[Windows 8 App]Windows 8.1新的控制項和功能------FlipView
Windows 8 升級至 Windows 8.1有一些新個控制項或是功能的新增
這裡我們介紹 【FlipView】
FlipView控制項支援三種瀏覽模式:
- 觸控式
- 按鈕式
- 程式設計
當以觸控式瀏覽【FlipView】項目時,會很流暢地捲動,會有動畫效果
但是,使用滑鼠、鍵盤或以程式設計方式瀏覽時,則不會產生動畫效果
這就會造成瀏覽模式的不一致。
所以在Windows 8.1 中新增了 【UseTouchAnimationsForAllNavigation】屬性到 【FlipView】裡
UseTouchAnimationsForAllNavigation屬性可以為所有瀏覽模式達到一致性的動畫效果
不論是使用觸控式、按鈕式或程式設計方式來瀏覽,都會是相同的動畫效果
我們來看原本Windows 8的FlipView瀏覽結果
這是使用觸控時的畫面,觸控式的沒有左右箭頭出現
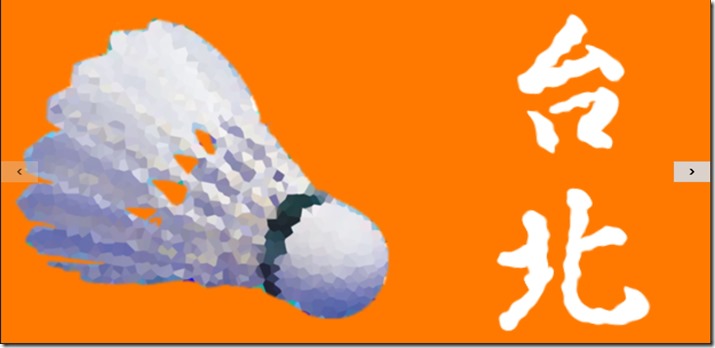
這是使用按鈕式點擊的效果,典籍式的有左右箭頭出現
可以看到使用滑鼠點擊產生的畫面沒有觸控式的效果,類似直接跳頁,沒有間隔
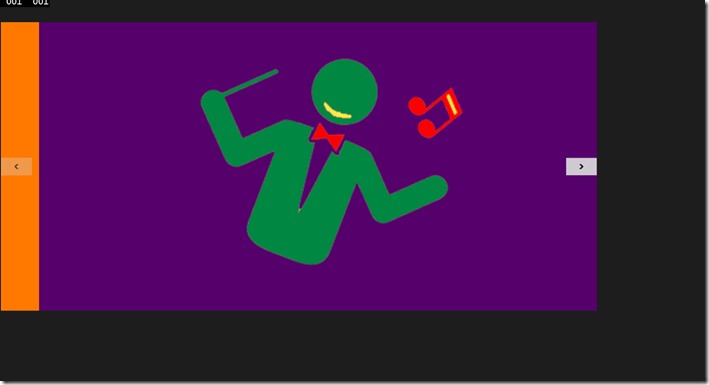
我們在來看Windows 8.1 的畫面
我們可以看到,在Windows 8.1 中使用按鈕點擊式的模式也有產生動畫效果,雖然圖片沒有擷取得很漂亮
但是還是可以看到左邊還有上一張圖片的橘色尾端
實際上Windows 8 與 Windows 8.1的程式碼是一樣的
差別在於Windows 8.1 中的【UseTouchAnimationsForAllNavigation】屬性 預設為【True】
所以在Windows 8.1 中瀏覽式一致性的,假使為【False】的話,就會回到Windows 8時的瀏覽效果
在這裡還是給大家程式碼,實際操作就會知道差別在哪裡了!!
新增一個專案【FlipView】,開啟【MainPage.xaml】
在Grid中輸入以下程式碼:
<FlipView HorizontalAlignment="Left" Margin="7,83,0,0" VerticalAlignment="Top" Height="678" Width="1352">
<Image Source="images/台北羽球通.png" />
<Image Source="images/台北羽球魂.png" />
<Image Source="images/台北表演.png" />
<Image Source="images/台北展覽.png" />
<Image Source="images/羽球樂園中彰投.png" />
<Image Source="images/東部離島好羽球.png" />
<Image Source="images/高爾夫GOLF!.png" />
<Image Source="images/雲嘉南羽球記.png" />
</FlipView>
Windows 8 與Windows 8.1 的程式碼是相同的!!
圖片的來源修改成您的圖片就可以了!!