[Windows 8 App]Telerik UI Controls-----儀表板控制項
Telerik UI Controls是一套位Windows 應用商店應用而設計的工具
我們需要下載安裝【Telerik UI Controls】
下載和安裝可以參考:
[Windows 8 App]安裝擴充功能和更新-----Telerik UI Controls(上)
[Windows 8 App]安裝和設定Telerik UI Controls(下)
上面這二篇文章
安裝完畢後,可以新增專案,打開工具箱
在工具箱中會出現【Telerik RadControls for Windows 8.1 2013 Q3 SP1】底下有很多的控制項
其中包括{圖表、日期選擇器、儀表盤等等}
這裡我們介紹【儀表板控制項】
我們來實作一個儲水量的範例
首先我們先開啟Visual Studio 2013,新增一個空白的市集應用程式
命名為【GaugeDemo】,然後開啟【MainPage.xaml】
從【工具箱】裡拖拉一個【RadRadialGauge】控制項到Grid設計畫面中
這時候可以看到【MainPage.xaml】的程式碼中,多了下面這行
xmlns:DataVisualization="using:Telerik.UI.Xaml.Controls.DataVisualization"
在Grid設計畫面中新增一個TextBlock控制項來顯示儀表板的標題
在RadRadialGauge元素的起始標籤下方為儀表盤添加刻度線、指針、標記以及數據綁定
下面這是【MainPage.xaml】的完整程式碼:
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:GaugeDemo"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:DataVisualization="using:Telerik.UI.Xaml.Controls.DataVisualization"
x:Class="GaugeDemo.MainPage"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" Margin="395,92,0,0" TextWrapping="Wrap" Text="儲水量儀錶板" VerticalAlignment="Top" Height="141" Width="607" FontSize="90" />
<!--定義儀錶板的刻度間距、最大最小值以及刻度值與儀表板中心的距離-->
<DataVisualization:RadRadialGauge HorizontalAlignment="Left" VerticalAlignment="Top" MaxValue="120" LabelStep="30" LabelRadiusScale="1.10" Margin="178,238,0,0" Height="520" Width="1047">
<!--分段定義刻度線的樣式-->
<DataVisualization:SegmentedRadialGaugeIndicator StartValue="0" Value="120">
<DataVisualization:BarIndicatorSegment Thickness="2" Stroke="Red" Length="30" />
<DataVisualization:BarIndicatorSegment Thickness="2" Stroke="White" Length="90" />
</DataVisualization:SegmentedRadialGaugeIndicator>
<!--定義指針的樣式-->
<DataVisualization:ArrowGaugeIndicator Value="{Binding ExpensePercent}" Thickness="3" Brush="White" DataVisualization:RadRadialGauge.IndicatorRadiusScale="0.83" />
<!--定義標記的樣式-->
<DataVisualization:MarkerGaugeIndicator Value="{Binding ExpensePercent}" Foreground="#787878" Height="506" Width="1047">
<DataVisualization:MarkerGaugeIndicator.Content>
<Ellipse Width="20" Height="20" Fill="White"></Ellipse>
</DataVisualization:MarkerGaugeIndicator.Content>
</DataVisualization:MarkerGaugeIndicator>
</DataVisualization:RadRadialGauge>
</Grid>
</Page>
程式碼解析:
<DataVisualization:RadRadialGauge HorizontalAlignment="Left" VerticalAlignment="Top" MaxValue="120" LabelStep="30" LabelRadiusScale="1.10" Margin="178,238,0,0" Height="520" Width="1047">
在上面的【RadRadialGauge】控制項裡定義了幾個屬性
MaxValue是設置儀表盤的最大值
LabelStep是用來設置儀表板刻度的間隔
LabelRadiusScale定義了刻度與儀表板中心之間的距離
<DataVisualization:SegmentedRadialGaugeIndicator StartValue="0" Value="120">
<DataVisualization:BarIndicatorSegment Thickness="2" Stroke="Red" Length="30" />
<DataVisualization:BarIndicatorSegment Thickness="2" Stroke="White" Length="90" />
</DataVisualization:SegmentedRadialGaugeIndicator>接下來在RadRadialGauge元素底下添加了【SegmentedRadialGaugeIndicator】元素來定義儀表板的刻度線
在這裡我們設置SegmentedRadialGaugeIndicator的起始值為 0 、末尾值為 120
並且新增兩個BarIndicatorSegment來分段設置刻度線的顏色
小於30 為警戒範圍,所以我們設置紅色
30到120 為白色
<DataVisualization:ArrowGaugeIndicator Value="{Binding ExpensePercent}" Thickness="3" Brush="White" DataVisualization:RadRadialGauge.IndicatorRadiusScale="0.83" />
我們繼續定義了【ArrowGaugeIndicator】元素來表示儀錶盤上的指針
在ArrowGaugeIndicator元素下有幾個屬性我們來做一下介紹
Value屬性:用來設置指針只是的數值
IndicatorRadiusScale屬性:表示指針長度與儀表盤的半徑比
Thickness:設置指針的寬度
Brush:指針的顏色
<DataVisualization:MarkerGaugeIndicator Value="{Binding ExpensePercent}" Foreground="#787878" Height="506" Width="1047">
<DataVisualization:MarkerGaugeIndicator.Content>
<Ellipse Width="20" Height="20" Fill="White"></Ellipse>
</DataVisualization:MarkerGaugeIndicator.Content>
</DataVisualization:MarkerGaugeIndicator>然後,最後再添加MarkerGaugeIndicator元素在刻度線上設一個標記,用來表示當前指針指示的數值
我們的標記圖示為橢圓,我們又定義了這個橢圓的大小和顏色
再來要開啟【MainPage.xaml.cs】寫幾行程式碼
在GaugeDemo命名的空間下定義【GaugeDate】類並添加【ExpensePercent】屬性來為儀表盤控制項提供數據
程式碼如下:
public class GaugeDate
{
public double ExpensePercent { get; set; }
}
然後,在MainPage構造方法中定義一個【GaugeDate】類的對象【gaugeDate】
將【ExpensePercent】屬性值設為40
程式碼如下:
public MainPage()
{
this.InitializeComponent();
GaugeDate gaugeDate = new GaugeDate();
gaugeDate.ExpensePercent = 40;
this.DataContext = gaugeDate;
}
下面是【MainPage.xaml.cs】的完整程式碼:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace GaugeDemo
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
GaugeDate gaugeDate = new GaugeDate();
gaugeDate.ExpensePercent = 40;
this.DataContext = gaugeDate;
}
public class GaugeDate
{
public double ExpensePercent { get; set; }
}
}
}
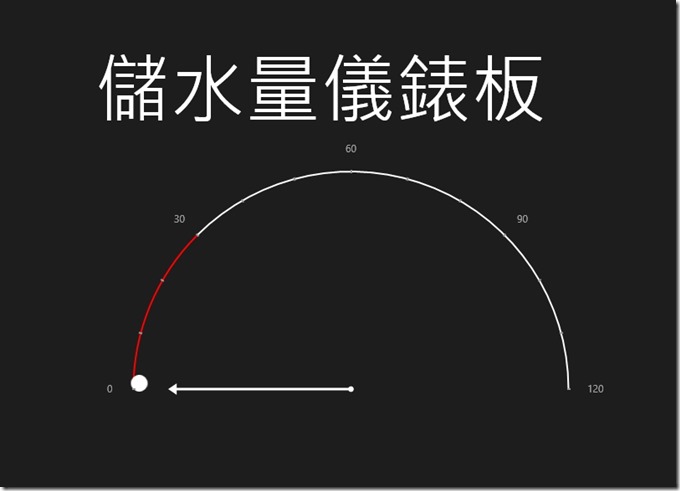
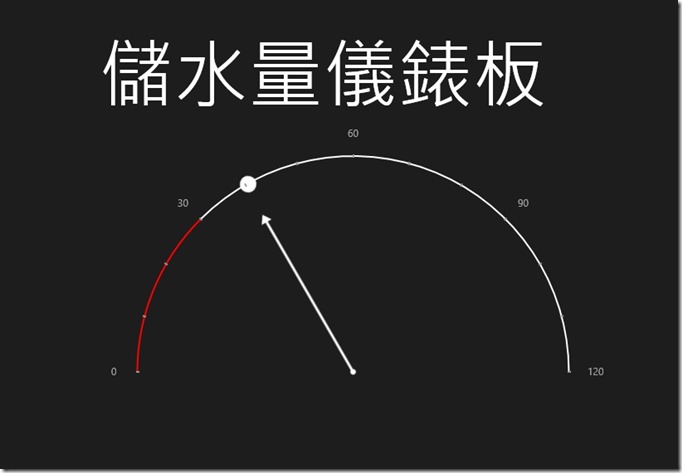
執行專案後顯示的畫面:
這是未設定數據的畫面
這是數據設定40的畫面
如果今天我們不要使用指針來指示數據,我們想要用其他方式來顯示的話可以參考下面這篇文章: