[Windows 8 App]Windows 8.1新的控制項和功能------Hub
Windows 8 升級至 Windows 8.1有一些新個控制項或是功能的新增
這裡我們介紹 【Hub】
【Hub】可以簡單的設計中樞頁面
【Hub】這種的頁面多以移動瀏覽的檢視方式來顯示
這有甚麼好處嗎?
這可以讓使用者一眼就看到新項目
中樞的頁面的【Hub】控制項可以使應用程式在操作變得更容易更方便
【Hub】控制項與GridView或LlistView的不同,GridView或LlistView在資料的顯示上沒有Hub控制項來的容易讀取
那我們就來實作個範例來看看【Hub】控制項
首先,我們新增一個專案【Hub】,開啟【MainPage.xaml】
完整的程式碼:
<Page
x:Class="Hub.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hub"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header="運動項目">
<HubSection MinWidth="600" Header="羽球" Background="#FF324204">
<DataTemplate>
<Grid>
<TextBlock Text="The most recent news will be here."
Style="{ThemeResource BodyTextBlockStyle}" />
</Grid>
</DataTemplate>
</HubSection>
<HubSection Header="游泳" IsHeaderInteractive="True"
Background="#FFB2A909" MinWidth="300">
<DataTemplate>
<StackPanel>
<TextBlock Text="點擊標頭可以前往游泳頁面"
Style="{ThemeResource BodyTextBlockStyle}" FontSize="20" Height="32" Width="272"/>
</StackPanel>
</DataTemplate>
</HubSection>
<HubSection Header="籃球" IsHeaderInteractive="True"
Background="#FF223361" MinWidth="250" Width="351">
<DataTemplate>
<StackPanel>
<TextBlock Text="點擊標頭可以前往籃球頁面"
Style="{ThemeResource BodyTextBlockStyle}" FontSize="20" Height="32" Width="272"/>
</StackPanel>
</DataTemplate>
</HubSection>
<HubSection Header="足球" IsHeaderInteractive="True"
Background="#FF40093D" MinWidth="250">
<DataTemplate>
<StackPanel>
<TextBlock Text="點擊標頭可以前往足球頁面"
Style="{ThemeResource BodyTextBlockStyle}" FontSize="20" Height="32" Width="272"/>
</StackPanel>
</DataTemplate>
</HubSection>
<HubSection Header="桌球" IsHeaderInteractive="True"
Background="#FF66291B" MinWidth="250">
<DataTemplate>
<StackPanel>
<TextBlock Text="點擊標頭可以前往桌球頁面"
Style="{ThemeResource BodyTextBlockStyle}" FontSize="20" Height="32" Width="272"/>
</StackPanel>
</DataTemplate>
</HubSection>
</Hub>
</Grid>
</Page>
【Hub】控制項解析:
在【Hub】裡面,要建立一個個的區塊需要使用HubSection,下面這行就是HubSection的屬性
<HubSection Header="" IsHeaderInteractive="True" Background="#FFB2A909" MinWidth="300">Header是區塊的標頭名稱
IsHeaderInteractive是指標頭是否有被點擊的功能
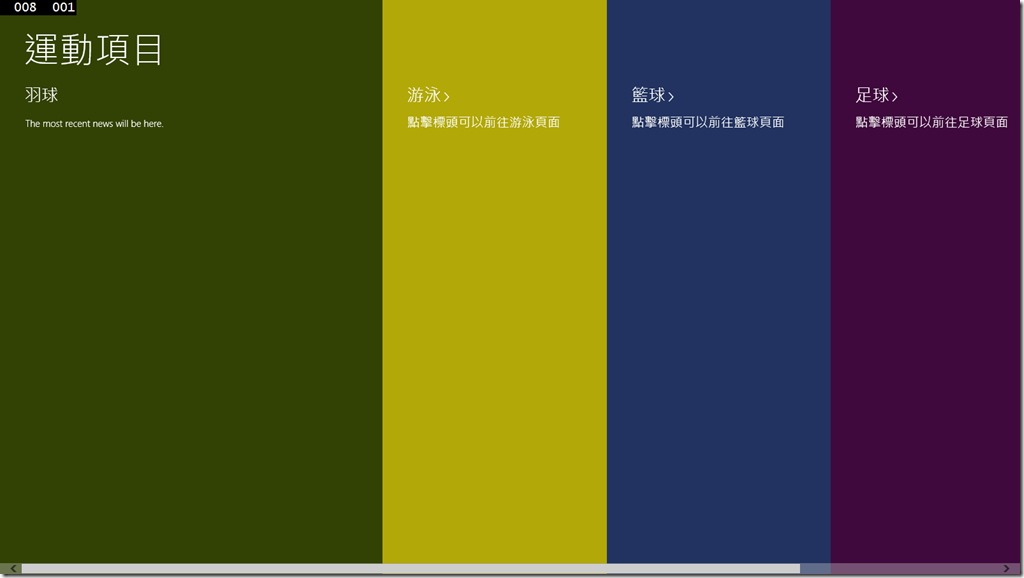
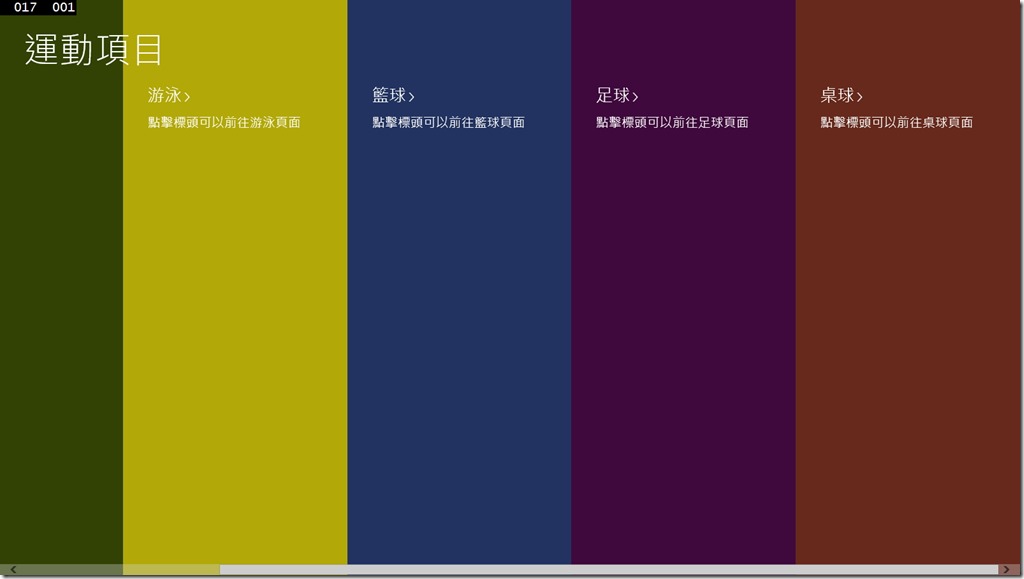
下面是【Hub】專案的執行畫面:
可以看到下方的【Hub】標頭【運動項目】隨著左右的捲動跟著移動
像上面的這個小範例,就可以做出運動項目的介紹