[Windows 8 APP]選擇控制項
ComboBox控制項
ComboBox包含一個不可編輯的文字框和一個下拉列表
下拉列表由多個ComboBoxItem組成
使用ComboBox可以節省空間
ComboBox常用的屬性
| 屬性 | 屬性介紹 |
| Name | ComboBox控制項的名稱 |
| Width | ComboBox控制項的寬度 |
| Height | ComboBox控制項的高度 |
| SelectedValue | ComboBox下拉列表中選擇的預設值 |
| SelectedValuePath | 路徑用於獲得SelectedValue屬性值 |
ComboBox常用的事件
| 事件 | 事件介紹 |
| SelectionChanged | 當下的下拉列表中的選擇項改變時觸發 |
| Tapped | 點擊ComboBox控制項的文字框時觸發 |
下面來做一個簡單的範例
首先新增一個專案,命名為【ComboBox】
然後開啟【MainPage.xaml】,然後在Grid裡面放進一個ComboBox、三個TextBlock
程式碼:
<Page
x:Class="ComboBox.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ComboBox"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<ComboBox Name="ProjectComboBox" SelectedValuePath="Content HorizontalAlignment="Left" Margin="733,231,0,0" VerticalAlignment="Top" Width="345" Height="110">
<ComboBoxItem Content="步行"/>
<ComboBoxItem Content="自行車"/>
<ComboBoxItem Content="摩托車"/>
<ComboBoxItem Content="小客車"/>
</ComboBox>
<TextBlock HorizontalAlignment="Left" FontSize="70" Margin="117,231,0,0" TextWrapping="Wrap" Text="請選擇交通工具" VerticalAlignment="Top" Height="110" Width="502"/>
<TextBlock HorizontalAlignment="Left" FontSize="50" Margin="117,528,0,0" TextWrapping="Wrap" Text="您選擇的交通工具:" VerticalAlignment="Top" Height="66" Width="462"/>
<TextBlock HorizontalAlignment="Left" Name="ShowSeleted" FontSize="70" Margin="733,488,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Height="126" Width="345"/>
</Grid>
</Page>
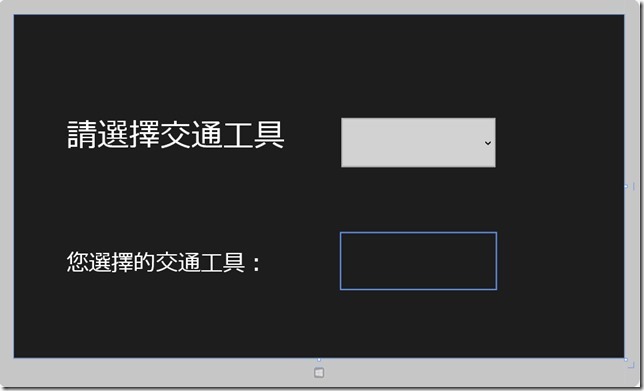
設計畫面:
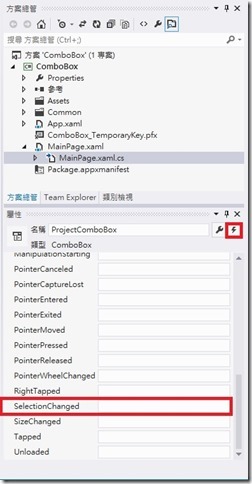
前台設計完畢後,在設計畫面選取ComboBox控制項,在【屬性】中,有一顆【閃電】的按鈕,這裡面有可觸發的所有事件
找到【SelectionChanged】後,點擊兩下,就會開啟【MainPage.xaml.cs】,這時要做選項事件被觸發的程式碼
【MainPage.xaml.cs】的程式碼:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace ComboBox
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
/// <summary>
/// 在此頁面即將顯示在框架中時叫用。
/// </summary>
/// <param name="e">描述如何到達此頁面的事件資料。Parameter
/// 屬性通常用來設定頁面。</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private void ProjectComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
ShowSeleted.Text = ProjectComboBox.SelectedValue.ToString();
}
}
}
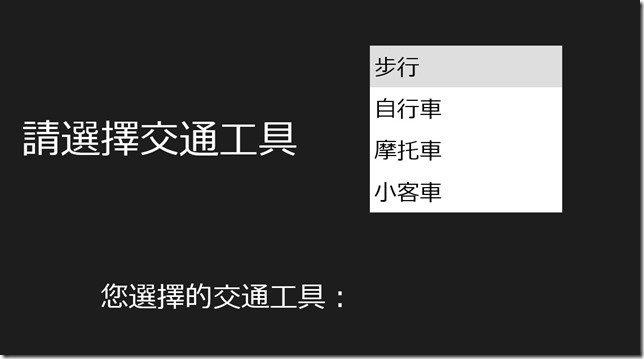
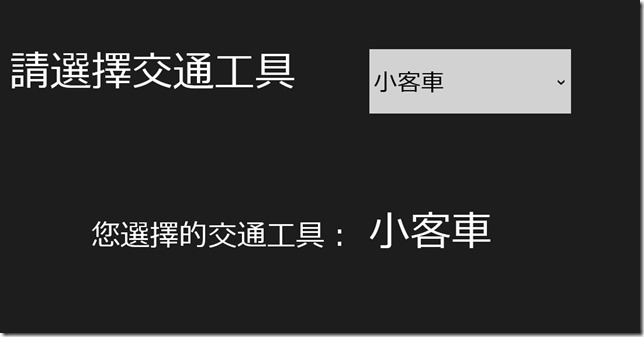
專案執行的畫面:
ListBox控制項
在剛剛介紹的ComboBoxd中,有發現ComboBox和ListBox的差別嗎?
ComboBox只能看到當前預設的選項,要看到其他的選項得透過下拉選單
ListBox是能看到所有的選項,不需透過其他的方式
ListBox的常用屬性
| 屬性 | 屬性介紹 |
| Name | ListBox控制項的名稱 |
| SelectedValue | ListBox列表中選擇的選項內容 |
| SelectedValuePath | 設置路徑用於定義SelectedValue屬性值的來源 |
| SeletedItem | ListBox列表中選中的項目 |
| SeletedItems | ListBox當前選中的項目的列表 |
ListBox的常用事件
| 事件 | 事件介紹 |
| SelectionChanged | ListBox當前的選項改變時觸發 |
| DoubleTapped | 點擊二下ListBox控制項列表中的選項時觸發 |
現在來實作一個範例
建立一個專案【ListBox】,在【MainPage.xaml】中
在Grid中放進,一個ListBox、二個TextBlock
【MainPage.xaml】程式碼:
<Page
x:Class="ListBox.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ListBox"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" Margin="149,135,0,0" TextWrapping="Wrap" Text="羽球品牌" FontSize="53" VerticalAlignment="Top" Height="70" Width="217"/>
<ListBox x:Name="BadmintonListBox" FontSize="50" SelectionMode="Multiple" SelectedValuePath="Content" HorizontalAlignment="Left" Height="428" Margin="149,234,0,0" VerticalAlignment="Top" Width="217" SelectionChanged="BadmintonListBox_SelectionChanged">
<ListBoxItem Content="Yonex"/>
<ListBoxItem Content="Victor"/>
<ListBoxItem Content="Li-Ning"/>
<ListBoxItem Content="Fleet"/>
<ListBoxItem Content="DEFI"/>
</ListBox>
<TextBlock Name="seletedBadminton" HorizontalAlignment="Left" TextWrapping="Wrap" FontSize="50" VerticalAlignment="Top" Height="240" Width="836" Margin="467,323,0,0" />
</Grid>
</Page>
【MainPage.xaml】的設計畫面:
開啟【MainPage.xaml.cs】:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace ListBox
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
/// <summary>
/// 在此頁面即將顯示在框架中時叫用。
/// </summary>
/// <param name="e">描述如何到達此頁面的事件資料。Parameter
/// 屬性通常用來設定頁面。</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private void BadmintonListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
string showBadmintons = string.Empty;
//定義一個string 類型的 showBadmintons 來保存所選擇的羽球
var seletedBadmintons = BadmintonListBox.SelectedItems;
//定義一個 seletedBadmintons 儲存在列表中選擇的羽球訊息
foreach (var BadmintonItems in seletedBadmintons)
{
ListBoxItem BadmintonItem = BadmintonItems as ListBoxItem;
showBadmintons += BadmintonItem.Content;
}
seletedBadminton.Text = "您選擇了:" + showBadmintons;
}
}
}
執行後的畫面:




![118_thumb[3] 118_thumb[3]](https://dotblogsfile.blob.core.windows.net/user/frank12690/1312/Windows-8-APP_ECE8/118_thumb%5B3%5D_thumb_1.jpg)
