[Windows 8 App]Windows 8.1新的控制項和功能------Flyout
Windows 8 升級至 Windows 8.1有一些新個控制項或是功能的新增
這裡我們介紹 Flyout
Flyout稱為【飛出視窗】
什麼是【飛出視窗】,就是和使用者互動的輕量型UI
那這時候有人就會有疑問,那飛出視窗與對話方塊的差別在哪裡
Flyout的優勢在於只需要點一下視窗外的地方,就能簡單的關閉Flyout
Flyout的用途可以收集使用者輸入的資料、顯示資料,或是一些確認性的動作
Flyout應該要在回應使用者時顯示,並且使用者只要在視窗外點選就會關閉Flyout
那我們就用範例來介紹 Flyout
首先,新增一個專案【Flyout】,開啟【MainPage.xaml】
在Grid設計畫面中放置一個Button
<Button x:Name="FlyoutButton" Content="FlyoutButton" Margin="475,358,0,256" Height="155" Width="340" FontSize="50">上面是Button的屬性設置
再來就是要輸入幾行Flyout的程式碼,這裡我給完整的【MainPage.xaml】的程式碼
<Page
x:Class="Flyout.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Flyout"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="Flyoutbutton" Content="FlyoutButton" Margin="475,358,0,256" Height="155" Width="340" FontSize="50">
<Button.Flyout>
<Flyout>
<StackPanel Height="220" Width="414">
<TextBlock Style="{StaticResource BaseTextBlockStyle}">
Flyout稱為【飛出視窗】
</TextBlock>
<TextBlock Style="{StaticResource BaseTextBlockStyle}">
什麼是【飛出視窗】,就是和使用者互動的輕量型UI
</TextBlock>
<TextBlock Style="{StaticResource BaseTextBlockStyle}">
那這時候有人就會有疑問,那飛出視窗與對話方塊的差別在哪裡
</TextBlock>
<TextBlock Style="{StaticResource BaseTextBlockStyle}">
Flyout的優勢在於只需要點一下視窗外的地方,就能簡單的關閉Flyout
</TextBlock>
<TextBlock Style="{StaticResource BaseTextBlockStyle}">
Flyout的用途可以收集使用者輸入的資料、顯示資料,或是一些確認性的動作
</TextBlock>
<TextBlock Style="{StaticResource BaseTextBlockStyle}">
Flyout應該要在回應使用者時顯示,並且使用者只要在視窗外點選就會關閉Flyout
</TextBlock>
<Button Click="Flyoutbutton_Click" Margin="0,5,0,0">
關閉Flyout
</Button>
</StackPanel>
</Flyout>
</Button.Flyout>
</Button>
</Grid>
</Page>
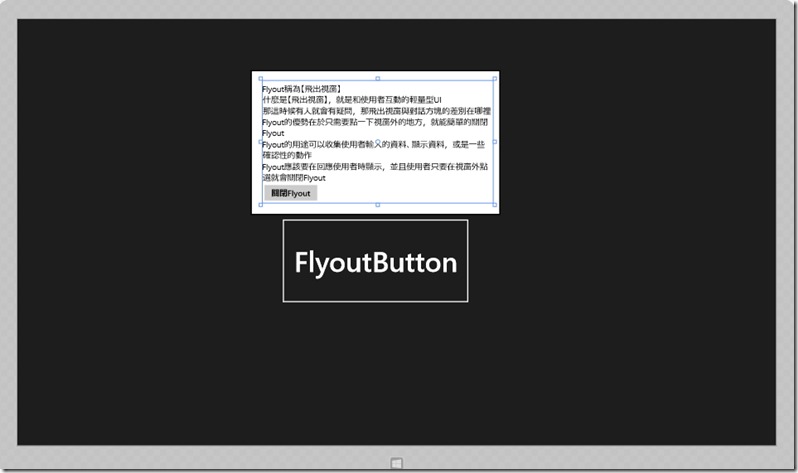
輸入以上程式碼後應該會產生下面的設計畫面:
按鈕點下去後才會顯示上方的文字方塊內容,所以我們還有一個按鈕的Click的事件要輸入
開啟【MainPage.xaml.cs】,在這裡輸入Click事件
下面是【MainPage.xaml.cs】的完整程式碼:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace Flyout
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private void Flyoutbutton_Click(object sender, RoutedEventArgs e)
{
Flyoutbutton.Flyout.Hide();
//關閉Flyout
}
}
}
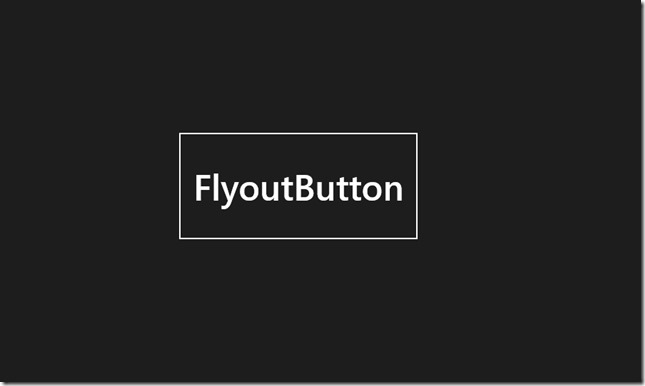
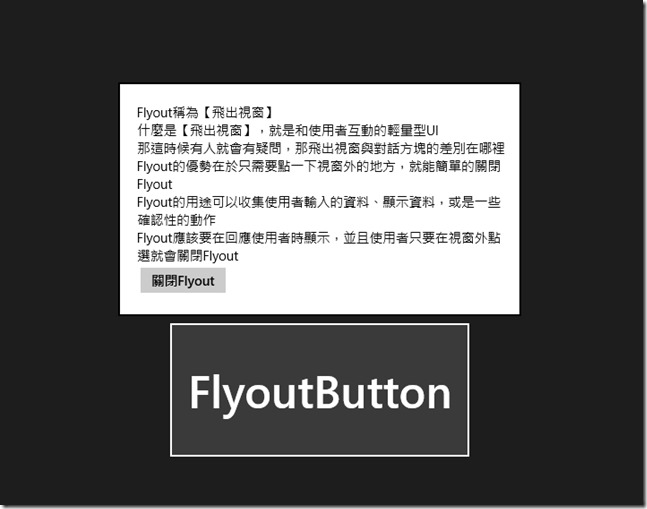
Flyout執行畫面:
未動作前的畫面
點擊FlyoutButton的畫面,跳出Flyout