[Windows 8 App]Telerik UI Controls---柱狀圖表
我們上一篇是線性的圖表,如果今天我們要顯示的是柱狀圖表
那我們只需要修改幾行程式碼就能把線性轉換成柱狀圖表
<!--為圖表繫結綁定數據-->
<Chart:BarSeries ItemsSource="{Binding SourceBinding}">
<!--為圖表的橫坐標繫結綁定數據-->
<Chart:BarSeries.CategoryBinding>
<Chart:PropertyNameDataPointBinding PropertyName="HorizontalBinding" />
</Chart:BarSeries.CategoryBinding>
<!--為圖表的縱坐標繫結綁定數據-->
<Chart:BarSeries.ValueBinding>
<Chart:PropertyNameDataPointBinding PropertyName="VerticalBinding" />
</Chart:BarSeries.ValueBinding>
</Chart:BarSeries>這是【MainPage.xaml】的一小段程式碼,其他的都與上一篇一樣
我們主要是把【LineSeries】改成【BarSeries】這樣就能轉換成柱狀形的圖表了!!
【MainPage.xaml】的完整程式碼
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:CartesianChart"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Chart="using:Telerik.UI.Xaml.Controls.Chart"
x:Class="CartesianChart.MainPage"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" Margin="150,43,0,0" TextWrapping="Wrap" Text="某企業2012年房地產銷售業績數據表(單位:套)" VerticalAlignment="Top" Height="72" Width="1065" FontSize="50"></TextBlock>
<Chart:RadCartesianChart HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10,115,0,0" Height="643" Width="1346">
<!--為圖表添加橫坐標並且定義座標的類型-->
<Chart:RadCartesianChart.HorizontalAxis>
<Chart:CategoricalAxis />
</Chart:RadCartesianChart.HorizontalAxis>
<!--為圖表添加縱坐標並且定義座標的類型-->
<Chart:RadCartesianChart.VerticalAxis>
<Chart:LinearAxis />
</Chart:RadCartesianChart.VerticalAxis>
<!--為圖表添加水平垂直雙向背景格子-->
<Chart:RadCartesianChart.Grid>
<Chart:CartesianChartGrid MajorLinesVisibility="XY" />
</Chart:RadCartesianChart.Grid>
<!--為圖表繫結綁定數據-->
<Chart:BarSeries ItemsSource="{Binding SourceBinding}">
<!--為圖表的橫坐標繫結綁定數據-->
<Chart:BarSeries.CategoryBinding>
<Chart:PropertyNameDataPointBinding PropertyName="HorizontalBinding" />
</Chart:BarSeries.CategoryBinding>
<!--為圖表的縱坐標繫結綁定數據-->
<Chart:BarSeries.ValueBinding>
<Chart:PropertyNameDataPointBinding PropertyName="VerticalBinding" />
</Chart:BarSeries.ValueBinding>
</Chart:BarSeries>
</Chart:RadCartesianChart>
</Grid>
</Page>
【MainPage.xaml.cs】的完整程式碼
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace CartesianChart
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
List<ChartData> chartData = new List<ChartData>{
new ChartData("第一季" , 50),
new ChartData("第二季" , 90),
new ChartData("第三季" , 150),
new ChartData("第四季" , 80),
};
ChartSource chartSource = new ChartSource();
chartSource.SourceBinding = chartData;
this.DataContext = chartSource;
}
public class ChartData
{
public ChartData(object HorizontalBinding, double VerticalBinding)
{
this.HorizontalBinding = HorizontalBinding;
this.VerticalBinding = VerticalBinding;
}
public object HorizontalBinding { get; set; }
public double VerticalBinding { get; set; }
}
public class ChartSource
{
public List<ChartData> SourceBinding { get; set; }
}
}
}
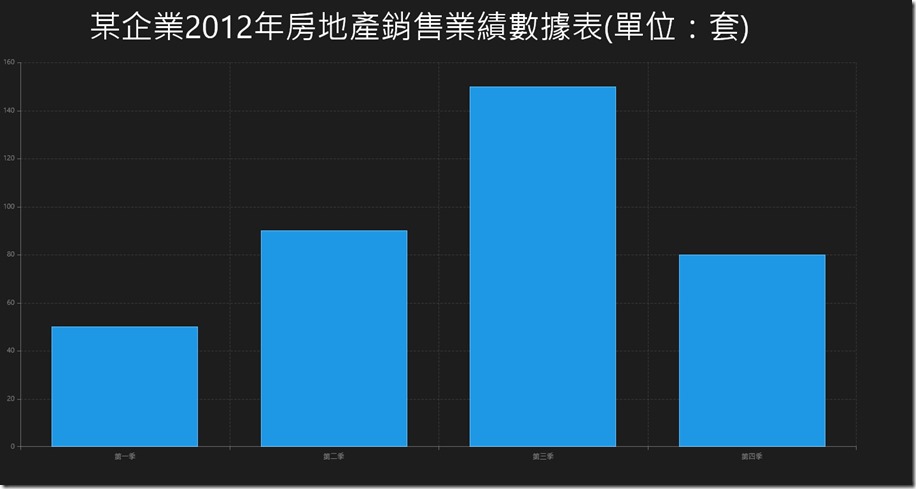
柱狀圖表行專案執行的畫面: