[Windows 8 App]BingMap定位功能
定位功能可以讓用戶知道自己的當前位置,我們將透過範例來顯示定位功能
首先,新增一個【BingMapsApplication】專案,命名為【LocationTrackingMap】
我們開啟【MainPage.xaml】,這裡有一些前置需要設定,可以參考這兩篇文章,內容豐富說明詳細
http://www.dotblogs.com.tw/frank12690/archive/2013/11/06/127051.aspx
http://www.dotblogs.com.tw/frank12690/archive/2013/11/08/127257.aspx
【MainPage.xaml】的程式碼:
<Page
x:Class="LocationTrackingMap.MainPage"
IsTabStop="false"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:LocationTrackingMap"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:bm="using:Bing.Maps">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<bm:Map x:Name="MyMap" HorizontalAlignment="Left" Height="768" Width="1366" VerticalAlignment="Top" HomeRegion="Us" Credentials="Apy8jhjajobKh2lZoL5w_BDA_jD0kGa-73ClZYl2y81sayYmBgRohC152yuW30gq"/>
</Grid>
</Page>
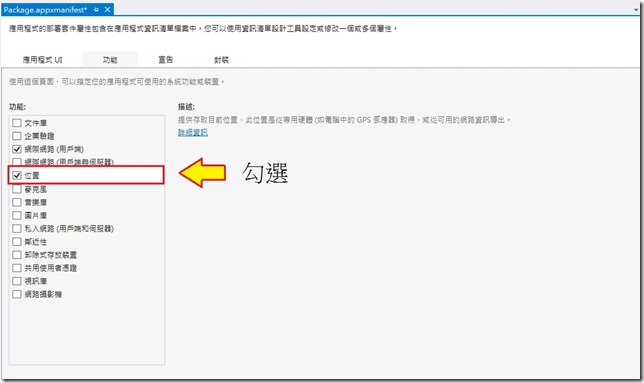
前置的程式碼完後,打開在方案總管中的【Package.appxmanifest】,然後在【功能】裡,勾選【位置】
勾選完後,我們來設計一個自訂控制項來顯示位置的圖標
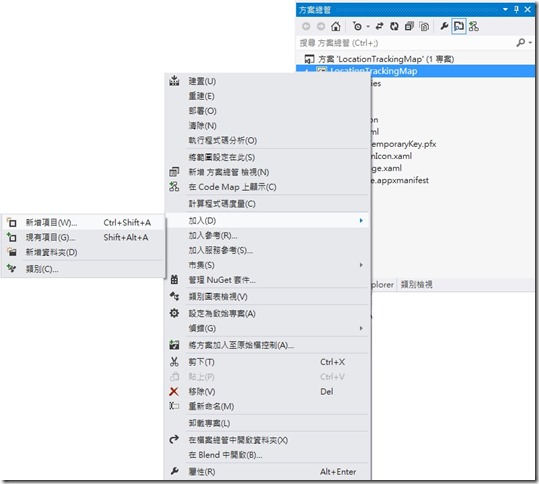
從【專案】 >> 【加入】 >> 【新增項目】
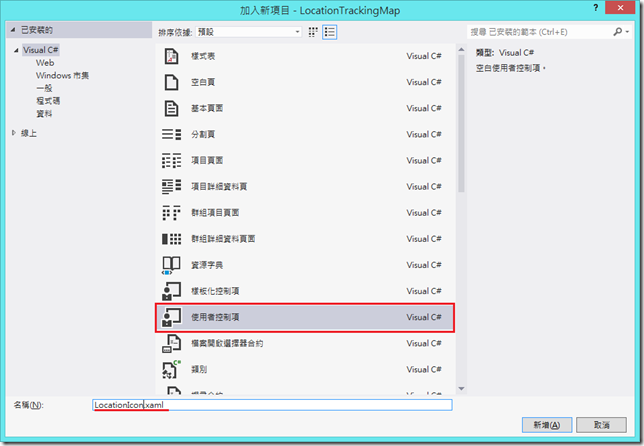
選【使用這控制項】,命名【LocationIcon】,然後新增
開啟【LocationIcon.xaml】,在Grid裡面放進一個Canvas和兩個Ellipse,程式碼如下:
<UserControl
x:Class="LocationTrackingMap.LocationIcon"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:LocationTrackingMap"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300"
d:DesignWidth="400">
<Grid>
<Canvas>
<Ellipse Height="25" Width="25" Fill="Yellow" Margin="-12.5,-12.5,0,0"></Ellipse>
<Ellipse Height="15" Width="15" Fill="Green" Margin="-7,-7,0,0"></Ellipse>
</Canvas>
</Grid>
</UserControl>
所產生的設計畫面:
回到【MainPage.xaml】開始寫程式碼,下面主要是地圖的程式碼而已
<Page
x:Class="LocationTrackingMap.MainPage"
IsTabStop="false"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:LocationTrackingMap"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:bm="using:Bing.Maps">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<bm:Map x:Name="MyMap" HomeRegion="Us" Credentials="Apy8jhjajobKh2lZoL5w_BDA_jD0kGa-73ClZYl2y81sayYmBgRohC152yuW30gq"/>
</Grid>
</Page>
這裡才是定位的程式碼部分:
using Bing.Maps;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Devices.Geolocation;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Core;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using LocationTrackingMap;
namespace LocationTrackingMap
{
public sealed partial class MainPage : Page
{
Geolocator geolocator;
LocationIcon locationIcon;
public MainPage()
{
this.InitializeComponent();
geolocator = new Geolocator();
locationIcon = new LocationIcon();
MyMap.Children.Add(locationIcon);
geolocator.PositionChanged += new Windows.Foundation.TypedEventHandler<Geolocator, PositionChangedEventArgs>(geolocatorPositionChanged);
}
private void geolocatorPositionChanged(Geolocator sender, PositionChangedEventArgs args)
{
this.Dispatcher.RunAsync(CoreDispatcherPriority.Normal, new
DispatchedHandler(
() =>
{
DisplayPosition(this, args);
}));
}
private void DisplayPosition(object sender, PositionChangedEventArgs args)
{
Location location = new Location(args.Position.Coordinate.Latitude, args.Position.Coordinate.Longitude);
MapLayer.SetPosition(locationIcon, location);
MyMap.SetView(location, 15.0f);
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
}
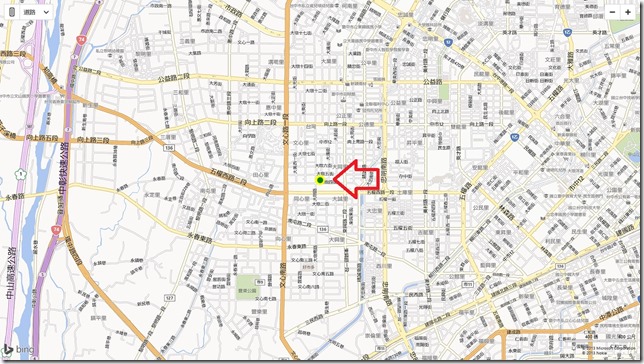
}第一執行專案時,會跳出視窗詢問【是否要取用現在位置】,選【是】的話,會直接定位出自己的所在位置!!