摘要:單一頁面Web應用程式設計
最近遇到一個需求,須要將功能全部寫在單一頁面上,使其使用起來像是在使用Windows應用程式一樣,
目標是將每個功能寫成一個一個的區塊,然後組合在頁面上,透過跟使用者互動,來顯示需要的功能區塊。
其中之一的解決方法,可以將所有的區塊都寫到頁面上,然後透過頁面程式來控制其顯示或不顯示,不過,這樣子的缺點是,
隨著功能數量的增加,顯示控制的邏輯會越來越複雜,另外是頁面的程式也會越來越龐大,使載入的時間變長。
因此,嘗試了動態控制項載入的解決方案,
在ASP.NET中,動態控制項載入最大的麻煩是必須想辦法記錄下目前所載入的控制項清單,以讓其可以在使用者要求後,
能夠回復控制項載入到頁面上。
初始化清單可以利用一些集合物件來記錄即可解決,而清單物件則可以利用ViewState或Session來保存。
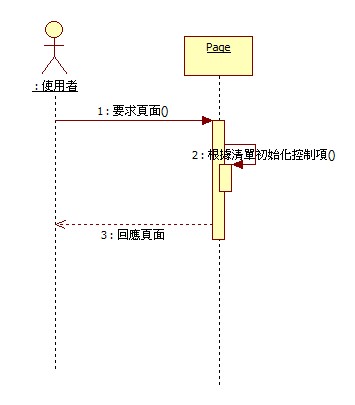
以這樣的解決方式,功能的實作可以使用WebUserControl來實作,然後利用集合物件來保存目前要初始化的控制項清單,
就可以在使用者的要求後,只初始化需要的功能,而不用去管沒有使用到的功能的控制。
這樣子解決了一個問題,不過,雖然以專案的需求來說,大部分的功能區塊都是獨立作業,但是難免還是有部分的區塊是需要和其他的區塊作協同作業的,這個可真是難題,這代表了,每個功能區塊,也就是每個WebUserControl可能會有一些特殊化的功能,而且,需要去識別那個控制項有那些功能。
但是,對於初始化的程序來說,如果每個控制項都是特殊的,那將會使得初始化很難管理,另外也代表了,每增加一個新功能,都需要去調整初始化的程序。
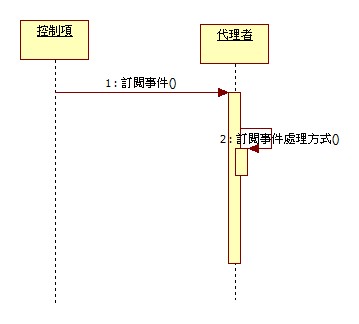
這裡,我採用了跟WebPart相同的概念,使用鬆散耦合的架構,採取"訂閱 - 發行"的關係來實作,
實作的方法是使用事件來做為每個區塊協同作業的手段,
而訂閱事件的方式不採取物件直接訂閱的方式,而是透過代理者來代理訂閱,這樣一來,我可以在代理者的程式中控制當想要訂閱事件的物件不存在的時候所能採取的手段,
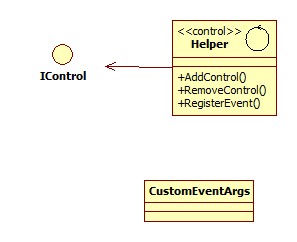
而為了處理這樣的問題,讓控制項實作一個界面來規定控制項必須符合這些規則,
以此的規畫出基本架構。
定義一個事件引數,做為控制項定義事件的通用定義,所有的WebUserControl必須實作IControl界面,而Helper則記錄了控制項的載入清單,並且提供註冊事件的服務,為此,在頁面上,需要有一個物件來記錄當次的初始化控制項的Instance清單,用來註冊事件使用,這樣,基本的實作模型就底定了。