[Windows 8 App]上架流程------隱私權宣告部分
隱私權宣告除了外部的連結外,內部也需要宣告
我們先從外部的宣告來做介紹
這些是需要宣告聲明
我們在何時收集什麼樣的信息?
當您使用應用程序時,我們並不會向您收集任何信息,如您的所在位置或IP資訊等。
我們為什麼要使用你的信息呢?
當您使用應用程序時,我們並不會向您收集任何信息,故並不會有出售、交換、轉移、或未經您的同意 的行為。
我們如何保護您的信息?
當您進入或使用本軟體時,我們實行的各種保安措施,會維護您的個人信息安全。
我們使用cookies?
我們不使用cookies。
我們向外界透露任何信息嗎?
我們不會出售與交易或以其他方式轉讓您的個人身份信息。
您的同意
通過使用我們的應用程式,您同意我們應用程式的隱私政策。
我們的隱私政策的更改
如果我們決定改變我們的隱私政策,我們將在此頁面上更新這些變化。
聯繫我們
如果對本隱私政策有任何疑問,您可以使用以下的信息與我們連繫。
email: frank12690@yahoo.com.tw
這可以Copy,只需要更改E-Mail部分就可以了
Copy起來後,放在要顯示的部落格網站
例如:http://frank12690.pixnet.net/blog
這樣外部的隱私權宣告就好了
內部隱私權宣告【Setting Charm】
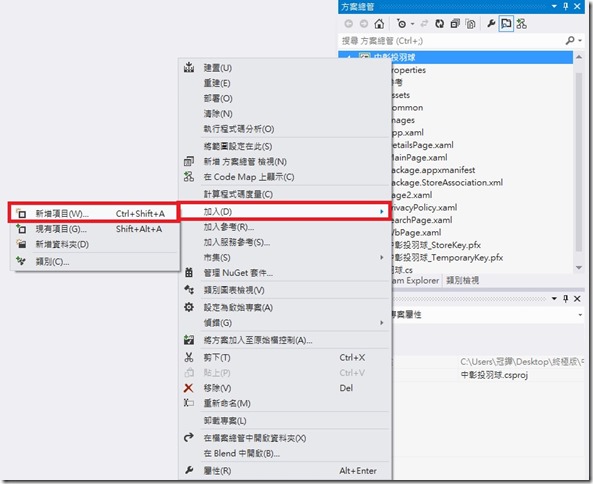
開啟要上架的應用程式專案,在【方案總管】 => 【加入】 => 【新增項目】
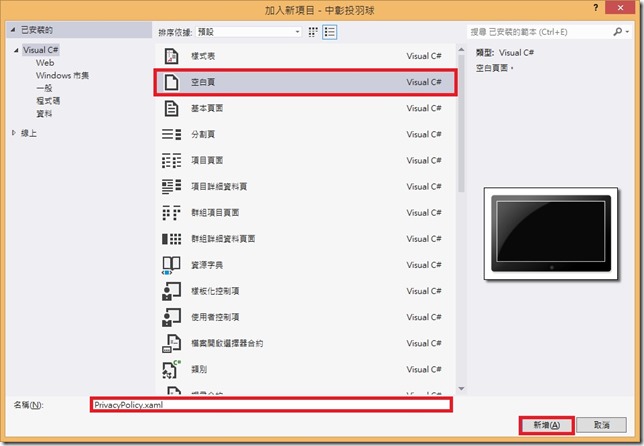
選取【空白頁】 => 命名為【PrivacyPolicy.xaml】 => 【新增】
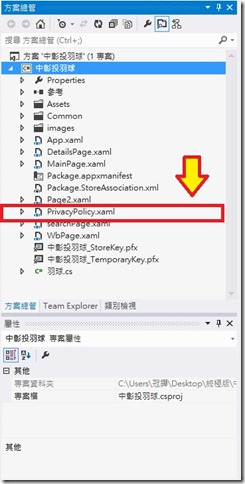
新增完後,在【方案總管】可以看到【PrivacyPolicy.xaml】
然後開啟【PrivacyPolicy.xaml】,要在XAML中宣告隱私權!!
下面就是內部隱私權宣告的部分
<Page
x:Name="pageRoot"
x:Class="中彰投羽球.PrivacyPolicy"
DataContext="{Binding DefaultViewModel, RelativeSource={RelativeSource Self}}"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:中彰投羽球"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>
<x:String x:Key="AppName">隱私權宣告</x:String>
<Style x:Key="HeadTextStyle" TargetType="TextBlock">
<Setter Property="FontSize" Value="18"/>
<Setter Property="FontWeight" Value="SemiBold" />
<Setter Property="Margin" Value="0,0,0,12"/>
</Style>
<Style x:Key="ContentTextStyle" TargetType="TextBlock">
<Setter Property="FontSize" Value="18"/>
<Setter Property="Margin" Value="0,0,0,24"/>
</Style>
</Page.Resources>
<Grid Style="{StaticResource LayoutRootStyle}" Background="#FF252525">
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock x:Name="pageTitle" Grid.Column="1" Text="{StaticResource AppName}" Style="{StaticResource SnappedPageHeaderTextStyle}"/>
</Grid>
<ScrollViewer Grid.Row="1" VerticalScrollBarVisibility="Auto" ZoomMode="Disabled" >
<Grid Margin="23,0,0,0" Width="320" HorizontalAlignment="Left" >
<StackPanel >
<TextBlock TextWrapping="Wrap" Text="我們在何時收集什麼樣的信息?" Style="{StaticResource HeadTextStyle}"/>
<TextBlock TextWrapping="Wrap" Text="當您使用應用程序時,我們並不會向您收集任何信息,如您的所在位置或IP資訊等。" Style="{StaticResource ContentTextStyle}"/>
<TextBlock TextWrapping="Wrap" Text="我們為什麼要使用你的信息呢?" Style="{StaticResource HeadTextStyle}"/>
<TextBlock TextWrapping="Wrap" Text="當您使用應用程序時,我們並不會向您收集任何信息,故並不會有出售、交換、轉移、或未經您的同意的行為。" Style="{StaticResource ContentTextStyle}"/>
<TextBlock TextWrapping="Wrap" Text="我們如何保護您的信息?" Style="{StaticResource HeadTextStyle}"/>
<TextBlock TextWrapping="Wrap" Text="當您進入或使用本軟體時,我們實行的各種保安措施,會維護您的個人信息安全。" Style="{StaticResource ContentTextStyle}"/>
<TextBlock TextWrapping="Wrap" Text="我們使用cookies?" Style="{StaticResource HeadTextStyle}"/>
<TextBlock TextWrapping="Wrap" Text="我們不使用cookies。" Style="{StaticResource ContentTextStyle}"/>
<TextBlock TextWrapping="Wrap" Text="我們向外界透露任何信息嗎?" Style="{StaticResource HeadTextStyle}"/>
<TextBlock TextWrapping="Wrap" Text="我們不會出售與交易或以其他方式轉讓您的個人身份信息。" Style="{StaticResource ContentTextStyle}"/>
<TextBlock TextWrapping="Wrap" Text="您的同意" Style="{StaticResource HeadTextStyle}"/>
<TextBlock TextWrapping="Wrap" Text="通過使用我們的應用程式,您同意我們應用程式的隱私政策。" Style="{StaticResource ContentTextStyle}"/>
<TextBlock TextWrapping="Wrap" Text="我們的隱私政策的更改" Style="{StaticResource HeadTextStyle}"/>
<TextBlock TextWrapping="Wrap" Text="如果我們決定改變我們的隱私政策,我們將在此頁面上更新這些變化。" Style="{StaticResource ContentTextStyle}"/>
</StackPanel>
</Grid>
</ScrollViewer>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="ApplicationViewStates">
<VisualState x:Name="FullScreenLandscape"/>
<VisualState x:Name="Filled"/>
<VisualState x:Name="FullScreenPortrait"/>
<VisualState x:Name="Snapped"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
</Page>
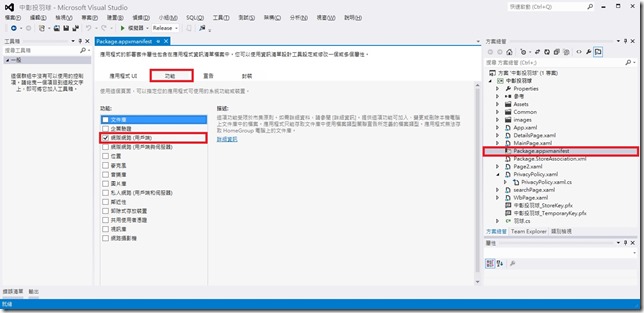
這是只要應用程式有使用到網路,這部分一定要勾選
在【方案總管】 => 【Package.appxmanifest】 => 【功能】 勾選 【網際網路(用戶端)】
參考來源: