[Windows 8 App]內容編排的控制項-----ListView
ListView 控制項
ListView控制項常用的方式是與後台的數據做繫結
並將繫結的內容與前端介面做結合
ListView的常用屬性
| 屬性 | 屬性介紹 |
| Header | ListView控制項的標題內容 |
| Items | ListView控制項中項目的集合 |
| ItemTemplate | 設置數據模板用於顯示每個項目 |
| IsItemClickEnabled | 列表中的項目是否能夠影響ItemClick事件 |
| SelectedItem | 設置列表中的選中項目 |
| ItemsSource | ListView提供繫結的數據來源 |
ListView的常用事件
| 事件 | 事件介紹 |
| ItemClick | 當IsItemClickEnabled屬性為True時,點擊列表中的選項時會觸發ItemClick事件 |
| SelectionChanged | 列表中的選中項目發生改變時觸發,SelectionChanged事件和ItemClick事件不能同事被觸發 |
我們用範例來作介紹ListView,我們設計一個球員列表
列表包括姓名、年齡、國家
新增一個專案【ListView】,打開【MainPage.xaml】,在Grid中輸入以下程式碼:
<Page
x:Class="ListView.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ListView"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<ListView Header="姓名 年齡 國家" FontSize="50" Name="PersonalInformation" HorizontalAlignment="Left" Margin="263,127,0,0" VerticalAlignment="Top" Width="836" Height="500">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Width="894">
<TextBlock FontSize="40" Text="{Binding Name}" Width="200" />
<TextBlock FontSize="40" Text="{Binding Age}" Width="200" Margin="150,0,0,0"/>
<TextBlock FontSize="40" Text="{Binding Country}" Width="243" Margin="100,0,0,0"/>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Page>
然後,在開啟【MainPage.xaml.cs】
首先,先定義Person的屬性
public class Person
{
public string Name { get; set; }
public string Age { get; set; }
public string Country { get; set; }
}
再來就建立資料與ListView作繫結
public MainPage()
{
this.InitializeComponent();
List<Person> listItems = new List<Person>
{
new Person() {Name="林丹",Age="30歲",Country="中國"},
new Person() {Name="李宗偉",Age="31歲",Country="馬來西亞"},
new Person() {Name="李龍大",Age="25歲",Country="韓國"},
new Person() {Name="李勝木",Age="27歲",Country="台灣"},
new Person() {Name="蔡佳欣",Age="31歲",Country="台灣"},
};
PersonalInformation.ItemsSource = listItems;
}
【MainPage.xaml.cs】完整的程式碼:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace ListView
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
///
public sealed partial class MainPage : Page
{
public class Person
{
public string Name { get; set; }
public string Age { get; set; }
public string Country { get; set; }
}
public MainPage()
{
this.InitializeComponent();
List<Person> listItems = new List<Person>
{
new Person() {Name="林丹",Age="30歲",Country="中國"},
new Person() {Name="李宗偉",Age="31歲",Country="馬來西亞"},
new Person() {Name="李龍大",Age="25歲",Country="韓國"},
new Person() {Name="李勝木",Age="27歲",Country="台灣"},
new Person() {Name="蔡佳欣",Age="31歲",Country="台灣"},
};
PersonalInformation.ItemsSource = listItems;
}
/// <summary>
/// 在此頁面即將顯示在框架中時叫用。
/// </summary>
/// <param name="e">描述如何到達此頁面的事件資料。Parameter
/// 屬性通常用來設定頁面。</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
}
}
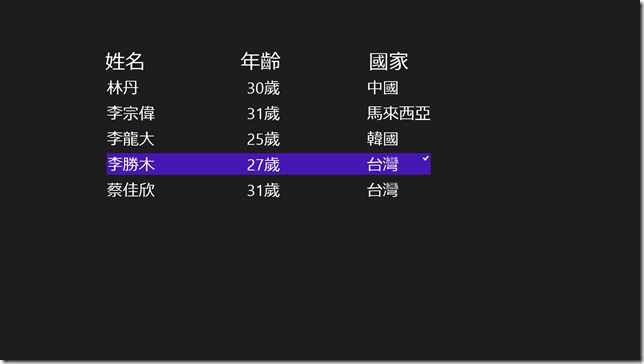
專案執行的畫面結果: