[Windows 8 App]文字編輯控制項-----TextBox和Password
在應用程式開發中,常用的文字編輯控制項有TextBox、PasswordBox、RichEditBox
我們就來介紹這三種控制項吧!!
TextBox控制項
TextBox是非常常使用到的一種控制項
TextBox是比較容易掌握的文字編輯控制項
不僅可以接收輸入的數據,也可以用來顯示文字
TextBox的常用屬性
| 屬性 | 屬性介紹 |
| Height | TextBox控制項的高度 |
| Width | TextBox控制項的寬度 |
| Text | TextBox控制項顯示的文字內容 |
| Margin | TextBox控制項的位置 |
| MaxLength | 允許用戶輸入的最大文字長度 |
| Name | TextBox控制項的名稱 |
| IsReadOnly | TextBox控制項的內容是否可以編輯,"True" 表示只能讀不能編輯,"False" 表示能編輯 |
TextBox的常用事件
| 事件 | 事件介紹 |
| SelectionChanged | TextBox的控制項中所選擇的文字發生改變時觸發 |
| TextChanged | TextBox控制項的文字內容發生改變時觸發 |
我們來做個簡單的範例
首先,新增一個專案【TextBox】的專案名稱,開啟【MainPage.xaml】
在【MainPage.xaml】的Grid裡面放進三個TextBox
【MainPage.xaml】的程式碼:
<Page
x:Class="TextBox.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TextBox"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBox Name="ReadWriteTextBox" HorizontalAlignment="Left" FontSize="50" Margin="100,350,0,0" TextWrapping="Wrap" Text="文字可以編輯" VerticalAlignment="Top" Height="250" Width="340"/>
<!--有文字內容,而且可以編輯文字-->
<TextBox Name="ReadOnlyTextBox" IsReadOnly="True" HorizontalAlignment="Left" FontSize="50" Margin="540,350,0,0" TextWrapping="Wrap" Text="文字不可編輯" VerticalAlignment="Top" Height="250" Width="340"/>
<!--有文字內容,不可以編輯文字-->
<TextBox Name="WriteTextBox" IsReadOnly="False" HorizontalAlignment="Left" FontSize="50" Margin="980,350,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Height="250" Width="340"/>
<!--沒有文字內容,但是可以編輯文字-->
</Grid>
</Page>
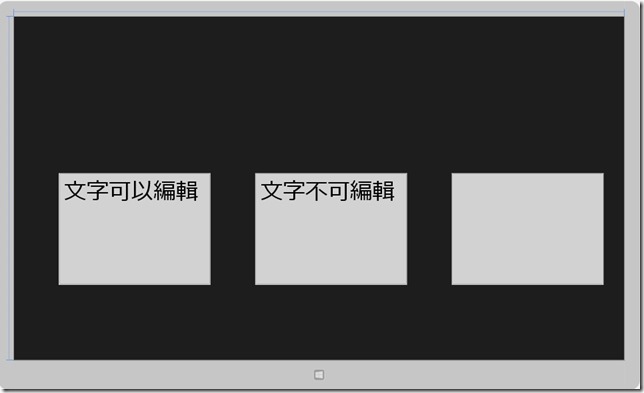
【MainPage.xaml】的設計畫面:
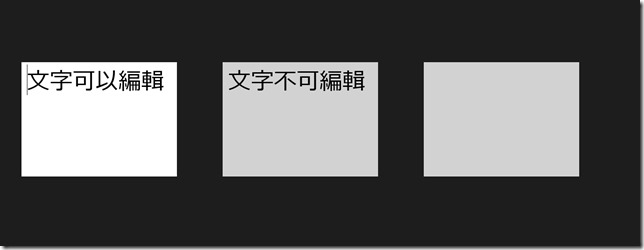
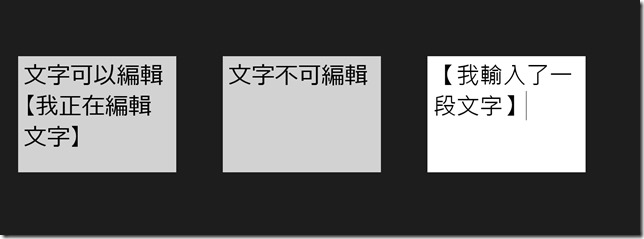
專案的執行結果畫面:
這是未編輯的畫面
這是已編輯文字的畫面
Password控制項
在應用程式的登錄介面中,有時候會需要帳號和密碼的驗證
密碼是比較隱私的資料,所以我們可以使用Password控制項來隱藏
Password的常用屬性
| 屬性 | 屬性介紹 |
| Password | Password控制項當前保留的密碼 |
| PasswordChar | Password控制項隱藏密碼的字府 |
我們來做個簡單的範例
新增一個專案【Password】的專案名稱,開啟【MainPage.xaml】
【MainPage.xaml】的程式碼如下:
<Page
x:Class="Password.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Password"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<!--PasswordBox控制項範例 和 隱藏碼-->
<TextBlock FontSize="70" Margin="120,46,124,623" Text="Password控制項範例" />
<TextBlock HorizontalAlignment="Left" FontSize="70" Margin="120,191,0,498" TextWrapping="Wrap" Text="隱藏碼:" VerticalAlignment="Center" Height="79" Width="282" />
<!--輸入隱藏碼字符-->
<TextBox Name="SetPasswordChar" FontSize="40" HorizontalAlignment="Left" Margin="491,175,0,498" TextWrapping="Wrap" Text="" VerticalAlignment="Center" Width="418" MaxLength="1" Height="95" />
<!--變更隱藏碼的按鈕-->
<Button Name="ChangePasswordChar" Content="更改隱藏碼" Margin="940,175,0,498" FontSize="50" Height="95" Click="ChangePasswordChar_Click" Width="302" />
<!--輸入密碼-->
<TextBlock HorizontalAlignment="Left" FontSize="70" Margin="120,342,0,340" TextWrapping="Wrap" Text="密碼:" VerticalAlignment="Center" Height="86" Width="225" />
<PasswordBox Name="SetPassword" FontSize="40" HorizontalAlignment="Left" Margin="491,342,0,340" VerticalAlignment="Center" Width="418" Height="86" />
<!--取得密碼的按鈕-->
<Button Name="GetPassword" Margin="940,327,0,340" Content="取得密碼" FontSize="50" Click="GetPassword_Click" Height="101" Width="302" />
<!--顯示密碼-->
<TextBlock Text="顯示密碼:" FontSize="70" VerticalAlignment="Center" Margin="116,454,840,207" Height="107" />
<TextBlock Name="PasswordMessage" FontSize="70" VerticalAlignment="Center" Margin="491,455,124,207" Height="106" />
</Grid>
</Page>
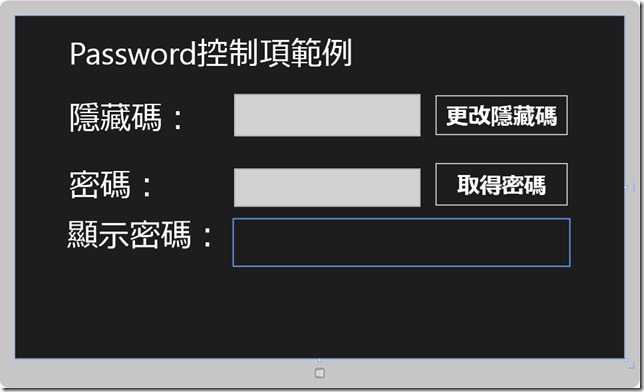
【MainPage.xaml】的設計畫面:
前端程式碼和設計完成後
點擊兩下設計畫面的【更改隱藏碼】
就會開啟【MainPage.xaml.cs】
在【ChangePasswordChar_Click】的事件中輸入一些程式碼:
private void ChangePasswordChar_Click(object sender, RoutedEventArgs e)
{
if (SetPasswordChar.Text.Length == 1)
{
//這是設定密碼的隱藏碼符號
SetPassword.PasswordChar = SetPasswordChar.Text;
}
}
再點擊兩下設計畫面的【取得密碼】
就會開啟【MainPage.xaml.cs】
在【GetPassword_Click】的事件中輸入一些程式碼:
private void GetPassword_Click(object sender, RoutedEventArgs e)
{
//取得輸入的密碼,並且顯示密碼
PasswordMessage.Text = SetPassword.Password;
}
完整的【MainPage.xaml.cs】如下:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace Password
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
/// <summary>
/// 在此頁面即將顯示在框架中時叫用。
/// </summary>
/// <param name="e">描述如何到達此頁面的事件資料。Parameter
/// 屬性通常用來設定頁面。</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private void ChangePasswordChar_Click(object sender, RoutedEventArgs e)
{
if (SetPasswordChar.Text.Length == 1)
{
//這是設定密碼的隱藏碼符號
SetPassword.PasswordChar = SetPasswordChar.Text;
}
}
private void GetPassword_Click(object sender, RoutedEventArgs e)
{
//取得輸入的密碼,並且顯示密碼
PasswordMessage.Text = SetPassword.Password;
}
}
}
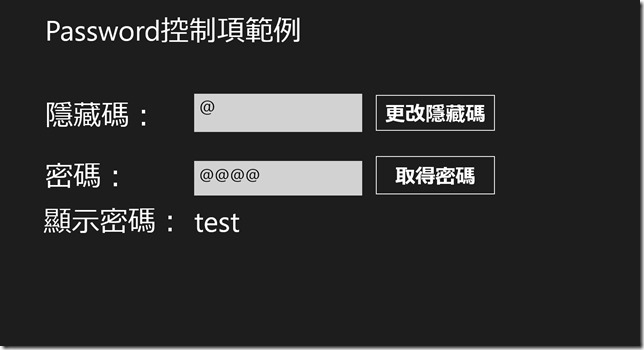
專案的執行結果畫面:
輸入密碼的部分都變成了我們所更改的隱藏碼