[Windows 8 App]自定義控制項(上)
在原本的應用商店中的開發
已經為開發人員提供了很多簡單又實用的控制項
使用內建的的控制項不但可以提高效率,更對Windows 的應用程式開發風格更為統一
但是,除了內建的控制項外,我們也可以根據自己的喜好風格來重新設計控制項的外觀和功能
在開發應用程式時,可以搭配使用Visual Studio附帶的設計工具Blend
Blend可以更直接地看出設計和製作的應用程式畫面
我們製作一個範例,有立體感的"播放 / 暫停"的切換按鈕
我們直接開啟Blend工具,新增一個專案【SpecialButton】
在【SpecialButton】專案下,新增一個空白頁【DesignButton.xaml】
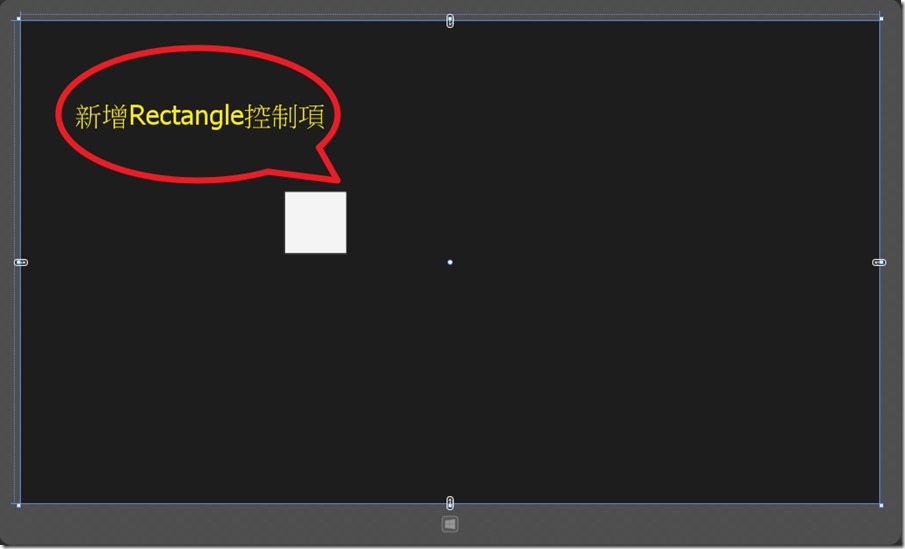
在【DesignButton.xaml】中,新增一個【Rectangle】的控制項
【Rectangle】的控制項在【資產】 => 【圖形】 => 【Rectangle】
放進設計畫面中,如下圖
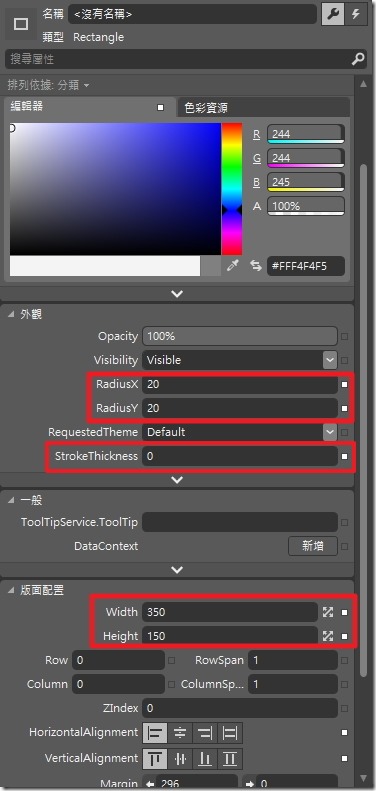
新增完畢後,有給【Rectangle】一些屬性設置
取名為【RectangleBackground】
【Width】屬性 = 350
【Height】屬性 = 150
【RadiusX】屬性 = 20
【RadiusY】屬性 = 20
【StrokeThickness】屬性 = 0
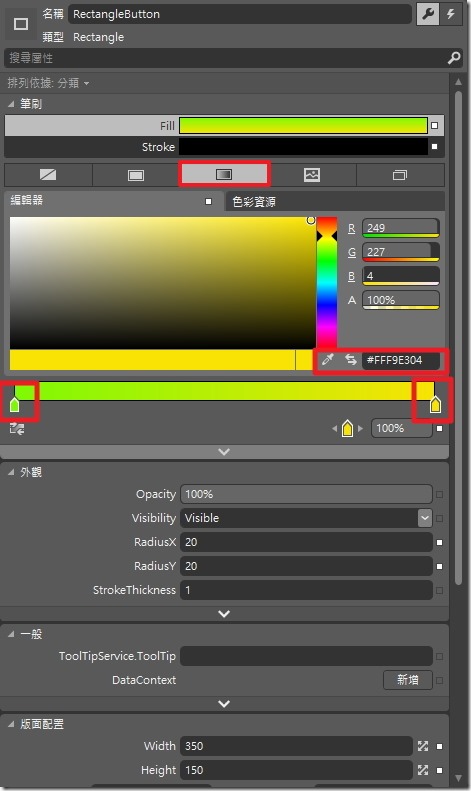
在來設定顏色的屬性
切換到漸層筆刷
左邊綠色箭頭的顏色【#FF7EF904】
右邊綠色箭頭的顏色【#FFF3FF01】
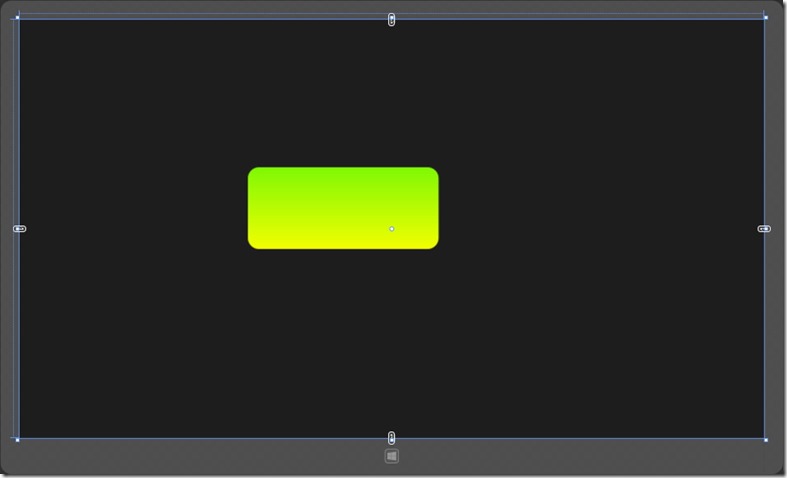
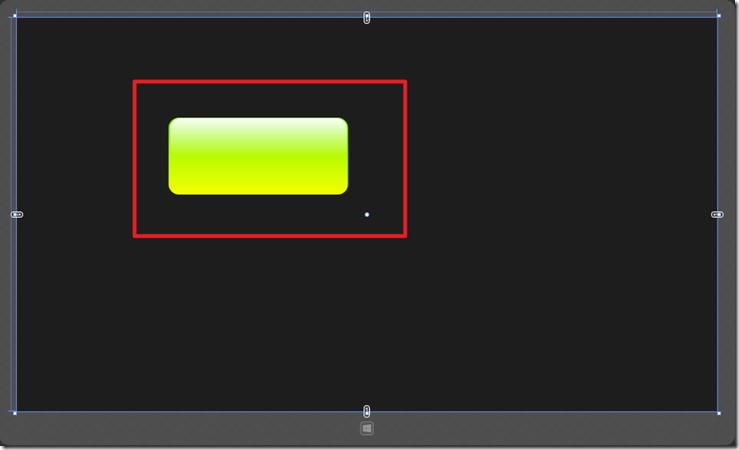
【Rectangle】的設計畫面如下:
為了讓按鈕更有立體感
我們在新增一個【Rectangle】的控制項
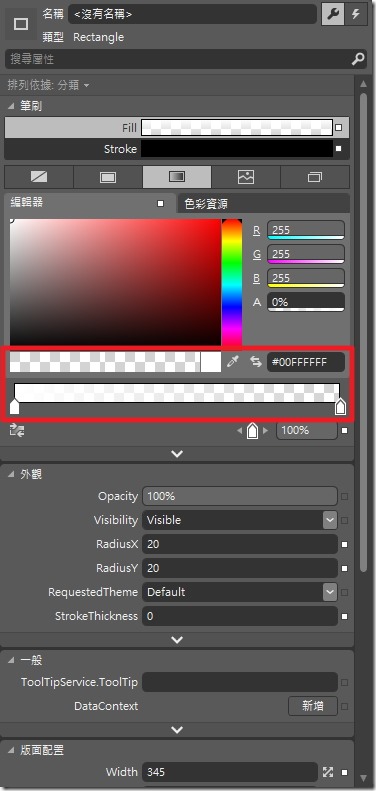
取名為【RectangleForeground】
【Rectangle】控制項的屬性設置
【Width】屬性 = 345
【Height】屬性 = 75
漸層筆刷的顏色
左邊箭頭的顏色【#FFFFFFFF】
右邊箭頭的顏色【#00FFFFFF】
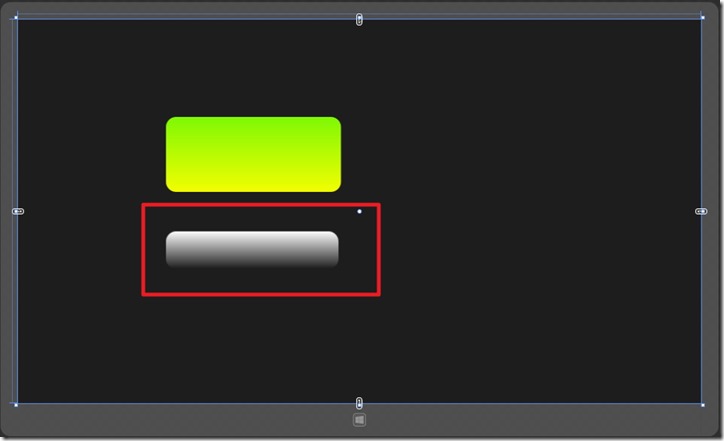
屬性設定完後的設計畫面:
然後我們把剛剛建立好的【RectangleForeground】放在【RectangleBackground】的上面
所產生的畫面如下:
這樣的【Rectangle】變得比較有立體感了!!
我們在剛剛設計好的【Rectangle】上面放進一個【TextBlock】控制項
【TextBlock】的【Text】的屬性為【播 放】
【TextBlock】控制項的【Width】屬性為 270
【TextBlock】控制項的【Height】屬性為 90
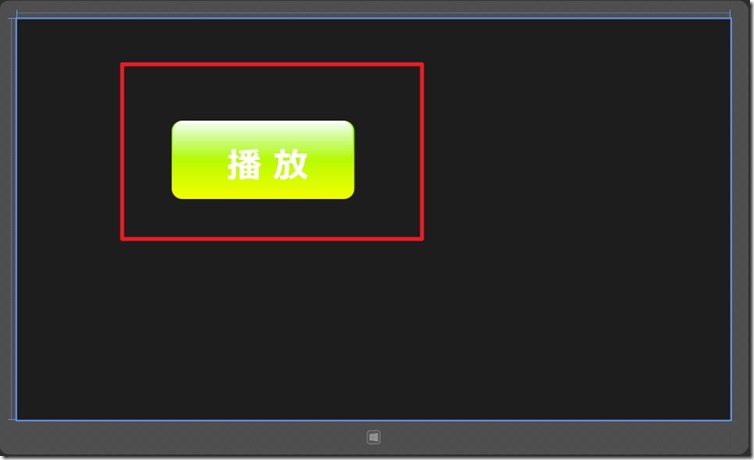
結合上面的【TextBlock】後所產生的設計畫面如下:
我們繼續在下篇介紹將上面設計好的播放和【storyboard】的設計