摘要:Validators放入MultiView內之驗證啟用後置程式碼
繼上篇: [Note]Validator在MultiView內, 當View的Visible為False時是無效的
經過爬文... 將驗證寫在後端是有解的
例:
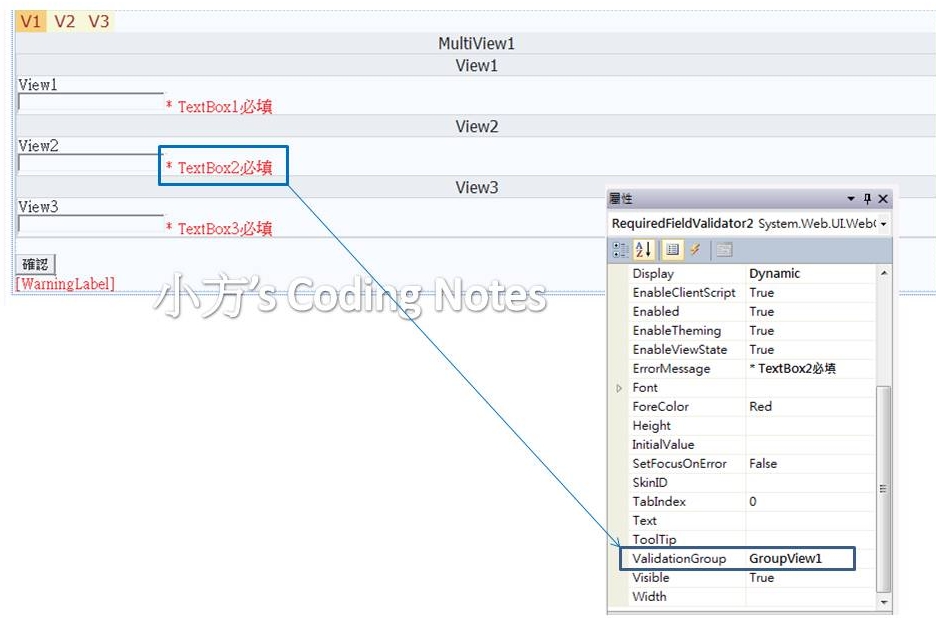
TextBox1,TextBox2, TextBox3 分別放入View1, View2, View3
RequiredFieldValidator1, RequiredFieldValidator2, RequiredFieldValidator3分別為TextBox之驗證控制項
將RequiredFieldValidator1之ValidationGroup設為"GroupView0", RequiredFieldValidator2的設為"GroupView1"...以此類推
(ValidationGroup屬性為了迴圈方便設成"GroupView0"~"GroupView2")
WarningLabel用來顯示錯誤訊息,
Button1_Click()的驗證程式碼 (Button1不在MultiView內) :
protected void Button1_Click(object sender, EventArgs e)
{
WarningLabel.Text = "";
int curIndex = MultiView1.ActiveViewIndex; // 記錄目前的MultiView Index
for (int i = 0; i < 3; i++)
{
MultiView1.ActiveViewIndex = i; // 啟用index為i的View
Page.Validate("GroupView" + i.ToString()); // 驗證GroupView i
if (!Page.IsValid)
{
WarningLabel.Text += "* TextBox" + (i + 1).ToString() + @"必填<br />"; // 驗證失敗-->印出錯誤訊息
} // if not valid
} // for
MultiView1.ActiveViewIndex = curIndex; // 回存MultiView Index
if (!Page.IsValid)
{
return; // 驗證錯誤 --> return 不作任何事 (錯誤訊息已由WarningLabel印出)
} // if
}
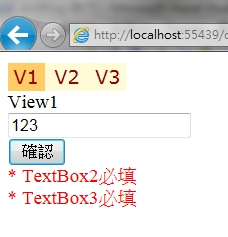
結果:
參考網址:http://weblogs.asp.net/alnurismail/archive/2008/10/07/asp-net-validators-in-a-multiview.aspx
--
不斷學習,精進自我
Herbert Fang