[Windows 8 App]Telerik UI Controls-----圖表控制項
Telerik UI Controls是一套位Windows 應用商店應用而設計的工具
我們需要下載安裝【Telerik UI Controls】
下載和安裝可以參考:
[Windows 8 App]安裝擴充功能和更新-----Telerik UI Controls(上)
[Windows 8 App]安裝和設定Telerik UI Controls(下)
上面這二篇文章
安裝完畢後,可以新增專案,打開工具箱
在工具箱中會出現【Telerik RadControls for Windows 8.1 2013 Q3 SP1】底下有很多的控制項
其中包括{圖表、日期選擇器、儀表盤等等}
這裡我們介紹【圖表控制項】
圖表控制項提供了多種樣式的圖表,例如笛卡爾圖表、餅狀圖表等等...
這裡我們介紹笛卡爾圖表控制項的使用
新增一個Visual Studio 2013的專案,建立一個空白的應用市集專案,命名為【CartesianChart】
開啟【MainPage.xaml】,從【工具箱】拉一個【RadCartesianChart】的控制項到設計中
可以看到,把【RadCartesianChart】控制項拉近設計畫面中後,在【MainPage.xaml】的程式碼中會多這一行
xmlns:Chart="using:Telerik.UI.Xaml.Controls.Chart"再來,我們新增一個TextBlock的控制項來顯示表題
我們來看完整的【MainPage.xaml】的程式碼,下面會做介紹
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:CartesianChart"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Chart="using:Telerik.UI.Xaml.Controls.Chart"
x:Class="CartesianChart.MainPage"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" Margin="150,43,0,0" TextWrapping="Wrap" Text="某企業2012年房地產銷售業績數據表(單位:套)" VerticalAlignment="Top" Height="72" Width="1065" FontSize="50"></TextBlock>
<Chart:RadCartesianChart HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10,115,0,0" Height="643" Width="1346">
<!--為圖表添加橫坐標並且定義座標的類型-->
<Chart:RadCartesianChart.HorizontalAxis>
<Chart:CategoricalAxis />
</Chart:RadCartesianChart.HorizontalAxis>
<!--為圖表添加縱坐標並且定義座標的類型-->
<Chart:RadCartesianChart.VerticalAxis>
<Chart:LinearAxis />
</Chart:RadCartesianChart.VerticalAxis>
<!--為圖表添加水平垂直雙向背景格子-->
<Chart:RadCartesianChart.Grid>
<Chart:CartesianChartGrid MajorLinesVisibility="XY" />
</Chart:RadCartesianChart.Grid>
<!--為圖表繫結綁定數據-->
<Chart:LineSeries ItemsSource="{Binding SourceBinding}">
<!--為圖表的橫坐標繫結綁定數據-->
<Chart:LineSeries.CategoryBinding>
<Chart:PropertyNameDataPointBinding PropertyName="HorizontalBinding" />
</Chart:LineSeries.CategoryBinding>
<!--為圖表的縱坐標繫結綁定數據-->
<Chart:LineSeries.ValueBinding>
<Chart:PropertyNameDataPointBinding PropertyName="VerticalBinding" />
</Chart:LineSeries.ValueBinding>
</Chart:LineSeries>
</Chart:RadCartesianChart>
</Grid>
</Page>
在16行至24行,是對RadCartesianChart.HorizontalAxis屬性元素和RadCartesianChart.VerticalAxis屬性元素的設置來為圖表添加橫坐標與縱坐標
橫坐標類型為【Categorical】
下面這行是為圖表加入水平和垂直的背景格子,方便使用者查看數據
<Chart:CartesianChartGrid MajorLinesVisibility="XY" />最後,下面的圖表是為縱坐標和橫坐標做繫結綁定數據
<!--為圖表的橫坐標繫結綁定數據-->
<Chart:LineSeries.CategoryBinding>
<Chart:PropertyNameDataPointBinding PropertyName="HorizontalBinding" />
</Chart:LineSeries.CategoryBinding>
<!--為圖表的縱坐標繫結綁定數據-->
<Chart:LineSeries.ValueBinding>
<Chart:PropertyNameDataPointBinding PropertyName="VerticalBinding" />
</Chart:LineSeries.ValueBinding>
再來要編寫後台的程式碼,打開【MainPage.xaml.cs】
在CartesianChart的命名空間下新建兩個綁定數據的類別
public class ChartData
{
public ChartData(object HorizontalBinding, double VerticalBinding)
{
this.HorizontalBinding = HorizontalBinding;
this.VerticalBinding = VerticalBinding;
}
public object HorizontalBinding { get; set; }
public double VerticalBinding { get; set; }
}上面的程式碼中,HorizontalBinding和VerticalBinding分別存放圖表的橫坐標和縱座標數據
下面的程式碼是新增一個List<ChartData>類型屬性SourceBinding來保存有縱橫坐標數據的ChartData的對象綁定到圖表中
public class ChartSource
{
public List<ChartData> SourceBinding { get; set; }
}然後,最後在MainPage的構造方法中,初始化要顯示數據並與前台定義的圖表控制項建立綁定
public MainPage()
{
this.InitializeComponent();
List<ChartData> chartData = new List<ChartData>{
new ChartData("第一季" , 50),
new ChartData("第二季" , 90),
new ChartData("第三季" , 150),
new ChartData("第四季" , 80),
};
ChartSource chartSource = new ChartSource();
chartSource.SourceBinding = chartData;
this.DataContext = chartSource;
}
【MainPage.xaml.cs】的完整程式碼
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace CartesianChart
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
List<ChartData> chartData = new List<ChartData>{
new ChartData("第一季" , 50),
new ChartData("第二季" , 90),
new ChartData("第三季" , 150),
new ChartData("第四季" , 80),
};
ChartSource chartSource = new ChartSource();
chartSource.SourceBinding = chartData;
this.DataContext = chartSource;
}
public class ChartData
{
public ChartData(object HorizontalBinding, double VerticalBinding)
{
this.HorizontalBinding = HorizontalBinding;
this.VerticalBinding = VerticalBinding;
}
public object HorizontalBinding { get; set; }
public double VerticalBinding { get; set; }
}
public class ChartSource
{
public List<ChartData> SourceBinding { get; set; }
}
}
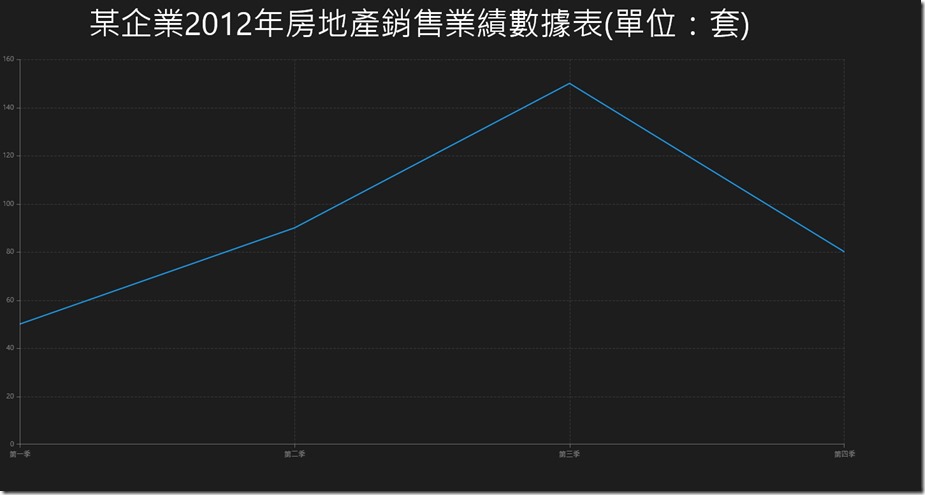
}執行專案的畫面:
如果要把線性轉換成柱狀圖表來顯示數據的話,我們可以參考這篇: