Microsoft Chart Controls 第一類接觸的心得
最近在 瓶水相逢.Net 繪圖的新利器 - Microsoft Chart Controls for .NET Framework 3.5 這篇文章看到了這個繪圖的好東西.趕緊下載來玩玩看,也在這邊留一下我自己的學習紀錄.
事前準備
- Visual Studio 2008 升級到sp1
- .Net Framework 3.0 升級到sp1
- 安裝 Microsoft Chart Controls for Microsoft .NET Framework 3.5
開發網站發佈的Server也需要安裝此項目. - 安裝 Microsoft Chart Controls Add-on for Microsoft Visual Studio 2008
有安裝此項目才有辦法在VS2008裡面拖曳控制項還有IntelliSense.
Microsoft Chart Controls 網路資料
- Microsoft Chart Controls for .NET Framework Documentation
- Samples Environment for Microsoft Chart Controls
範例非常的多,建議大家如果跟我一樣沒使用過類似的東西,可以下載回去邊看邊學速度會快很多
有分Web跟Windows Form兩種Sample. - MSDN上的論壇
Web基本操作心得
- 構成介紹

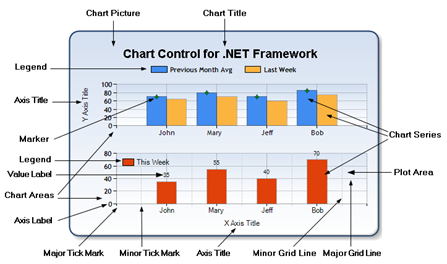
上圖由官方Web Sample中取得,很清楚的將整個圖表的構成做了一些分類,我再補充備註一下
整個圖型有被標著出來的部分都是個別的類別物件,而Chart Control (Chart Picture) 就如同網業一般,可以將各個物件分別得透過新增的方式新增至圖型裡面.類似Page.Control.Add(Control)這種意思~~~
大概的階層關係為 Chart Control ==> ChartArea ==> Series ==> Point
而由左而右皆可為一對多的關係,由這些項目自身的一些設定構成了一張圖ps.Sorry 這是我個人的想法,如果有錯麻煩各位先進跟我說一下.
- 簡單Sample
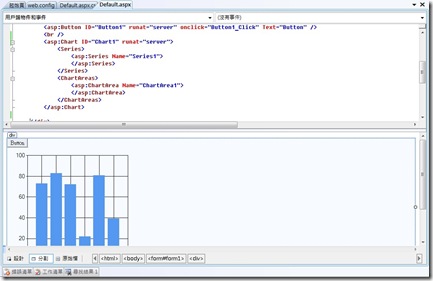
- 拉一個Button 跟 Chart 到 Design 畫面

不過由於我想從程式來建ChartArea跟Series所以我就先將自動產生的Series1跟ChartArea1移除<head runat="server"> <title>Chart_Test2</title> </head> <body> <form id="form1" runat="server"> <div> <asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Button" /> <br /> <asp:Chart ID="Chart1" runat="server" Height="500px" Width="800px"> </asp:Chart> </div> </form> </body> </html>
- 填入程式碼至Button Click事件
try { #region Step1. 設定 Chart Title Title ChartTitle = new Title(); System.Drawing.Font font = new System.Drawing.Font("標楷體", 20); ChartTitle.Font = font; ChartTitle.ForeColor = System.Drawing.ColorTranslator.FromHtml("#6B8E23"); ChartTitle.Text = "Sample圖表"; //新增至Chart Control Chart1.Titles.Add(ChartTitle); #endregion #region Step2. 產生工作區塊(Area1) ChartArea cArea1 = new ChartArea("Area1"); //設定Area1的X,Y軸標題 cArea1.AxisX.Title = "時刻"; cArea1.AxisY.Title = "數量"; //X,Y軸刻度區間 cArea1.AxisX.Interval = 2; cArea1.AxisY.Interval = 10; #region Step2.1 產生Area1的Series #region Series1填入資料 List<string> lstX1 = new List<string>(); List<string> lstY1 = new List<string>(); Random r1 = new Random((int)DateTime.Now.Ticks); for (int i = 1; i < 24; i++) { lstX1.Add(i.ToString()); } for (int i = 1; i < 24; i++) { int x = r1.Next(0, 100); lstY1.Add(x.ToString()); } #endregion #region series1 Series series1 = new Series("種類A"); //設定要顯示在哪一個ChartArea series1.ChartArea = "Area1"; //設定圖表種類 series1.ChartType = SeriesChartType.Column; //是否將值show在value label上 series1.IsValueShownAsLabel = true; //填入資料 series1.Points.DataBindXY(lstX1, lstY1); #endregion #region Series1填入資料 List<string> lstX2 = new List<string>(); List<string> lstY2 = new List<string>(); Random r2 = new Random(((int)DateTime.Now.Ticks) + 1); for (int i = 1; i < 24; i++) { lstX2.Add(i.ToString()); } for (int i = 1; i < 24; i++) { int x = r2.Next(0, 100); lstY2.Add(x.ToString()); } #endregion #region series2 Series series2 = new Series("種類B"); //設定要顯示在哪一個ChartArea series2.ChartArea = "Area1"; //設定圖表種類 series2.ChartType = SeriesChartType.Spline; //是否將值show在value label上 series2.IsValueShownAsLabel = true; //填入資料 series2.Points.DataBindXY(lstX2, lstY2); series2.BorderWidth = 3; #endregion #endregion #endregion #region Step3. 設定Legend Legend leg = new Legend("分類"); leg.Docking = Docking.Right; Chart1.Legends.Add(leg); #endregion Chart1.ChartAreas.Add(cArea1); Chart1.Series.Add(series1); Chart1.Series.Add(series2); } catch (Exception ex) { Response.Write(ex.Message.ToString()); }
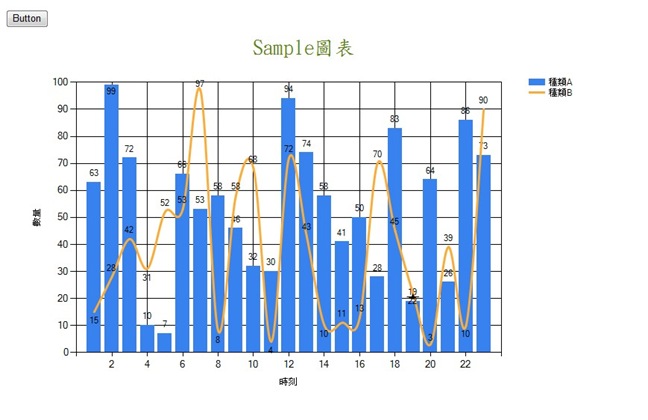
- 執行結果

- 拉一個Button 跟 Chart 到 Design 畫面
上面這最簡單的一種效果,有幾點問題要注意
- 不是每一種圖型都可以重疊在同一個ChartArea上面
- BorderWidth的設定不一定對各種圖型都有效果,目前只知道對線圖有效果
希望之後我能多試幾種圖型以及圖行互動的功能出來跟大家分享
這次微軟真的送了我們一個好東西,只不過很多企業連 .Net Framework2.0 都還沒摸透就要說服他們換 .Net Framework3.5 似乎有點困難
希望大家使用愉快
===========================這是簽名檔分隔線==============================
我沒有甚麼技術能力
不過卻希望在這邊跟大家分享自己遭遇的一些問題
希望大家有更好的方法可以跟我說!!
======================================================================