[Windows 8 App]Bing map 功能應用
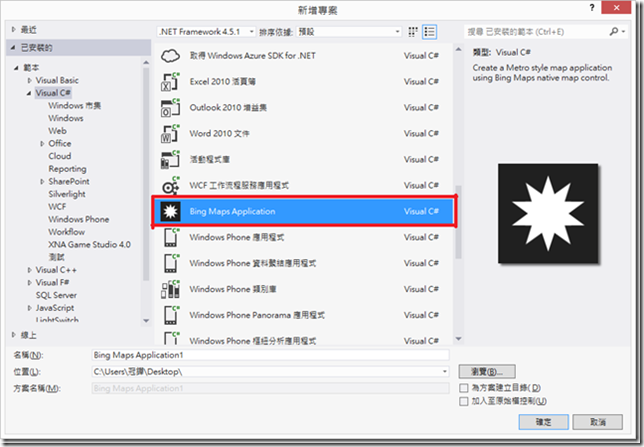
首先,先建立一個【Bing Maps Application】
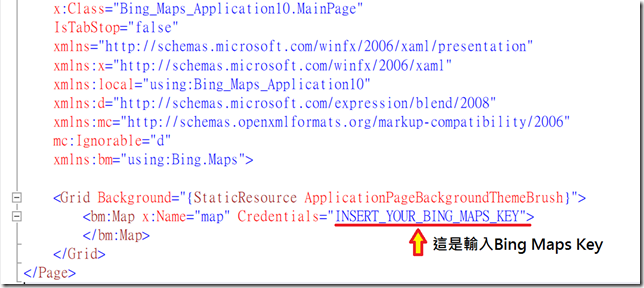
然後我們開啟【MainPage.xaml】這是初始的程式碼,紅色底線的部分需要輸入Bing Maps Key
有關Bing Maps Key的部分可以參考此介紹:http://www.dotblogs.com.tw/frank12690/archive/2013/11/06/127051.aspx
輸入完Bing Maps Key 然後要改方案總管裡面的屬性,上面參考網址有介紹
然後我們來執行結果看看,什麼!!!我的地圖上面怎麼顯示一個禁止標誌,是我不能設計嗎?還是......
不要緊張,這只需加一點程式碼就能解決了,讓小編帶大家來解決這禁止標誌吧!!
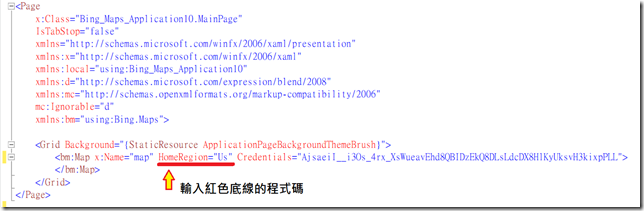
首先,我們回到【MainPage.xaml】看xaml的程式碼,在紅色底線的地方輸入這行程式碼, HomeRegion="Us"
輸入完後再執行看看,這樣就可以解決問題了
好那我們開始進入範例
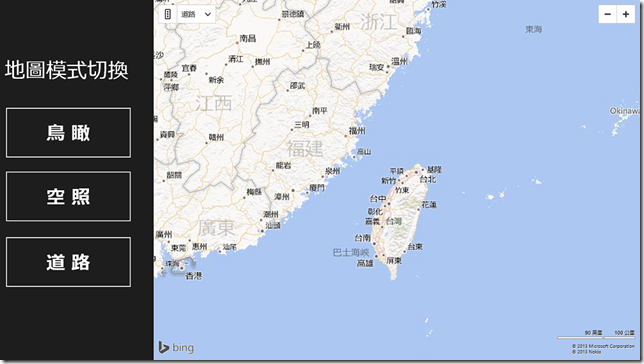
範例一:地圖模式切換
在【MainPage.xaml】這裡的設計,放一個Map、三個Button、一個TextBlock,設計畫面如下:
然後我們來看【MainPage.xaml】部分的程式碼
<Page
x:Class="Bing_Maps_Application.MainPage"
IsTabStop="false"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Bing_Maps_Application"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:bm="using:Bing.Maps">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<bm:Map Name="MyMap" HomeRegion="Us" MapType="Aerial" HorizontalAlignment="Left" Credentials="Apy8jhjajobKh2lZoL5w_BDA_jD0kGa-73ClZYl2y81sayYmBgRohC152yuW30gq" VerticalAlignment="Top" Margin="328,0,0,0" Width="1038" Height="768"/>
<TextBlock HorizontalAlignment="Left" Margin="10,126,0,0" TextWrapping="Wrap" Text="地圖模式切換" VerticalAlignment="Top" Height="71" Width="272" FontSize="44"/>
<Button Name="BirdseyeButton" Click="BirdseyeButtonClicked" Content="鳥 瞰" HorizontalAlignment="Left" VerticalAlignment="Top" RenderTransformOrigin="0.862,4.934" Margin="10,227,0,0" Height="112" Width="272" FontSize="40"/>
<Button Name="AeriaButton" Click="AeriaButtonClicked" Content="空 照" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10,363,0,0" Height="112" Width="272" FontSize="40"/>
<Button Name="Road" Click="RoadButtonClicked" Content="道 路" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10,503,0,0" Height="112" Width="272" FontSize="40"/>
</Grid>
</Page>
Maptype 是顯示地圖的模式,我們這範例用了三種模式 【Birdseye】【Aerial】 【Road】三種
【MainPage.xaml】這邊寫完換【MainPage.xaml.cs】
在【MainPage.xaml.cs】這邊是要寫一些事件,我們來看程式碼
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Bing.Maps;
namespace Bing_Maps_Application
{
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
MyMap.SetView(new Location(25.038399956956642, 121.56906366348267));
}
private void BirdseyeButtonClicked(object sender, RoutedEventArgs e)
{
MyMap.MapType = MapType.Birdseye;
}
private void AeriaButtonClicked(object sender, RoutedEventArgs e)
{
MyMap.MapType = MapType.Aerial;
}
private void RoadButtonClicked(object sender, RoutedEventArgs e)
{
MyMap.MapType = MapType.Road;
}
}
}我們在【public MainPage()】裡加一行【MyMap.SetView(new Location(25.038399956956642, 121.56906366348267));】這是設定座標位置
再來就是三個按鈕的Click()的事件,分別設定地圖的顯示模式
範例二:新增圖釘
圖釘的功能是用來標註地址的,我們現在來實作範例
那我們來標註【台灣微軟】吧!!然後我們點擊圖釘會彈出【歡迎來到台灣微軟】的訊息
那我們在【MainPage.xaml】設計這裡新增一個Map和一個Pushpin
新增完後,我們來寫【MainPage.xaml】的程式碼
<Page
x:Class="Bing_Maps_Application.MainPage"
IsTabStop="false"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Bing_Maps_Application"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:bm="using:Bing.Maps">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<bm:Map Name="MyMap" ZoomLevel="11" HomeRegion="Us" HorizontalAlignment="Left" Credentials="Apy8jhjajobKh2lZoL5w_BDA_jD0kGa-73ClZYl2y81sayYmBgRohC152yuW30gq" VerticalAlignment="Top" Width="1366" Height="768" RenderTransformOrigin="0.25,0.447">
<bm:Map.Center>
<bm:Location Latitude="25.038399956956642" Longitude="121.56906366348267" />
</bm:Map.Center>
<bm:Pushpin Tapped="PushpinTapped">
<bm:MapLayer.Position>
<bm:Location Latitude="25.038399956956642" Longitude="121.56906366348267" />
</bm:MapLayer.Position>
</bm:Pushpin>
</bm:Map>
</Grid>
</Page>
ZoomLevel是地圖的縮放等級,設置地圖中心的經緯度
圖釘使用MapLayer標註台灣微軟的經緯度
【MainPage.xaml】寫完換【MainPage.xaml.cs】這裡,我們要寫Pushpin的Tapped事件
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Bing.Maps;
using Windows.UI.Popups;
namespace Bing_Maps_Application
{
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private async void PushpinTapped(object sender, TappedRoutedEventArgs e)
{
MessageDialog dialog = new MessageDialog("歡迎來到台灣微軟");
await dialog.ShowAsync();
}
}
}
參考資料來源:http://www.kaixinwenda.com/article-xanxus46-8519662.html
:http://www.dotblogs.com.tw/frank12690/archive/2013/11/06/127051.aspx