FloatingActionButton通常是置於APP介面的下方,為懸浮按鈕
這邊介紹如何在專案內導入FloatingActionButton的元件

對於FloatingActionButton的按鈕功能設計,
可以參考筆者這篇:[Android] FloatingActionButton:建置按鈕功能
FloatingActionButton設定
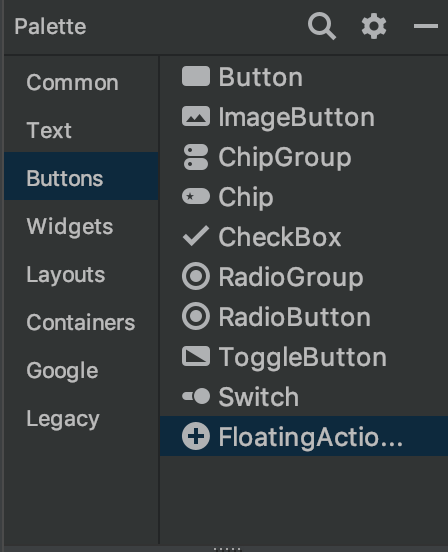
加入FloatingActionButton,可在app->res->layout下的XML之GUI模式,選擇Buttons -> FloatingActionButton
系統即會自動下載相應的lib: com.google.android.material
或著用手動的方式加入com.google.android.material,下方介紹手動加入的方式
1. 在Android Studio上方功能列,File -> Project Structure

2. 跳出視窗後選擇
a. Modules: app
b. Declared Dependencies: “+" -> Library Dependency

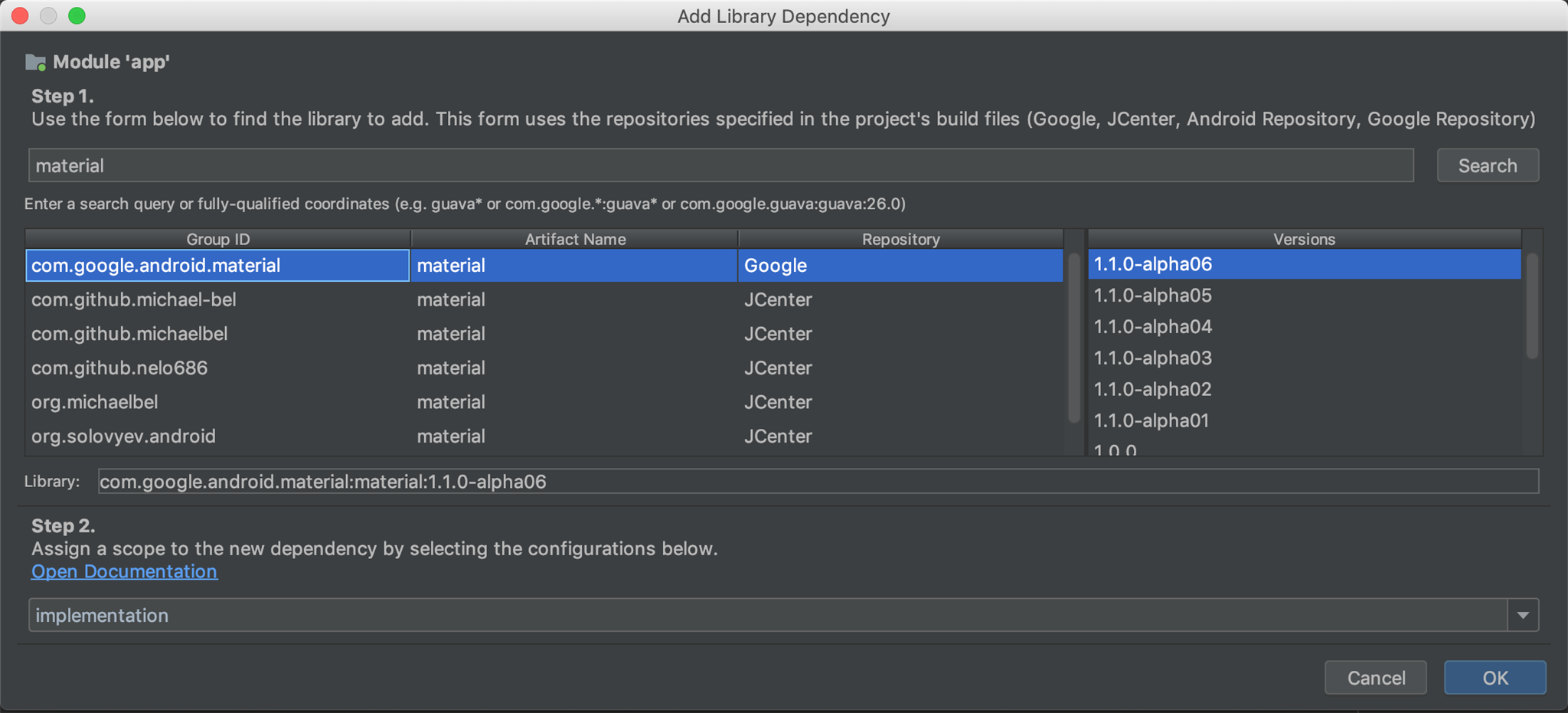
3. 選擇com.google.android.material,按下OK

4. 系統會自動把相應的檔案下載完成,完成後即可使用FloatingActionButton
5. 在app->res->layout下的XML之GUI模式,選擇Buttons -> FloatingActionButton
即可在GUI介面產生FloatingActionButton元件

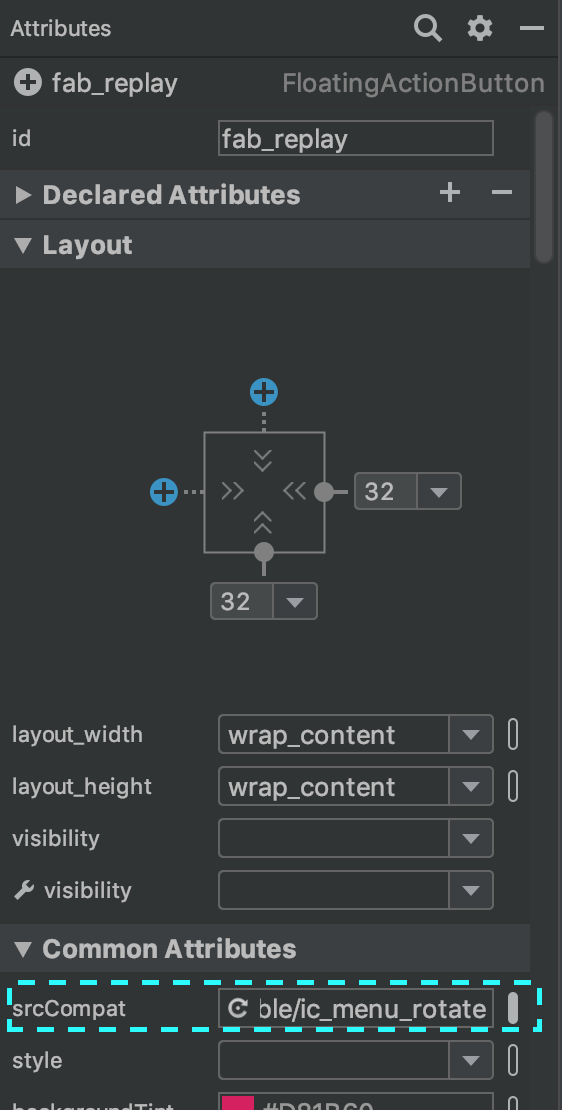
更改FloatingActionButton的圖案
可以在FloatingActionButton的屬性欄,選擇srcCompact更改按鈕的圖案

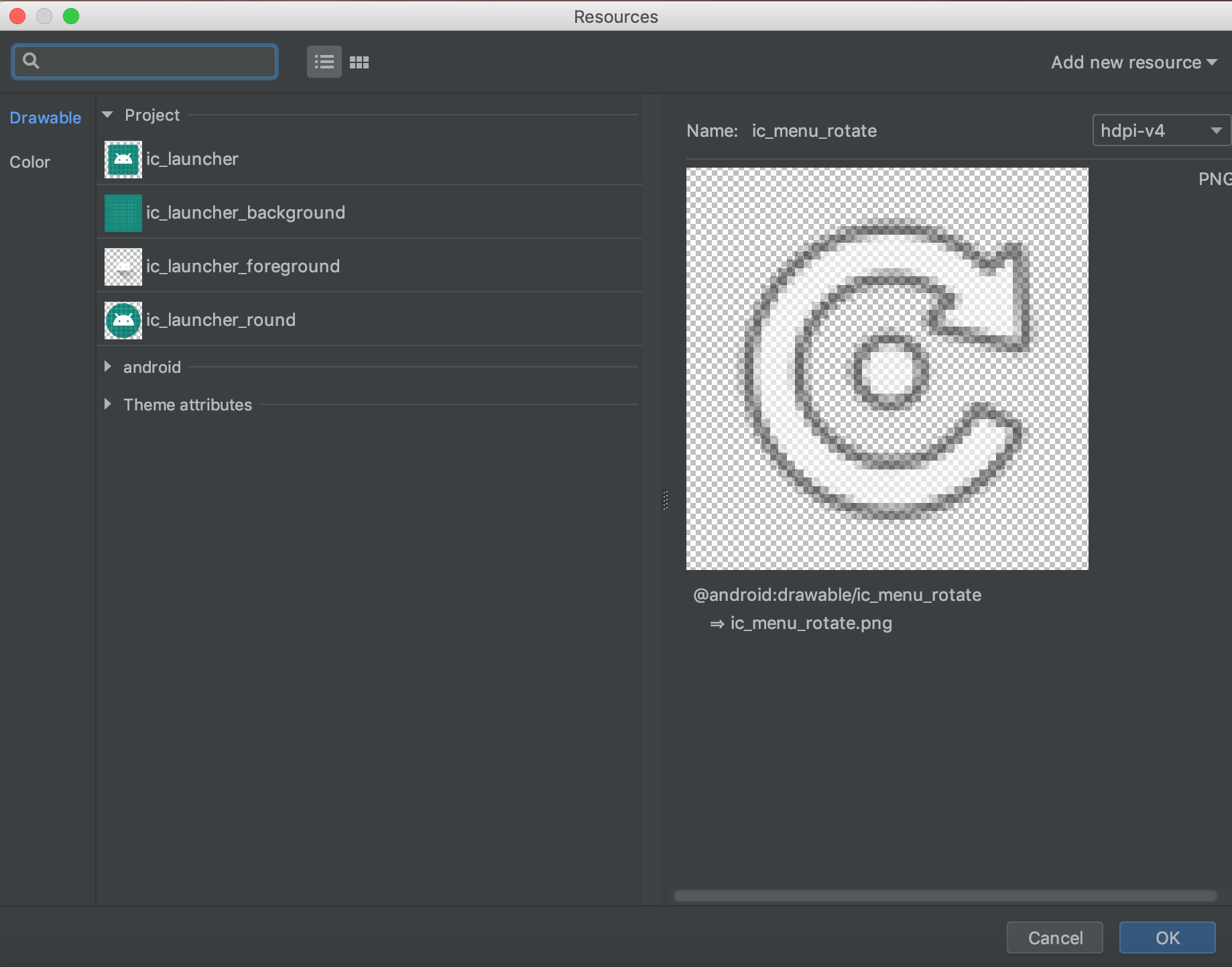
有三個種類可以選擇: Project, android, Theme attributes,或著用搜尋輸入關鍵字

選擇好後按下OK,按鈕的圖案即可以更改成功