[Windows 8 App]-----圖形PathGeometry
PathGeometry
提供了描繪曲弧線、曲線和直線組成的多個複雜圖形的方法。
PathGeometry的核心是由PathFigure集合成的
而PathFigure自身是由一個或多個PathSegment組成
介紹一下PathFigure常用的線段類型:
- LineSegment:兩點間建立一條直線
- BezierSegment:兩點間建立一條三次方的貝賽爾曲線,由起點、終點和兩個控制點組成
- ArcSegment:兩點間建立一條橢圓弧線
- PolyLinSegment:通過設定的Points屬性能建立一系列的直線
- PolyBezierSegment:通過設定的Points屬性能建立一系列的三次方的貝賽爾曲線
- QuadraticBezierSegment:通過設定的Point1、Point2屬性能建立一條二次貝賽爾曲線
- PolyQuadraticBezierSegment:通過設定的Points屬性能建立一系列的二次貝賽爾曲線
接下來,我們就來繪製一個有點複雜度的圖形
我們在【MainPage.xaml】裡面輸入這程式碼
<Page
x:Class="PathGeometryPage.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:PathGeometryPage"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Path Stroke="Yellow" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="0,100">
<PathFigure.Segments>
<BezierSegment Point1="100,200" Point2="200,100" Point3="300,0" />
<LineSegment Point="400,100" />
<ArcSegment Size="100,100" IsLargeArc="True" SweepDirection="Clockwise" Point="300,100" />
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
</Grid>
</Page>
我來解析一下上面的程式碼
<Path Stroke="Yellow" StrokeThickness="1"> 這是線的顏色和寬度
<PathFigure StartPoint="0,100"> 這是設立起始點
<BezierSegment Point1="100,200" Point2="200,100" Point3="300,0" /> 這是定義三次方的曲線
<LineSegment Point="400,100" /> 這是建立直線
<ArcSegment Size="100,100" IsLargeArc="True" SweepDirection="Clockwise" Point="300,100" /> 這是建立橢圓,SweepDirection="Clockwise" 這是順時針繪製 IsLargeArc="True" 這是否要大於180度
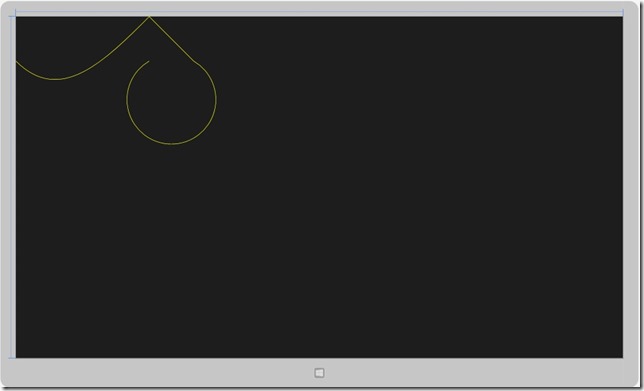
上面程式碼產生的畫面如下:
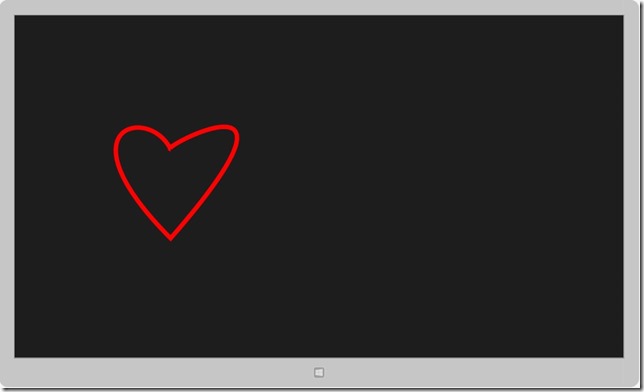
我們來做一個愛心來看看
如果做愛心的話,我們只需要使用到BezierSegment 就可以了!!
<Page
x:Class="PathGeometryPage.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:PathGeometryPage"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Path Stroke="Red" StrokeThickness="10" UseLayoutRounding="False">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="350,300">
<PathFigure.Segments>
<BezierSegment Point1="300,200" Point2="100,250" Point3="350,500" />
<BezierSegment Point1="700,100" Point2="320,300" Point3="350,300" />
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
</Grid>
</Page>產生的畫面: