[Windows 8 APP]選擇控制項
Slider控制項
Slider控制項是一個滑條,可以根據滑條來取的數值
常使用在音量的調整、影音播放時間的調整等等...
Slider常用的屬性
| 屬性 | 屬性介紹 |
| Value | Slider控制滑條當前位置的值 |
| Minimum | Slider控制項的Value屬性能接受的最小值,最小值為 0 |
| Maximum | Slider控制項的Value屬性能接受的最大值,最大值為 100 |
| Orientation | 設置Slider的控制項方向 |
Slider常用的事件
| 事件 | 事件介紹 |
| ValueChanged | 當Value屬性值發生改變時觸發 |
| Tapped | 單擊Slider控制項所在區域時觸發 |
新增一個專案【Slider】,開啟【MainPage.xaml】
在【MainPage.xaml】的設計畫面中,放進一個Slider、二個TextBlock
【MainPage.xaml】的程式碼:
<Page
x:Class="Slider.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Slider"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Slider HorizontalAlignment="Left" Margin="373,267,0,0" VerticalAlignment="Top" Width="582" Height="160" Minimum="0" Maximum="100" ValueChanged="Slider_ValueChanged"/>
<TextBlock HorizontalAlignment="Left" Margin="373,137,0,0" TextWrapping="Wrap" FontSize="63" Text="移動滑條來改變數值" VerticalAlignment="Top" Height="64" Width="582"/>
<TextBlock Name="ShowNumber" HorizontalAlignment="Left" Margin="373,461,0,0" TextWrapping="Wrap" Text="顯示數值:0" FontSize="50" VerticalAlignment="Top" Height="111" Width="333"/>
</Grid>
</Page>
【MainPage.xaml】的設計畫面:
前端的設計畫面完成後
開啟【MainPage.xaml.cs】,要來寫事件的程式碼
【MainPage.xaml.cs】的程式碼:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace Slider
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
/// <summary>
/// 在此頁面即將顯示在框架中時叫用。
/// </summary>
/// <param name="e">描述如何到達此頁面的事件資料。Parameter
/// 屬性通常用來設定頁面。</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
//改變 顯示數值 {0}" 的值
private void Slider_ValueChanged(object sender, RangeBaseValueChangedEventArgs e)
{
string selectMessage = string.Format("顯示數值 {0}",e.NewValue);
ShowNumber.Text = selectMessage;
}
}
}
執行專案後的結果:
一開始的畫面,尚未移動滑條的畫面
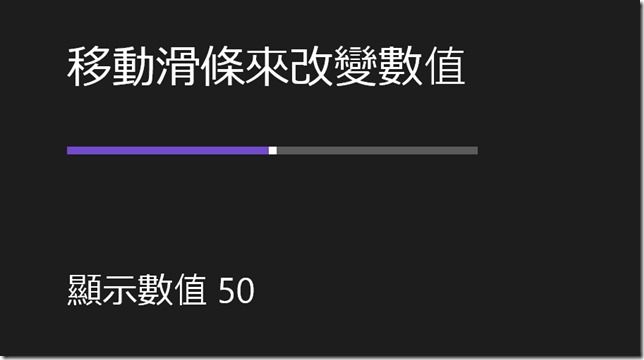
移動滑條後的畫面:
ToggleSwitch控制項
是一個啟用和禁用兩種狀態之間進行切換的控制項
類似日常生活中的電源開關
ToggleSwitch常用的屬性
| 屬性 | 屬性介紹 |
| Header | ToggleSwitch控制項的標題內容 |
| OffContent | 當ToggleSwitch禁用時,使用OffContent屬性顯示文字內容 |
| OnContent | 當ToggleSwitch啟用時,使用OnContent屬性顯示文字內容 |
ToggleSwitch常用的事件
| 事件 | 事件介紹 |
| Toggled | ToggleSwitch發生改變時觸發 |
| Tapped | 點擊ToggleSwitch控制項的文字區域時觸發 |
接下來就設計一個開關的範例:
新增一個專案,專案名稱取【ToggleSwitch】,開啟【MainPage.xaml】
然後,在Grid裡面放進一個ToggleSwitch
程式碼的部分:
<Page
x:Class="ToggleSwitch.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ToggleSwitch"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<ToggleSwitch Name="MyToggleSwitch" Header="ToggleSwitch控制項範例" OffContent="禁用狀態" OnContent="啟用狀態" HorizontalAlignment="Left" Margin="236,301,0,0" VerticalAlignment="Top" Height="267" Width="758" FontSize="70" Toggled="MyToggleSwitch_Toggled"/>
<ProgressRing Name="MyProgressRing" Width="100" Height="100" Margin="748,359,568,359" />
</Grid>
</Page>
前端的設計畫面:
【MainPage.xaml】完成後,開啟【MainPage.xaml.cs】寫事件的程式碼
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace ToggleSwitch
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
/// <summary>
/// 在此頁面即將顯示在框架中時叫用。
/// </summary>
/// <param name="e">描述如何到達此頁面的事件資料。Parameter
/// 屬性通常用來設定頁面。</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private void MyToggleSwitch_Toggled(object sender, RoutedEventArgs e)
{
if (MyToggleSwitch.IsOn == true)
{
MyProgressRing.IsActive = true;
MyProgressRing.Visibility = Visibility.Visible;
}
else
{
MyProgressRing.IsActive = false;
MyProgressRing.Visibility = Visibility.Collapsed;
}
}
}
}
專案執行後的畫面(禁用狀態)
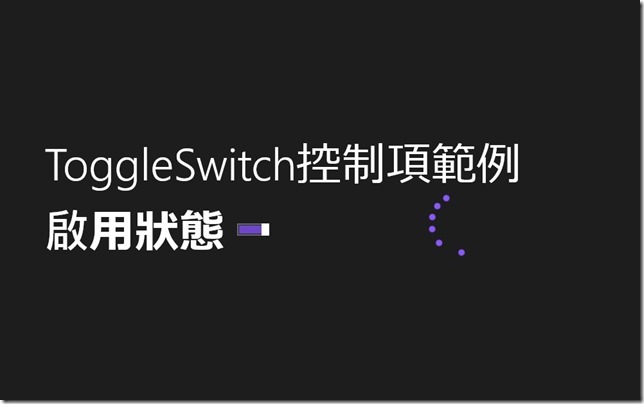
專案執行後的畫面(啟用狀態)