[Windows 8 App]選擇控制項
常用的選擇控制項有這幾種:CheckBox、ComboBox、ListBox、RadioButton、Slider和ToggleSwitch
CheckBox控制項
在應用程式開發中,最常使用CheckBox來顯示多個複選框
CheckBox可選一個或多個
CheckBox常用屬性
| 屬性 | 屬性介紹 |
| Content | CheckBox的文字內容 |
| IsChecked | CheckBox是否被選中,如果被選中的話,IsChecked為true,否則IsChecked為false |
| IsEnabled | CheckBox控制項是否可用 |
CheckBox常用事件
| 事件 | 事件介紹 |
| Click | 點擊CheckBox時觸發 |
| Checked | 選中CheckBox時觸發 |
| UnChecked | 取消CheckBox時觸發 |
下面來做一個簡單的範例
首先新增一個專案,命名為【CheckBox】
然後開啟【MainPage.xaml】,然後在Grid裡面放進五個CheckBox、二個TextBlock、一個Button
程式碼:
<Page
x:Class="CheckBox.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:CheckBox"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<CheckBox Content="羽球" Name="badminton" HorizontalAlignment="Left" Margin="442,448,0,0" VerticalAlignment="Top" Height="49" Width="119" FontSize="30" Checked="CheckBox_Checked"/>
<CheckBox Content="籃球" Name="basektball" HorizontalAlignment="Left" Margin="632,448,0,0" VerticalAlignment="Top" Height="49" Width="110" FontSize="30" Checked="CheckBox_Checked"/>
<CheckBox Content="足球" Name="football" HorizontalAlignment="Left" Margin="832,448,0,0" VerticalAlignment="Top" Height="49" Width="119" FontSize="30" Checked="CheckBox_Checked"/>
<CheckBox Content="排球" Name="volleyball" HorizontalAlignment="Left" Margin="1034,448,0,0" VerticalAlignment="Top" Height="49" Width="119" FontSize="30" Checked="CheckBox_Checked"/>
<CheckBox Content="桌球" Name="pingpong" HorizontalAlignment="Left" Margin="236,448,0,0" VerticalAlignment="Top" Height="49" Width="119" FontSize="30" Checked="CheckBox_Checked"/>
<TextBlock HorizontalAlignment="Left" Margin="309,250,0,0" TextWrapping="Wrap" Text="選擇喜歡的運動" VerticalAlignment="Top" Height="131" Width="754" FontSize="100" Foreground="#FFE8FF00"/>
<Button Content="顯示選擇" Name="ShowSeleted" FontSize="40" HorizontalAlignment="Left" Margin="206,596,0,0" VerticalAlignment="Top" Height="84" Width="199" Click="Button_Click"/>
<TextBlock Name="ShawContent" HorizontalAlignment="Left" Margin="485,596,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Height="84" Width="668"/>
</Grid>
</Page>
設計畫面:
前端的【MainPage.xaml】程式碼輸入完畢後,快速點擊兩下【顯示選擇】按鈕,然後會跳到【MainPage.xaml.cs】頁面中
因為剛剛的點擊按鈕,有產生按鈕的Click事件
【MainPage.xaml.cs】程式碼:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace CheckBox
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
/// <summary>
/// 在此頁面即將顯示在框架中時叫用。
/// </summary>
/// <param name="e">描述如何到達此頁面的事件資料。Parameter
/// 屬性通常用來設定頁面。</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private void ShowSeleted_Click(object sender, RoutedEventArgs e)
{
string selectedContent = null;
if (football.IsChecked == true)
{
selectedContent += "足球";
}
if (basektball.IsChecked == true)
{
selectedContent += "籃球";
}
if (badminton.IsChecked == true)
{
selectedContent += "羽球";
}
if (volleyball.IsChecked == true)
{
selectedContent += "排球";
}
if (pingpong.IsChecked == true)
{
selectedContent += "桌球";
}
if (selectedContent != null)
{
ShowContent.Text = "選擇了" + selectedContent;
}
}
}
}執行專案的畫面:
RadioButton控制項
RadioButton用來顯示一組單選的按鈕,僅允許用戶選擇一項
我們剛剛有介紹CheckBox控制項,我們來分析一下他們的差別
CheckBox可以多選,是個多選的控制項
RadioButton只能選一樣,是個單選的控制項
這就是這兩個控制項的差別
RadioButton的常用屬性
| 屬性 | 屬性介紹 |
| Content | RadioButton的文字內容 |
| GroupName | RadioButton控制項互相排斥,通過GroupName來做分組。 |
| IsChecked | RadioButton是否被選中 |
| Name | RadioButton的名稱 |
RadioButton的常用事件
| 事件 | 事件介紹 |
| Click | 點擊RadioButton時觸發 |
| Checked | 選中RadioButton時觸發 |
| Unchecked | 選中的RadioButton被取消時觸發 |
我們來實作一個RadioButton的範例:
新增一個專案【RadioButton】,開啟【MainPage.xaml】
在Grid的設計畫面中放進,二個RadioButton、二個TextBlock、一個Button
【MainPage.xaml】的程式碼:
<Page
x:Class="RadioButton.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:RadioButton"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" Margin="339,203,0,0" TextWrapping="Wrap" Text="選擇性別:" FontSize="60" VerticalAlignment="Top" Height="100" Width="322"/>
<RadioButton GroupName="性別" Name="MaleRadioButton" Content="男" FontSize="30" HorizontalAlignment="Left" Margin="673,221,0,0" VerticalAlignment="Top" Height="78" Width="136"/>
<RadioButton GroupName="性別" Name="FemaleRadioButton" Content="女" FontSize="30" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="777,221,0,0" Height="78" Width="148"/>
<Button Name="selectedContent" Content="顯示選擇" FontSize="60" HorizontalAlignment="Left" Margin="339,425,0,0" VerticalAlignment="Top" Height="116" Width="322" Click="selectedContent_Click"/>
<TextBlock HorizontalAlignment="Left" FontSize="50" Name="ShowSelected" Margin="690,425,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Height="116" Width="557"/>
</Grid>
</Page>
【MainPage.xaml】的設計畫面:
前端的介面設計完畢後,開啟【MainPage.xaml.cs】
【MainPage.xaml.cs】的程式碼:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace RadioButton
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
/// <summary>
/// 在此頁面即將顯示在框架中時叫用。
/// </summary>
/// <param name="e">描述如何到達此頁面的事件資料。Parameter
/// 屬性通常用來設定頁面。</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private void selectedContent_Click(object sender, RoutedEventArgs e)
{
string selectedContent = null;
if (MaleRadioButton.IsChecked == true)
{
selectedContent = "男";
}
if (FemaleRadioButton.IsChecked == true)
{
selectedContent = "女";
}
if (selectedContent != null)
{
ShowSelected.Text = "選擇了: " + selectedContent;
}
else
{
ShowSelected.Text = "還沒有選擇";
}
}
}
}
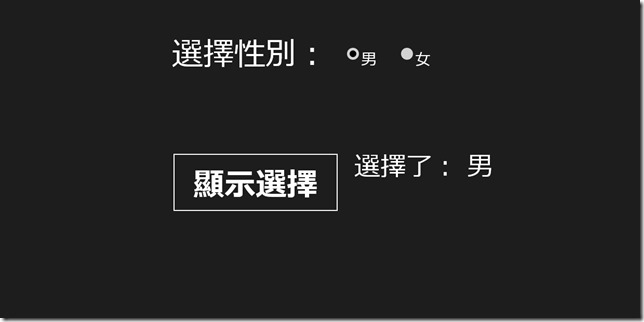
專案的執行畫面:
選擇 "男"
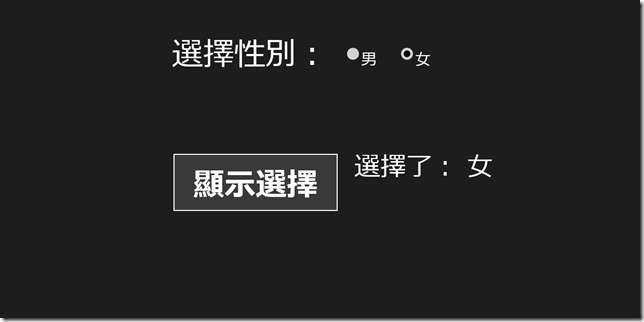
選擇 "女"
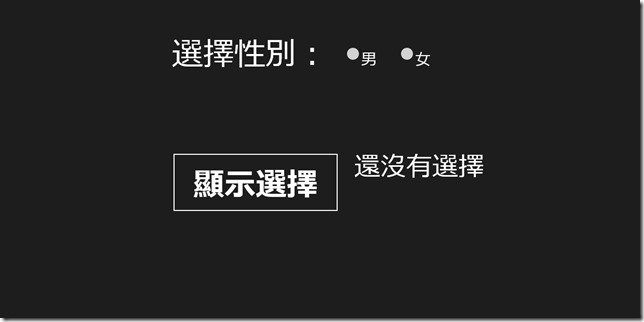
未選擇