Bing Maps開發
Bing Maps SDK版本有很多種,這次我們介紹Bing Maps SDK for Windows Store apps的版本
實際上 Bing Maps SDK並不是默認在Visual Studio之中,因此在開發時需先下載Bing Maps SDK並安裝
在使用Visual Studio開發工具來開發和更新功能
接下再帶著大家安裝Bing Maps SDK
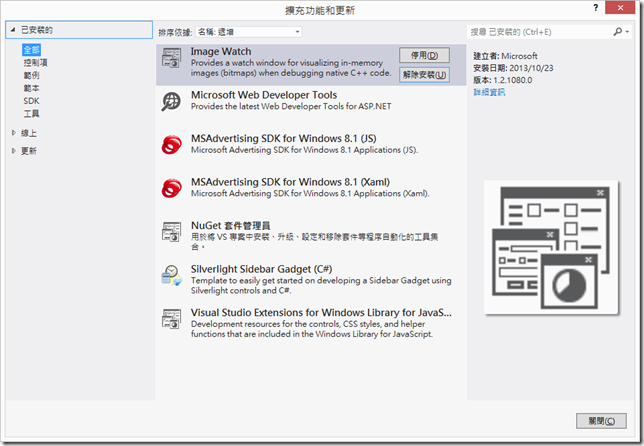
在【工具】裡找到【擴充功能和更新】
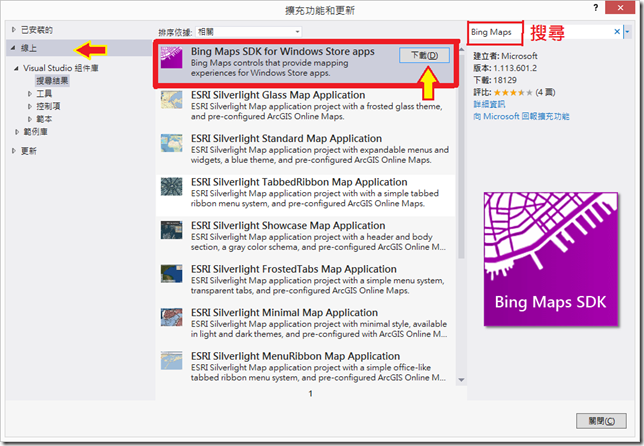
選取左側的【線上】,之後在右上方中的搜尋輸入【Bing Maps】就會顯示第一個【Bing Maps SDK for Windows Store apps】並下載
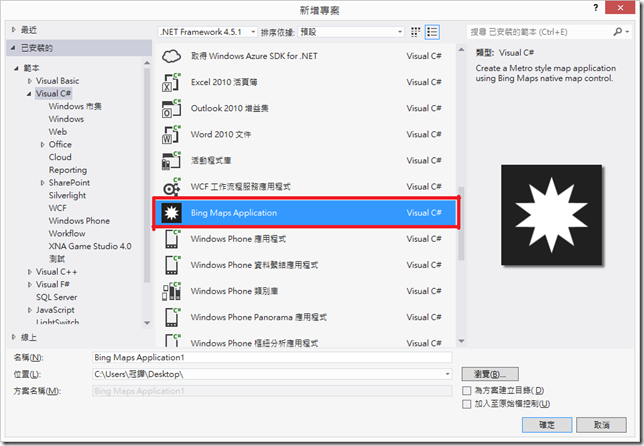
安裝完成後需重新啟動,再新增專案裡就可以看見剛剛按裝的【Bing Maps Application】
在設計專案之前,我們得先了解Bing Maps 的屬性
| Center | 取得或設置地圖的中心點,Center屬性直視精度和緯度類型的 |
| Children | Bing Maps控制項的子元素 |
| Language | 獲取或設定Bing Maps 所使用的語言 |
| Credentials | 獲取或設定Bing Maps 身分驗證的Key |
| Zoomlevel | 獲取或設定地圖的縮放級別,級別範圍1~21 |
| LogoVisibility | 設置Bing Maps 的標誌,Visibility標誌顯示,Coolapsed標誌隱藏 |
| CopyrightVisibility | 設置Bing Maps 的版權訊息,Visibility標誌顯示,Coolapsed標誌隱藏 |
| MapType | 設定Bing Maps 的地圖顯示模式 |
Bing Maps 的事件
| ViewChanged | 地圖改變時觸發 |
| TargetViewChanged | 目標區域改變時觸發 |
Bing Maps的方法
| SetView | 設置Bing Maps顯示地圖的區域,類似Center屬性 |
| SetHeading | 設置地圖的顯示方向 |
| SetZoomLevel | 設置地圖的縮放等級 |
註冊Bing Maps Key
一些比較大型的網路應用都會提供API來方便調整,要調整這些API需申請一個Key
接下來帶大家來怎麼獲取Bing Maps Key
首先到這網站 https://www.bingmapsportal.com
如果有Windows Live ID的可以直接登入,沒有的話需先註冊
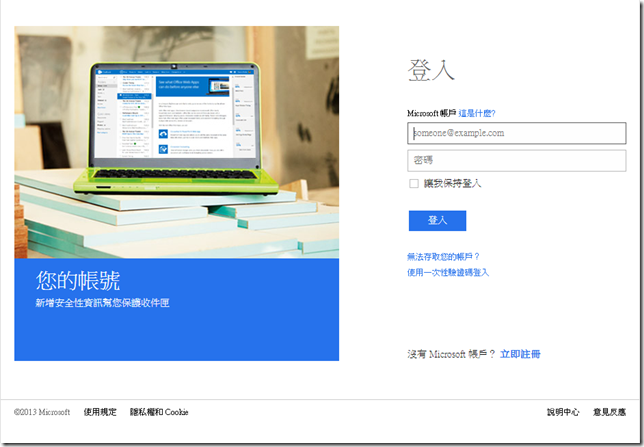
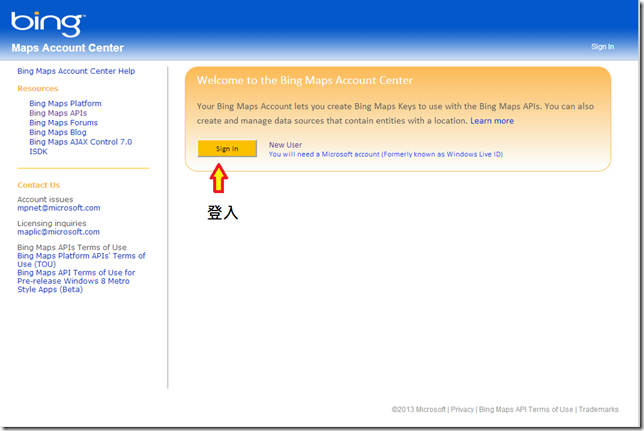
註冊完Windows Live ID後就能註冊Bing Maps Key,點【sign in】登入Windows Live ID後
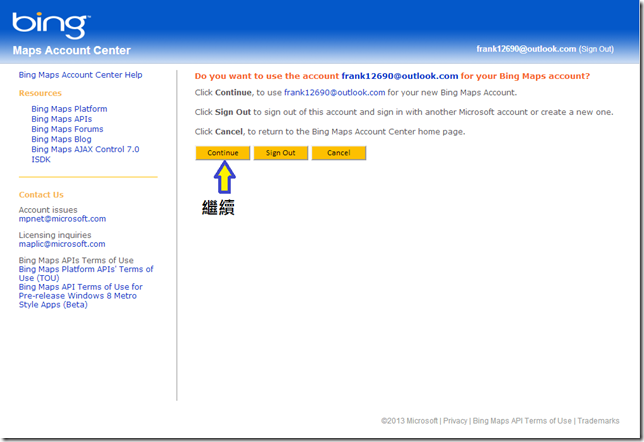
登入後畫面
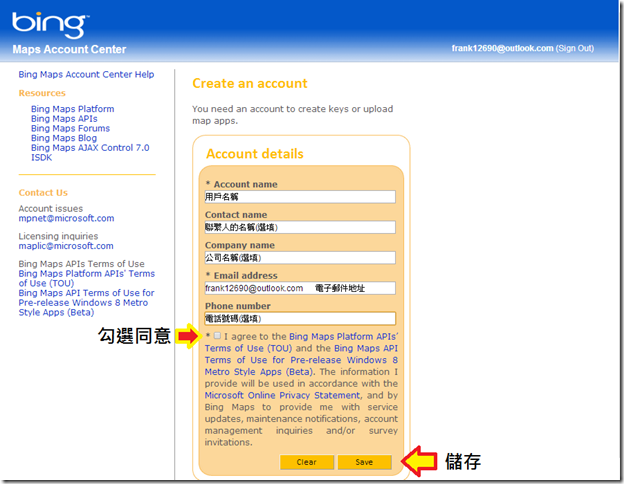
繼續後填寫一些基本資料
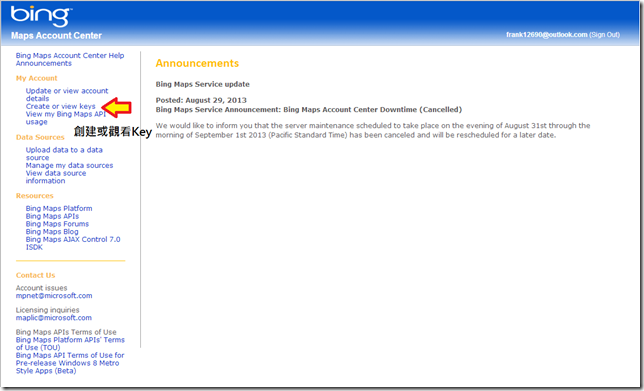
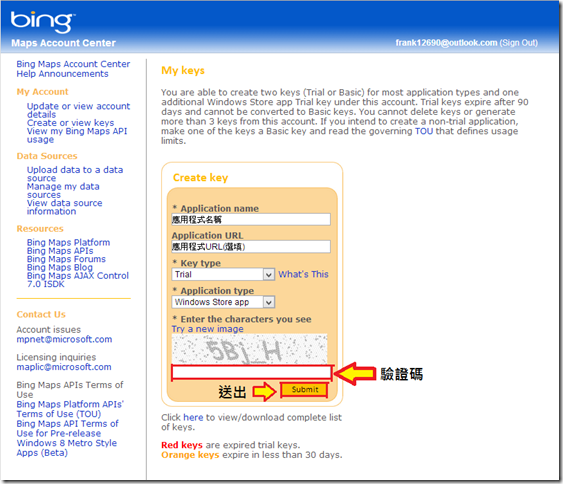
儲存完後會到這畫面,左側欄中的【My Account】裡的【Create or view keys】這是建立key的地方
建立一個Key,Key Type選【Trial】代表申請的Key將會在90天後過期,Application Type選【Windows Store app】
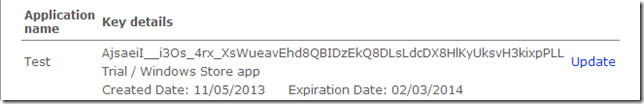
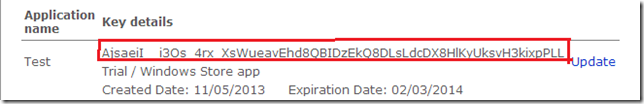
送出後即能看到自己建立的Key
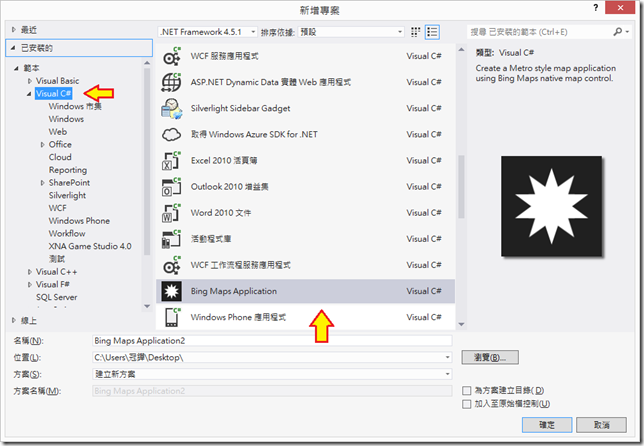
接下來我們就來做一個範例,開啟Visual Studio 2012專案裡的C#,選取【Bing Maps Application】
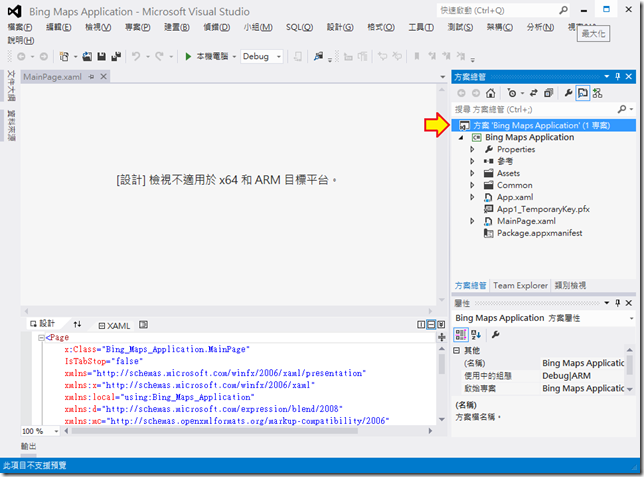
點選MainPage.xaml,這時如果你的畫面和小編的畫面一樣的話,沒關係,不用緊張
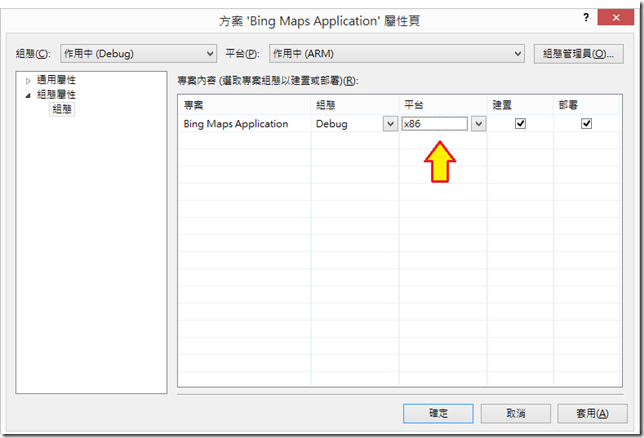
跟著我的步驟就能解決這問題,首先在箭頭指著的方案的地方,點滑鼠右鍵,點選最後一個選項【屬性】
就會跳出這個畫面,把箭頭指著的平台從【ARM 或 x64】改成【x86】,然後按下確定就可以了
這時設計的畫面就會顯示地圖了!!
這時執行畫面看看,結果有錯誤!!!【指定的憑證無效,您可以到http://www.bingmapsportal.com/】沒關係,這只是小問題,就讓小編帶大家解決吧!!
還記得我們有申請Bing Maps Key嗎??沒錯,就是那個!!紅色框起來的地方就是我的們Key
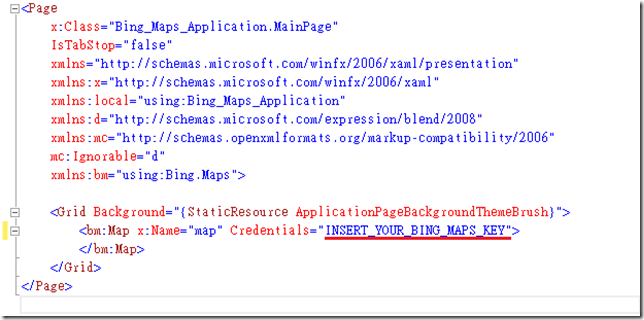
這是MainPage.xaml的code,紅色底線就是造成錯誤的原因,我們要將上面的Key複製起來取代紅色底線那段【INSERT_YOUR_BING_MAPS_KEY】
這樣子再次執行就不會有錯誤了!!
參考資料來源:http://msdn.microsoft.com/zh-tw/library/windows/apps/jj850315.aspx