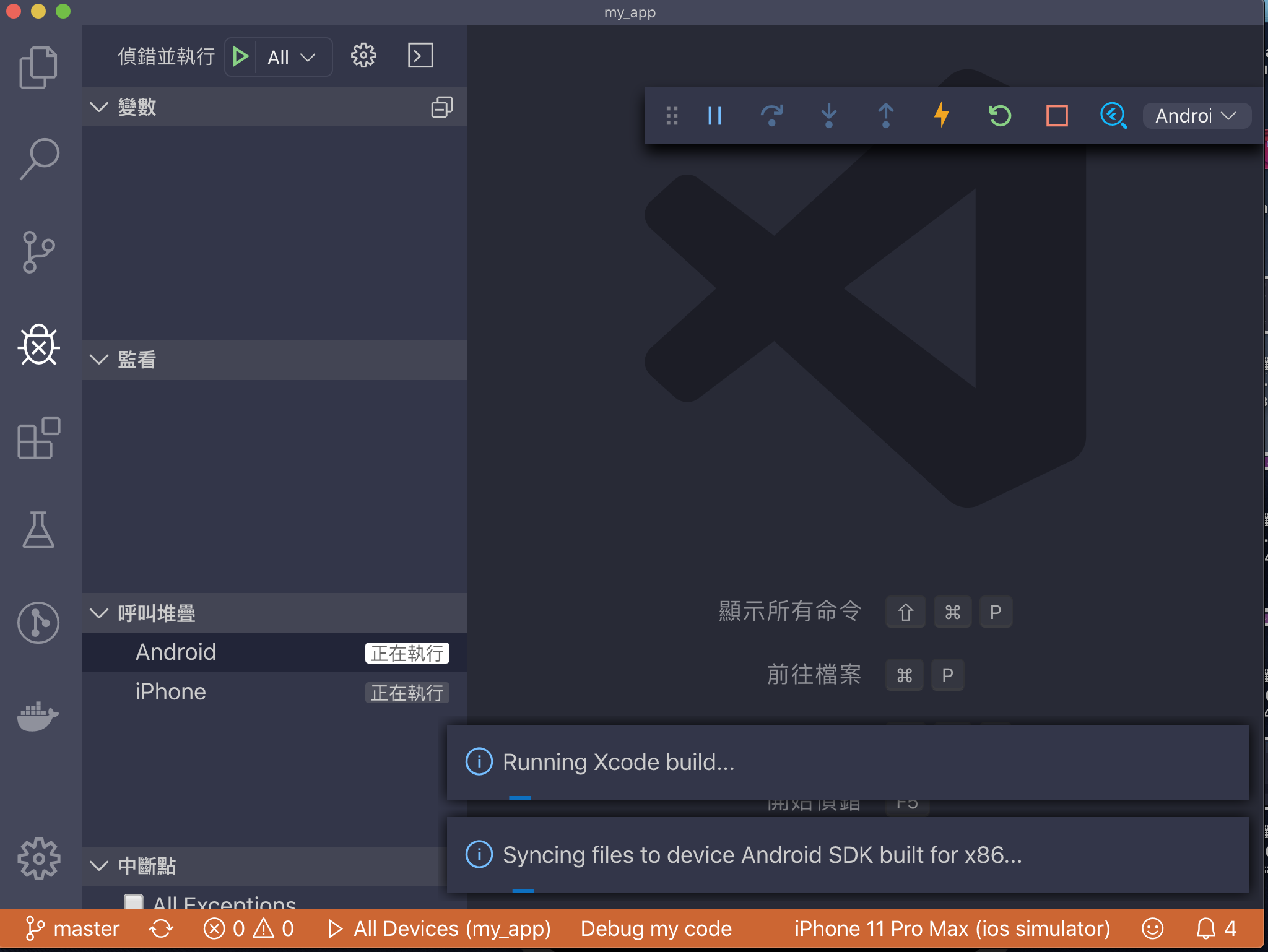
同時你也一定很興奮著看著畫面在跑:

確認模擬器都開始執行你的專案。

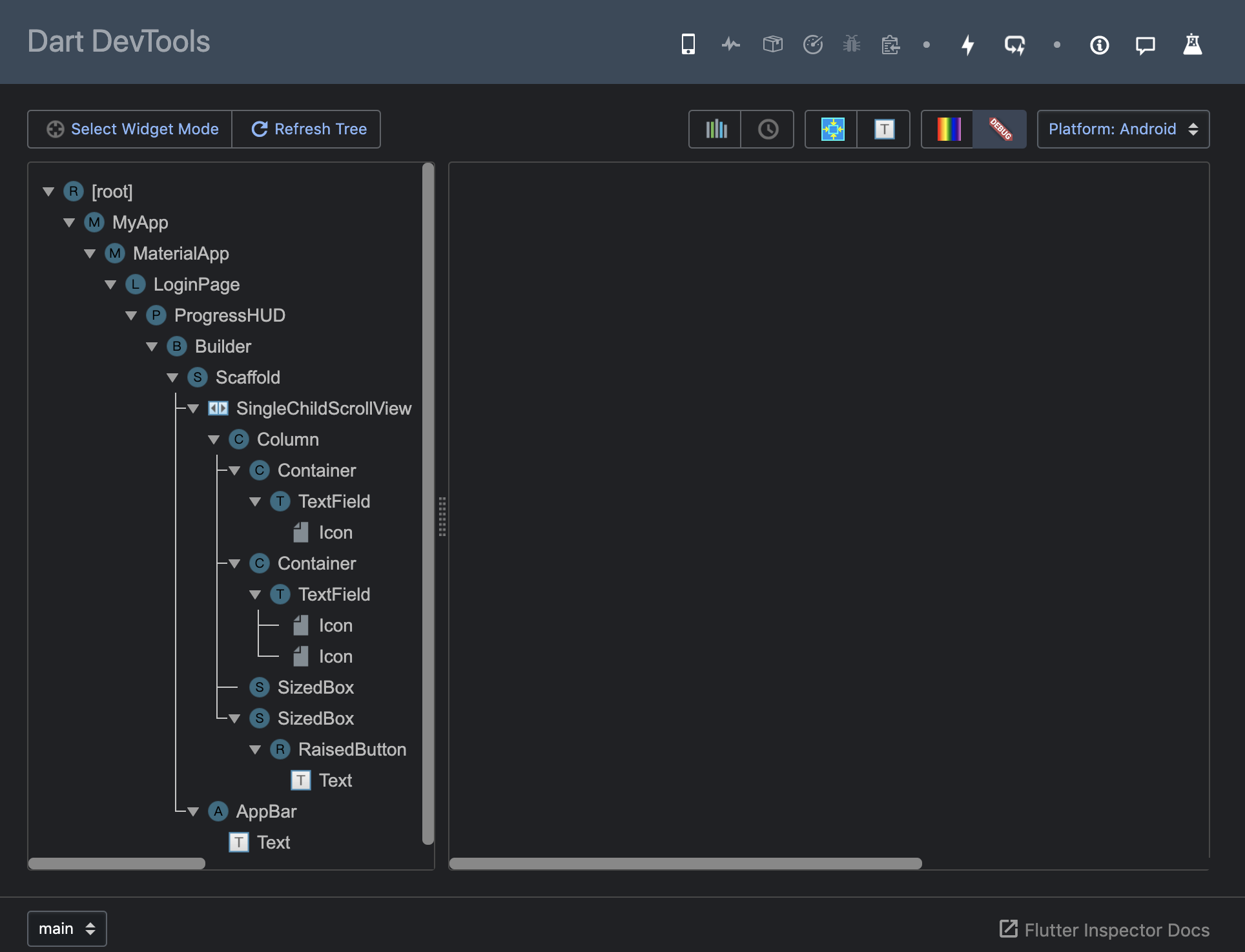
除了模擬器,也會自動打開網頁,提供 Dart DevTools!

5. Auto Hot Reload
接著你會開始瘋狂的修改與存檔,
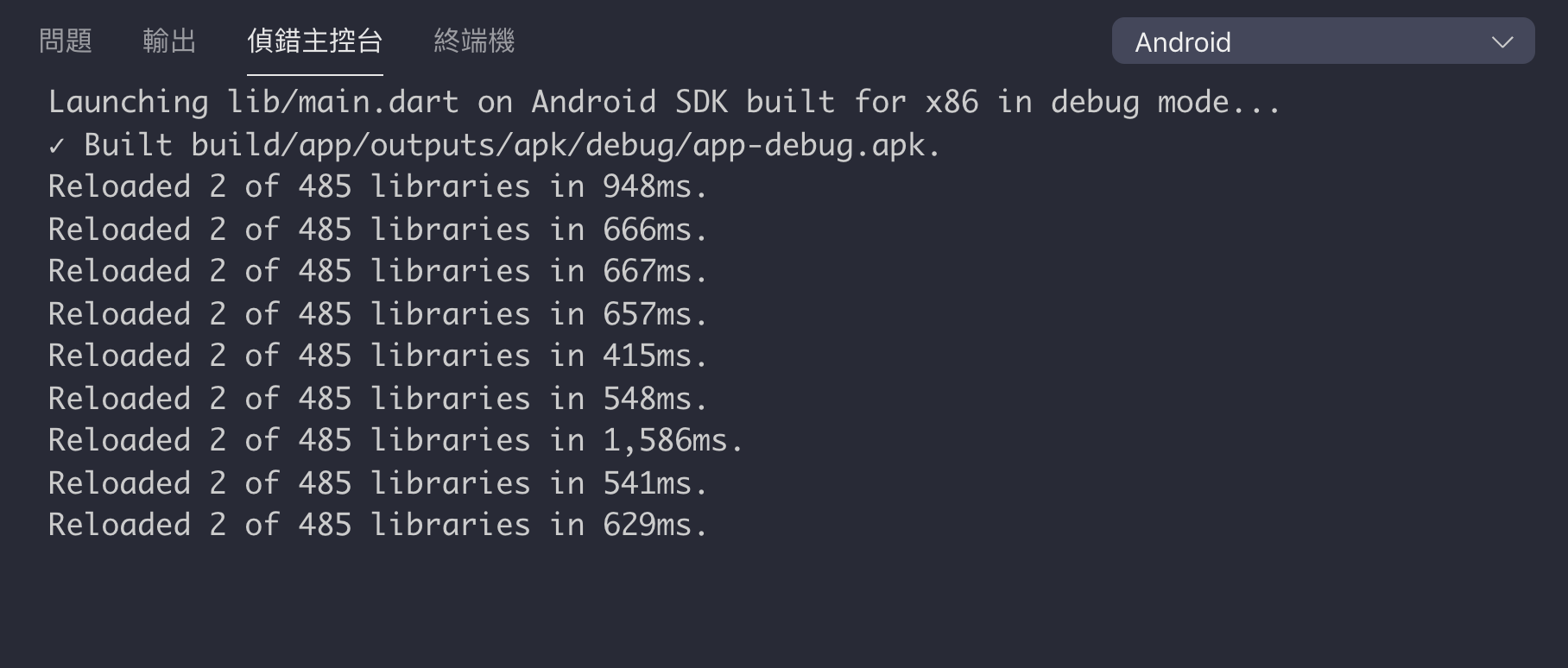
並且可以看到偵錯主控台多次的 Reloaded 紀錄。

6. 快速偵錯
當你執行過一次後,VSCODE 底部會顯示快速偵錯的按鈕選單。

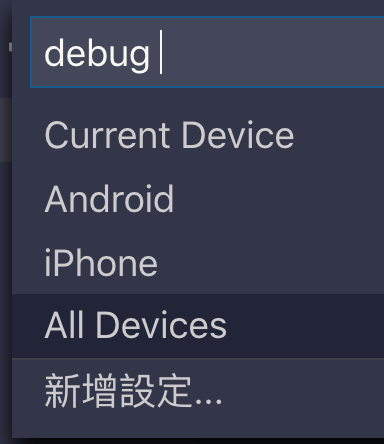
點選後,上頭會出現選單,
你就可以快快樂樂選擇你要的偵錯環境囉!

IV. 參考資料
有勘誤之處,不吝指教。ob'_'ov
