【Windows 8 App】多媒體開發------【音頻和視頻】
介紹【MediaElement】
開啟一個新專案,名為【MediaElementSample】,在該專案下新增一個資料夾,命名為【Video】
在Video資校夾下放一段影片,然後開啟【MainPage.xaml】開始寫程式
首先,在控制項中找到MediaElement,然後放進Grid裡面,下面是程式碼的部分
<Page
x:Class="MediaElement.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MediaElement"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<MediaElement x:Name="myMedia" HorizontalAlignment="Left" Height="748" Margin="10,10,0,0" VerticalAlignment="Top" Width="1346" Source="Video/Sample.mp4" />
</Grid>
</Page>
一個簡單的控制項就能播放多媒體的功能
我們來看【MediaElement】的屬性、事件、方法和多媒體格式
MediaElement格式:MediaElement音頻部分主要有這些{ WMA7、AAC、MP3、AC3 }
MediaElement視頻有{ AVI、MP4、ASF、WAV、MOV …}
MediaElement的事件:以下是常見的事件
| MediaOpened事件 | 多媒體開啟時就被觸發 |
| MediaEnded事件 | 多媒體播放完畢後才被觸發 |
| BufferingProgressChanged事件 | BufferingProgressChanged表示緩衝進度 |
| CurrentStateChanged事件 | CurrentStateChanged表示當下的播放狀況 |
| DownloadProgressChanged事件 | DownloadProgressChanged表示下載進度 |
MediaElement的元素:以下是常見的元素
| AutoPlay屬性 | 是否自動播放該多媒體 |
| Source屬性 | 播放多媒體的來源 |
| IsMuted屬性 | 是否設置靜音 |
| Stretch屬性 | 如何延伸來顯示多媒體區域,可以參考【圖像】那篇文章 |
| Volume屬性 | 多媒體的音量,0 ~ 1 ,值越小越小聲,值越大越大聲 |
| Balance屬性 | 聲道的設置,設置立體聲的音量 |
| Position屬性 | 取得或設定多媒體的播放進度 |
| NaturaDuration屬性 | 取得當下多媒體的播放總時間 |
| CurrentState屬性 | 取得MediaElement當下的播放狀態,下面做介紹 |
MediaElement的播放狀態:
| 狀態 | 說明 |
| Buffering | MediaElement正在下載要播放的多媒體文件,在這狀態下Position屬性不前進 |
| Closed | 畫面一片空白沒有任何的多媒體文件 |
| Individualizing | 這狀態適合多放受DRM保護的多媒體文件 |
| Opening | 正在打開指定的多媒體文件 |
| Playing | 播放進行中,Position屬性繼續播放 |
| Paused | 播放暫停時,Position屬性暫停播放 |
| Stopped | 播放停止時,Position屬性為0,如果多媒體文件為視頻的話,會將視頻回到起點 |
MediaElement的方法:以下是常見的方法
| Play() | 當下的位置開始播放多媒體文件 |
| Pause() | 當下的位置暫停播放多媒體文件 |
| Stop() | 停止播放多媒體文件,並回到起始播放位址 |
| SetSource() | 提供多媒體文件的Source屬性 |
我們來做一小範例
新增一個專案,命名為【MediaElementSample】,在該專案下新增一個資料夾【Video】
在Video資校夾下放一段影片,然後開啟【MainPage.xaml】,在Grid裡放進一個MediaElement和一個TextBlock
然後我們來寫【MainPage.xaml】的程式碼
<Page
x:Class="MediaElement.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MediaElement"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<MediaElement x:Name="myMedia" HorizontalAlignment="Left" Height="680" VerticalAlignment="Top" Width="1346" Margin="10,10,0,0" Source="Video/Sample.mp4" MediaOpened="myMedia_MediaOpened" MediaEnded="myMedia_MediaEnded" />
<TextBlock x:Name="MsgTextBlock" HorizontalAlignment="Left" Margin="10,728,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Height="30" Width="1346" FontFamily="Global User Interface" FontSize="20" TextAlignment="Center" />
</Grid>
</Page>【MainPage.xaml.cs】的程式碼
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
namespace MediaElement
{
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private void myMedia_MediaOpened(object sender, RoutedEventArgs e)
{
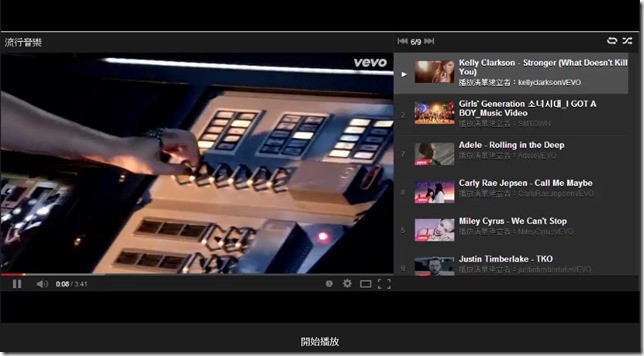
MsgTextBlock.Text = "開始播放";
}
private void myMedia_MediaEnded(object sender, RoutedEventArgs e)
{
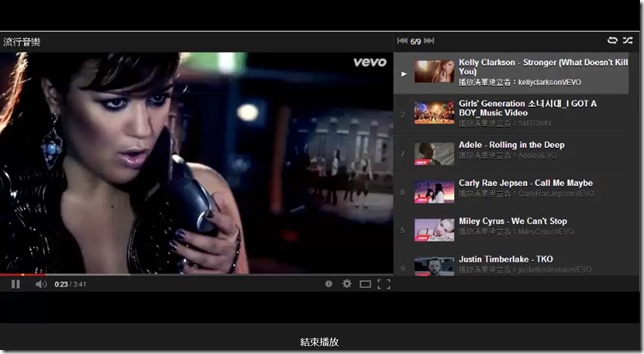
MsgTextBlock.Text = "結束播放";
}
}
}
當專案執行播放影片時,TextBlock會顯示 "開始播放",那影片結束後,TextBlock會顯示 "結束播放" ,這是【MediaOpened事件】和【MediaEnded事件】的關係
那我們將上面這小範例來做一個結合,用三個Button來播放、暫停、停止,TextBlock會顯示當前狀態
首先開啟【MainPage.xaml】,我們在Grid裡面放一個MediaElement、三個Button、兩個TextBlock
設計介面如下:
然後介面設計完畢後,【MainPage.xaml】程式碼部分:
<Page
x:Class="MediaElement.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MediaElement"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Margin="480,10,441,0" TextWrapping="Wrap" Text="視頻播放器" VerticalAlignment="Top" Height="49" FontSize="40" TextAlignment="Center"/>
<MediaElement x:Name="myMedia" Height="568" Margin="10,64,10,0" VerticalAlignment="Top" Source="Video/Sample.mp4"/>
<Button x:Name="PlayBtn" Content="播放" HorizontalAlignment="Right" Margin="0,637,1176,0" VerticalAlignment="Top" FontSize="40" Click="PlayBtn_Click" Width="180" Height="121"/>
<Button x:Name="PauseBtn" Content="暫停" HorizontalAlignment="Right" Margin="0,637,958,0" VerticalAlignment="Top" FontSize="40" Click="PauseBtn_Click" Width="180" Height="121"/>
<Button x:Name="StopBtn" Content="停止" HorizontalAlignment="Right" Margin="0,637,740,0" VerticalAlignment="Top" FontSize="40" Click="StopBtn_Click" Width="180" Height="121"/>
<TextBlock x:Name="ShowText" Margin="866,675,10,10" Text="正在播放" TextWrapping="Wrap" FontSize="40" TextAlignment="Center"/>
</Grid>
</Page>
【MainPage.xaml.cs】程式碼部分:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
namespace MediaElement
{
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private void StopBtn_Click(object sender, RoutedEventArgs e)
{
myMedia.Stop();
ShowText.Text = "停止播放";
}
private void PauseBtn_Click(object sender, RoutedEventArgs e)
{
myMedia.Pause();
ShowText.Text = "暫停播放";
}
private void PlayBtn_Click(object sender, RoutedEventArgs e)
{
myMedia.Play();
ShowText.Text = "開始播放";
}
}
}
執行畫面:正在播放
執行畫面:暫停播放
執行畫面:停止播放