现在的网站大多数都支持多语言,为不同语言的用户访问网站提供方便。我在前几天用asp.net mvc 2 做了一个网站同时提供了中文和英文的支持,在这里将我的网站的多语言的实现方式与各位网友分享一下,
本文短地址:http://zdd.me/mvcmultilingual
现在的网站大多数都支持多语言,为不同语言的用户访问网站提供方便。我在前几天用asp.net mvc 2 做了一个网站同时提供了中文和英文的支持,在这里将我的网站的多语言的实现方式与各位网友分享一下,也希望有更好的实现方式的网友能够赐教。
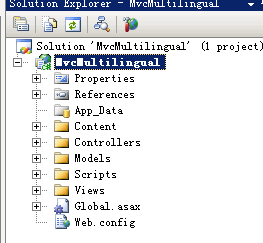
新建一个asp.net mvc 2 项目,先看一下mvc 2项目的初始结构 :
:
- Views 用于呈现用户界面,通常是aspx和ascx或html文件,这里一般不涉及程序的逻辑处理
- Scripts 用于存在js脚本文件
- Models 中包含了程序的核心数据,这里一般包括数据实体,数据验证,数据库访问等
- Controllers 是 Models 和 Views 之间的数据交互的桥梁,即收集来自Views 处理后交给Models,并将来自 Models 的数据传给 Views 呈现出来。
- Content 一般用于存放程序中用到的图片和CSS文件
在新建的项目中添加一个 Resources 文件夹,这个就是用来存放多语言的资源文件(Resources File)的。为了方便管理资源文件,在 Resources 文件夹中添加上Home、Account、Shared、Models 等子目录,分别存放对应的资源文件。项目建好了,接下来就开始实现多语言支持。
本文主要演示多语言的实现方式,因此在这里只实现Shared视图中的Site.Master页面的多语言支持。在Resources/Shared文件夹中添加一个资源文件,命名为 Shared.resx ,这个文件里存放网站的默认语言(不写语言名称的资源文件就是系统默认的,如果遇到不支持的语言就会显示默认的,在这里是简体中文);再添加一个命名为 Shared.en-us.resx 的文件,这个文件使网站实现英语支持。资源文件的命名格式为 <文件名>.<语言名称>.resx 。
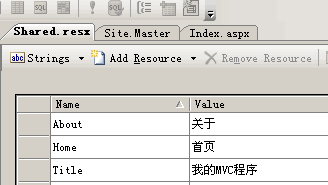
添加完资源文件后,首先将资源文件的 Access Modifier 改成 Public 。然后添加下面的字符串。 在Shared.en-us.resx中加入对应的英语。

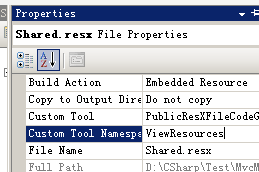
资源文件的默认命名空间是 项目名称.文件夹名称 ,我们将它的命名空间改成 ViewResources

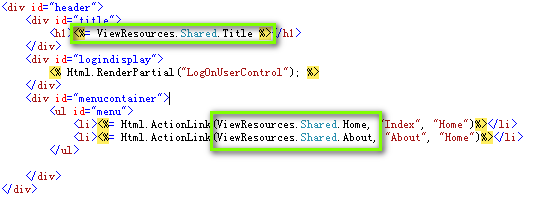
现在我们就可以在页面中使用资源文件中的内容了,下面就将Site.Master中的字符改为使用资源文件中的字符,使用方式如下图所示:
按 Ctrl + F5 运行程序,可以看到Site.Master中的字符已经改成中文了。接着实现中文和英文之间的切换:
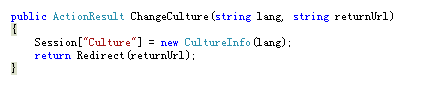
在 Global.asax.cs 文件中加入下面方法
protected void Application_AcquireRequestState(object sender, EventArgs e)
{
if (HttpContext.Current.Session != null)
{
CultureInfo cultureInfo = (CultureInfo)this.Session["Culture"];
// 判断Session中是否有值,没有就设置默认值
if (cultureInfo == null)
{
string langName = "zh-cn";
if (HttpContext.Current.Request.UserLanguages != null && HttpContext.Current.Request.UserLanguages.Length != 0)
{
langName = HttpContext.Current.Request.UserLanguages[0];
}
cultureInfo = new CultureInfo(langName);
this.Session["Culture"] = cultureInfo;
}
System.Threading.Thread.CurrentThread.CurrentCulture = cultureInfo;
System.Threading.Thread.CurrentThread.CurrentUICulture = cultureInfo;
System.Threading.Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(cultureInfo.Name);
System.Threading.Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(cultureInfo.Name);
}
}参数 returnUrl 用户点击修改语言时停留的页面
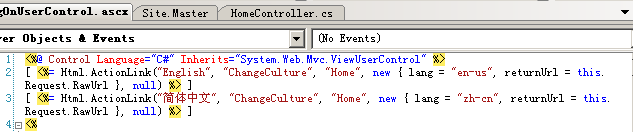
然后在 LogOnUserControl.ascx 中加入修改语言的连接:
至此多语言切换我们已经完全实现了,按 Ctrl + F5 运行程序,就可以中英文之间切换了。
本示例只实现了中文和英文之间的切换,如果想再增加语言只需要增加资源文件即可轻松实现。
示例程序下载MvcMultilingual.zip