[Windows 8 App]顯示訊息的控制項------ProgressBar、ProgressRing
ProgressBar控制項
有時候執行比較複雜的應用程式時,等待時間比較久
在等待的過程中一般會使用進度條來提示當前的執行速度
ProgressBar控制項有分兩種,確定進度的和不確定進度的兩種ProgressBar樣式
確定進度的ProgressBar控制項:由左至右顏色填滿的方式來表示較長的進度訊息
不確定進度的ProgressBar控制項:使用重複的動畫來顯示證明任務仍在進行中
ProgressBar的常用屬性
| 屬性 | 屬性介紹 |
| Maximum | 取得進度條的最大值,值最大為 100 |
| Minimum | 取得進度條的最小值,值最小為 0 |
| Value | 確定進度條的當前位置 |
| IsIndeterminate | ProgressBar控制項的樣式,值為False表示確定進度,而值為True表示不確定進度 |
我們來實作一個ProgressBar控制項提供任務進行變化訊息的範例
新增一個【ProgressBar】的專案,在【MainPage.xaml】的Grid中新增二個ProgressBar、二個TextBlock
程式碼如下:
<Page
x:Class="ProgressBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ProgressBar"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" FontSize="60" Margin="398,175,0,0" TextWrapping="Wrap" Text="確定進度條的樣式" VerticalAlignment="Top" Height="100" Width="551"/>
<TextBlock HorizontalAlignment="Left" FontSize="60" Margin="398,463,0,0" TextWrapping="Wrap" Text="不確定進度條的樣式" VerticalAlignment="Top" Height="100" Width="551"/>
<ProgressBar HorizontalAlignment="Left" Height="50" Value="100" Maximum="200" Margin="398,332,0,0" VerticalAlignment="Top" Width="551"/>
<ProgressBar HorizontalAlignment="Left" Height="50" IsIndeterminate="True" Margin="398,612,0,0" VerticalAlignment="Top" Width="551"/>
</Grid>
</Page>
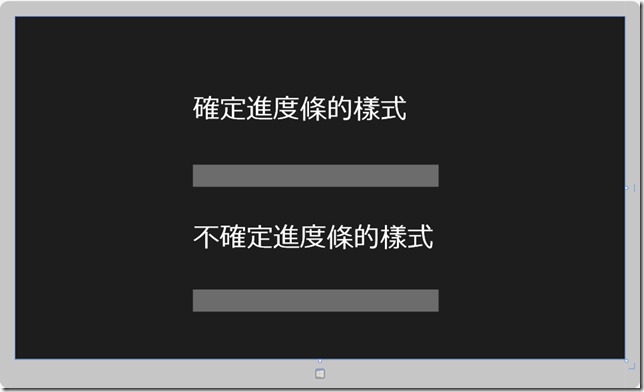
設計畫面如下:
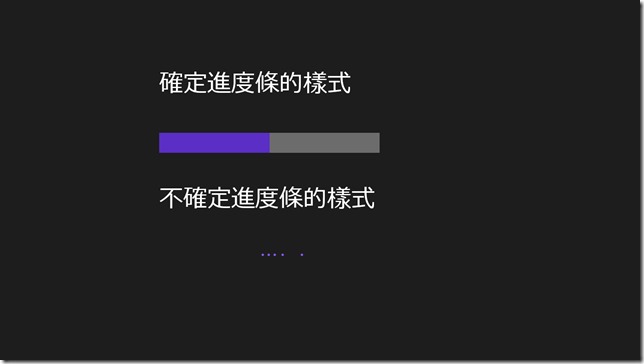
專案執行後的畫面:
ProgressRing控制項
ProgressRing的屬性和介紹幾乎與ProgressBar相同
差別在於ProgressBar是進度條,而ProgressRing是進度環
ProgressRing控制項有一個特別的屬性【IsActive】用來表示是否要顯示不確定進度環
若值為 True 則顯示不確定進度環 ,那值為 False 則隱藏不確定進度環
我們來實作一個ProgressRing控制項的範例
新增一個【ProgressRing】的專案,在【MainPage.xaml】的Grid中新增一個ProgressRing、一個TextBlock
程式碼如下:
<Page
x:Class="ProgressRing.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ProgressRing"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" FontSize="60" Margin="438,244,381,0" Text="不確定進度環的樣式" TextWrapping="Wrap" VerticalAlignment="Top" Height="135" Width="547" />
<ProgressRing HorizontalAlignment="Left" IsActive="True" Margin="539,384,0,0" VerticalAlignment="Top" Height="221" Width="327" />
</Grid>
</Page>
設計畫面如下:
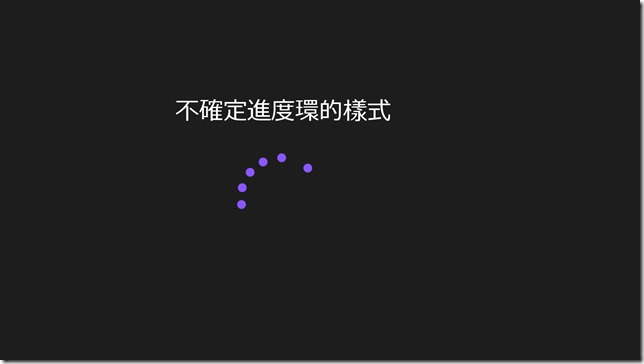
專案的執行畫面:
在執行專案時,可以看到進度環在旋轉