[Windows 8 App]顯示訊息的控制項------Popup、ToolTip
Popup控制項
在使用Popup控制項時,通常會將Popup控制項設為隱藏
當用戶觸發應用程式的定義事件時,Popup控制項會以彈出窗口的方式顯示訊息來提示用戶操作
Popup的常用屬性
| 屬性 | 屬性介紹 |
| VerticalOffset | 彈出的Popup控制項與頂端頁面的垂直距離 |
| HorizontalOffset | 彈出的Popup控制項與左端頁面的水平距離 |
| IsOpen | Popup控制項是否彈出 |
Popup的常用事件
| 事件 | 事件介紹 |
| Closed | Popup控制項關閉時觸發 |
| Opened | 彈出Popup控制項時觸發 |
通過範例來介紹Popup控制項:
新增一個【Popup】的專案名稱,開啟【MainPage.xaml】
首先為Grid元素的點擊右鍵事件RightTapped新增事件處理方法
接下來在Grid中新增一個Popup控制項
以下是【MainPage.xaml】的程式碼:
<Page
x:Class="Popup.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Popup"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid RightTapped="ShowPopupRightTapped" Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Popup VerticalOffset="500" HorizontalOffset="500" Name="StandardPopup">
<Border BorderBrush="{StaticResource ApplicationForegroundThemeBrush}" BorderThickness="2" Width="244" Height="249">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" Height="177" Margin="8,44,8,24" Width="224">
<Button Content="關閉" Click="ClosePopupClicked" HorizontalAlignment="Center" />
<TextBlock Text="Popup控制項" FontSize="25" HorizontalAlignment="Center" Height="90" Width="153" Margin="36,0,35,0" />
</StackPanel>
</Border>
</Popup>
</Grid>
</Page>
【MainPage.xaml.cs】的程式碼:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace Popup
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
/// <summary>
/// 在此頁面即將顯示在框架中時叫用。
/// </summary>
/// <param name="e">描述如何到達此頁面的事件資料。Parameter
/// 屬性通常用來設定頁面。</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private void ShowPopupRightTapped(object sender, RightTappedRoutedEventArgs e)
{
if (!StandardPopup.IsOpen)
{
//Popup控制項的IsOpen屬性值為true,使Popup控制項彈出
StandardPopup.IsOpen = true;
}
}
private void ClosePopupClicked(object sender, RoutedEventArgs e)
{
if (StandardPopup.IsOpen)
{
//Popup控制項的IsOpen屬性值為false,使Popup控制項隱藏
StandardPopup.IsOpen = false;
}
}
}
}
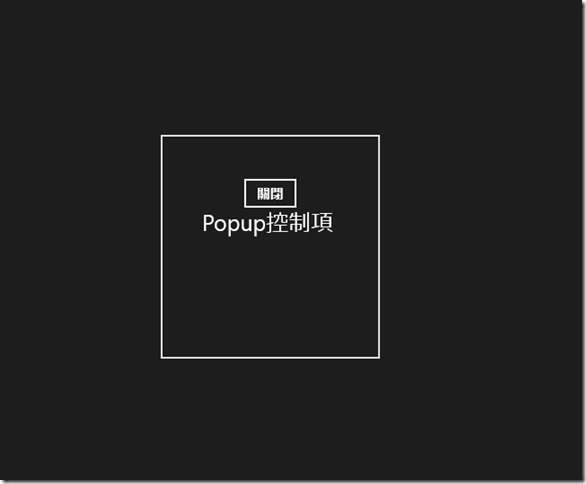
專案的執行結果:
一開啟後畫面會是全黑的,不用擔心自己的程式碼是否錯誤
點擊滑鼠右鍵,會彈出一個視窗,這就是Popup的執行結果
點擊【關閉】會再把Popup隱藏起來
ToolTip控制項
ToolTip控制項是當滑鼠移動到指定的控制項上面時,這時介面就會彈出一個訊息提示框
有時候為了省空間或是增加整體的美感,這時候就可以使用ToolTip控制項
ToolTip的常用屬性
| 屬性 | 屬性介紹 |
| Content | ToolTip控制項中要顯示的內容,內容除了文字訊息外,還可以添加圖片等元素 |
| IsEnabled | ToolTip控制項是否可用,當值為 True 時為可用,那值為 False 時則不可用 |
ToolTip的常用事件
| 事件 | 事件介紹 |
| Closed | ToolTip控制項從可看見到隱藏時觸發 |
| Opened | 顯示ToolTip控制項時觸發 |
通過範例來介紹ToolTip控制項:
新增一個【ToolTip】的專案名稱,開啟【MainPage.xaml】
首先為Grid元素
以下是【MainPage.xaml】的程式碼:
<Page
x:Class="ToolTip.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ToolTip"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="請將滑鼠停放在上方" FontSize="80" Margin="310,352,271,286">
<ToolTipService.ToolTip>
<ToolTip FontSize="60">
<ToolTip.Content>
ToolTip 提示訊息
</ToolTip.Content>
</ToolTip>
</ToolTipService.ToolTip>
</TextBlock>
</Grid>
</Page>
設計畫面如下:
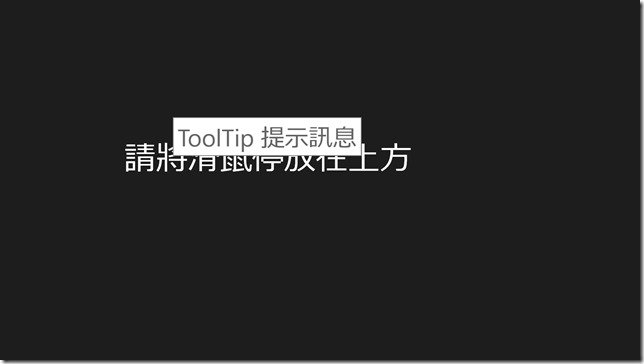
專案執行的畫面:
我們將滑鼠停放在【請將滑鼠放在上方】的文字中,就會顯示【ToolTip提示訊息】的文字