JQuery - 點部落自訂News區塊,實現手風琴效果
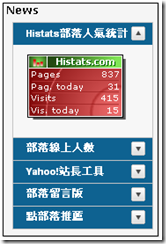
畫面:
程式碼:
<script type="text/javascript" src=".../jquery-1.2.6.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".accordion h2:first").addClass("active");
$(".accordion p:not(:first)").hide();
$(".accordion h2").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h2").removeClass("active");
});
});
</script>
<style type="text/css">
.accordion {
width: 160px;
border-bottom: solid 1px #c4c4c4;
}
.accordion h2 {
background: #0E6291 url(.../arrow-square.gif) no-repeat right -51px;
padding: 7px 15px;
margin: 0;
font: bold 100%/100% Arial, Helvetica, sans-serif;
color:#FFFFFF;
border: solid 1px #c4c4c4;
border-bottom: none;
cursor: pointer;
}
.accordion h2:hover {
background-color: #e3e2e2;
}
.accordion h2.active {
background-position: right 5px;
}
.accordion p {
background: #f7f7f7;
margin: 0;
padding: 10px 15px 20px;
border-left: solid 1px #c4c4c4;
border-right: solid 1px #c4c4c4;
}
</style>
<div class="accordion">
<h2>部落線上人數</h2>
<p>內容</p>
<h2>Yahoo!站長工具</h2>
<p>內容</p>
<h2>部落留言版</h2>
<p>內容</p>
</div>