[Windows 8 App]按鈕控制項
這裡的按鈕控制項我們介紹兩種
- Button
- HyperlinkButton
Button控制項
通常用於完成提交、刪除等功能
Button的常用屬性
| 屬性 | 屬性介紹 |
| Content | Button的文字內容 |
| FontSize | Button的文字大小 |
| Height | Button的控制項高度 |
| HorizontalAlignment | Button的水平對齊方式 |
| VerticalAlignment | Button的垂直對其方式 |
| Margin | Button控制項的位置 |
| Name | Button的控制項名稱 |
| Width | Button的控制項寬度 |
Button的常用事件
| 事件 | 事件介紹 |
| Click | 點擊Button後觸發 |
| DoubleTapped | 雙擊Button後觸發 |
| KeyDown | 按下鍵盤上一個鍵時觸發 |
| KeyUp | 按下鍵盤上的按鍵放開後觸發 |
我們來實作一個範例,首先新增一個專案,名稱命名為【Button】
開啟【MainPage.xaml】,在Grid裡面放置一個【Button】和一個【TextBox】
程式碼:
<Page
x:Class="Button.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Button"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Button Name="SubmitButton" HorizontalAlignment="Left" Content="送出" Height="199" FontSize="100" VerticalAlignment="Top" Width="402" Margin="517,507,0,0" Click="SubmitButton_Click" />
<TextBox Name="ShowText" FontSize="150" HorizontalAlignment="Left" Height="248" TextWrapping="Wrap" VerticalAlignment="Top" Width="919" Margin="267,171,0,0" />
</Grid>
</Page>
這時候就可以看出設計畫面:
前台完畢後,開啟【MainPage.xaml.cs】
程式碼:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace Button
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
/// <summary>
/// 在此頁面即將顯示在框架中時叫用。
/// </summary>
/// <param name="e">描述如何到達此頁面的事件資料。Parameter
/// 屬性通常用來設定頁面。</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private void SubmitButton_Click(object sender, RoutedEventArgs e)
{
ShowText.Text = "Hello World";
}
}
}
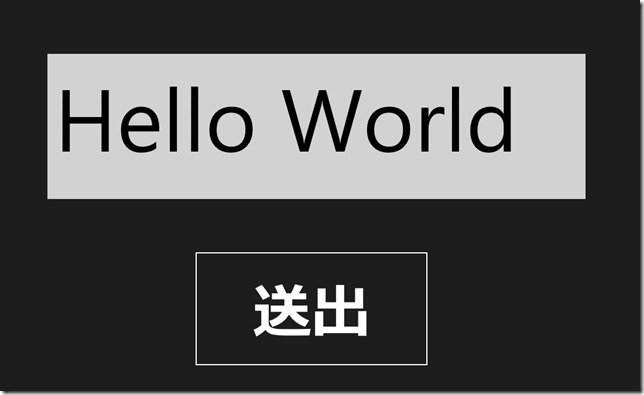
按下送出按鈕後的執行畫面:
HyperlinkButton控制項
HyperlinkButton是以超連結形式顯示的按鈕
當按鈕按下去時可以打開定義的URI地址頁面
HyperlinkButton常用屬性
| 屬性 | 屬性介紹 |
| Content | HyperlinkButton的文字內容 |
| Foreground | HyperlinkButton的文字顏色 |
| NavigateUri | HyperlinkButton要跳頁到另一個頁面的URI地址 |
接下來實作一個範例
建立一個專案【HyperlinkButton】,開啟【MainPage.xaml】在Grid中,放置一個【HyperlinkButton】
程式碼:
<Page
x:Class="Button.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Button"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<HyperlinkButton Content="台灣微軟" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="365,278,0,0" Height="206" Width="644" FontSize="150" NavigateUri="http://www.microsoft.com/zh-tw/default.aspx"/>
</Grid>
</Page>
設計畫面:
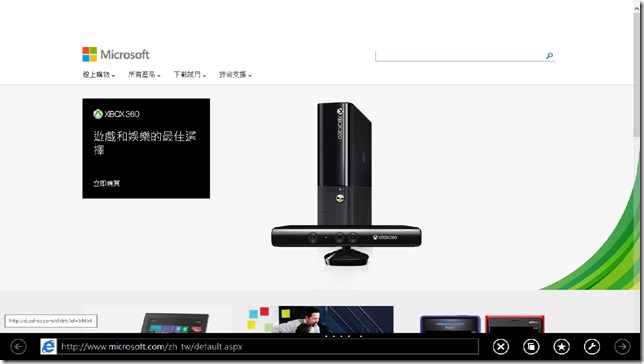
HyperlinkButton點擊後的畫面:
點擊HyperlinkButton的台灣微軟後會開啟預設的瀏覽器
瀏覽器開啟的頁面是NavigateUri設置的網址位置