[Windows 8 App]儀表板控制項指針的變化
我們上一篇是使用指針來指示數據,如果今天我們其他的方式來顯示的話
我們只需要修改幾行程式碼就能把把指針給換成自己想要顯示的方式
我們江浙行程式碼的【ArrowGaugeIndicator】修改成【RadialBarGaugeIndicator】
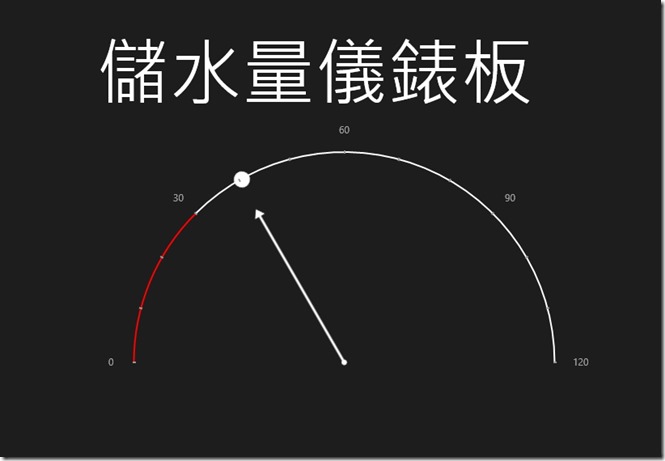
修改前的【ArrowGaugeIndicator】
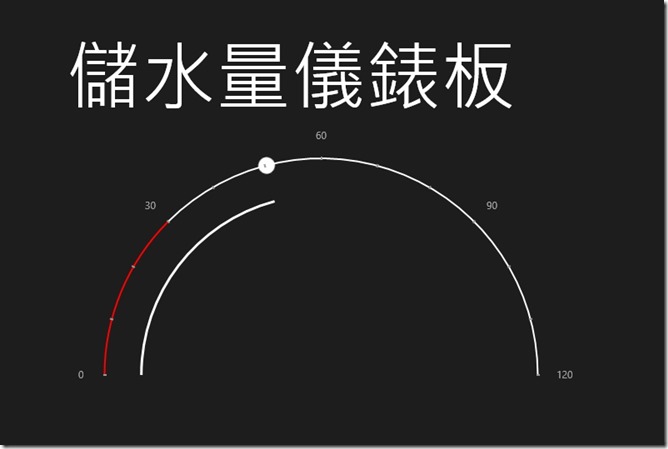
<DataVisualization:ArrowGaugeIndicator Value="{Binding ExpensePercent}" Thickness="3" Brush="White" DataVisualization:RadRadialGauge.IndicatorRadiusScale="0.83" />修改後的【RadialBarGaugeIndicator】
<DataVisualization:RadialBarGaugeIndicator Value="{Binding ExpensePercent}" Thickness="3" Brush="White" DataVisualization:RadRadialGauge.IndicatorRadiusScale="0.83" />
這是【MainPage.xaml】完整的程式碼
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:GaugeDemo"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:DataVisualization="using:Telerik.UI.Xaml.Controls.DataVisualization"
x:Class="GaugeDemo.MainPage"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" Margin="395,92,0,0" TextWrapping="Wrap" Text="儲水量儀錶板" VerticalAlignment="Top" Height="141" Width="607" FontSize="90" />
<!--定義儀錶板的刻度間距、最大最小值以及刻度值與儀表板中心的距離-->
<DataVisualization:RadRadialGauge HorizontalAlignment="Left" VerticalAlignment="Top" MaxValue="120" LabelStep="30" LabelRadiusScale="1.10" Margin="178,238,0,0" Height="520" Width="1047">
<!--分段定義刻度線的樣式-->
<DataVisualization:SegmentedRadialGaugeIndicator StartValue="0" Value="120">
<DataVisualization:BarIndicatorSegment Thickness="2" Stroke="Red" Length="30" />
<DataVisualization:BarIndicatorSegment Thickness="2" Stroke="White" Length="90" />
</DataVisualization:SegmentedRadialGaugeIndicator>
<!--定義指針的樣式-->
<DataVisualization:RadialBarGaugeIndicator Value="{Binding ExpensePercent}" Thickness="3" Brush="White" DataVisualization:RadRadialGauge.IndicatorRadiusScale="0.83" />
<!--定義標記的樣式-->
<DataVisualization:MarkerGaugeIndicator Value="{Binding ExpensePercent}" Foreground="#787878" Height="506" Width="1047">
<DataVisualization:MarkerGaugeIndicator.Content>
<Ellipse Width="20" Height="20" Fill="White"></Ellipse>
</DataVisualization:MarkerGaugeIndicator.Content>
</DataVisualization:MarkerGaugeIndicator>
</DataVisualization:RadRadialGauge>
</Grid>
</Page>
這是【MainPage.xaml.cs】完整的程式碼
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace GaugeDemo
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
GaugeDate gaugeDate = new GaugeDate();
gaugeDate.ExpensePercent = 50;
this.DataContext = gaugeDate;
}
public class GaugeDate
{
public double ExpensePercent { get; set; }
}
}
}
執行畫面的結果:
這是修改前的【ArrowGaugeIndicator】畫面
這是修改後的【RadialBarGaugeIndicator】畫面