[Windows 8 App]彈出式窗口顯示訊息
彈出窗口是用來向使用者提示訊息,與對話框不同的是,彈出窗口在顯示的時候不會打斷應用程式的進行
並且,可以透過點擊或觸碰螢幕中的其他位置來將彈出窗口關閉
下面透過範例來介紹彈出式窗口顯示訊息
首先,新增一個專案【PopupPage】
開啟【MainPage.xaml】後,先放進一個 Button,這是用來新增資料夾
<Button x:Name="CreateFolder" Content="新增資料夾" Margin="539,282,0,0" FontSize="50" HorizontalAlignment="Left" VerticalAlignment="Top" Height="138" Width="333" Click="CreateFolder_Click"/>
按鈕設定完畢後,接著在按鈕的下面放進 Popup 控制項
Popup 控制項中有一個屬性做一下介紹
【IsLightDismissEnabled】這是點擊螢幕其他地方會關閉彈出窗口
<Popup Name="ShowPopup" IsLightDismissEnabled="True" Margin="544,122,494,508" >
然後,在 Popup控制項內,新增 Border元素 ,並設置Border的BorderBrush屬性為白色
BorderThickness的值為 2 ,方便看出外圍的顏色與粗細
再給 Background 顏色為灰色
<Border BorderBrush="White" BorderThickness="5" Background="Gray" HorizontalAlignment="Left" VerticalAlignment="Top" Height="134" Width="326">
在Border內部在新增一個Grid元素,緊接著在Grid元素內放進一個TextBox控制項和一個按鈕
<TextBox Name="FolderName" Height="30" BorderBrush="Black" Margin="40,10,40,70" />
<Button x:Name="Save" Content="儲存" FontSize="20" Margin="232,69,0,0" Background="Black" Click="Save_Click"
這是【MainPage.xaml】的完整程式碼
<Page
x:Class="PopupPage.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:PopupPage"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="CreateFolder" Content="新增資料夾" Margin="539,282,0,0" FontSize="50" HorizontalAlignment="Left" VerticalAlignment="Top" Height="138" Width="333" Click="CreateFolder_Click"/>
<Popup Name="ShowPopup" IsLightDismissEnabled="True" Margin="544,122,494,508" >
<Border BorderBrush="White" BorderThickness="5" Background="Gray" HorizontalAlignment="Left" VerticalAlignment="Top" Height="134" Width="326">
<Grid>
<TextBox Name="FolderName" Height="30" BorderBrush="Black" Margin="40,10,40,70" />
<Button x:Name="Save" Content="儲存" FontSize="20" Margin="232,69,0,0" Background="Black" Click="Save_Click" Height="55" Width="84" />
</Grid>
</Border>
</Popup>
<TextBlock Name="ShowMessage" FontSize="30" HorizontalAlignment="Left" Margin="465,175,0,0" TextWrapping="Wrap" VerticalAlignment="Top"></TextBlock>
</Grid>
</Page>
前台設定完畢後,開啟【MainPage.xaml.cs】
為 "新增文件夾" 按鈕定義Click事件處理方法
當用戶點擊按鈕時設置彈出窗口控制項的IsOpen屬性值為true
這樣子彈出窗口及彈出窗口中的元素就會顯示在前台的介面上
程式碼如下:
private void CreateFolder_Click(object sender, RoutedEventArgs e)
{
ShowPopup.IsOpen = true;
}
接下來,為"保存"按鈕新增事件處理方法,點擊按鈕時將關閉彈出窗口
程式碼如下:
private void Save_Click(object sender, RoutedEventArgs e)
{
ShowPopup.IsOpen = false;
ShowMessage.Text = "新增的文件夾為: " + FolderName.Text;
}
完整的【MainPage.xaml.cs】程式碼:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace PopupPage
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
/// <summary>
/// 在此頁面即將顯示在框架中時叫用。
/// </summary>
/// <param name="e">描述如何到達此頁面的事件資料。Parameter
/// 屬性通常用來設定頁面。</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private void Save_Click(object sender, RoutedEventArgs e)
{
ShowPopup.IsOpen = false;
ShowMessage.Text = "新增的文件夾為: " + FolderName.Text;
}
private void CreateFolder_Click(object sender, RoutedEventArgs e)
{
ShowPopup.IsOpen = true;
}
}
}
專案的執行畫面:
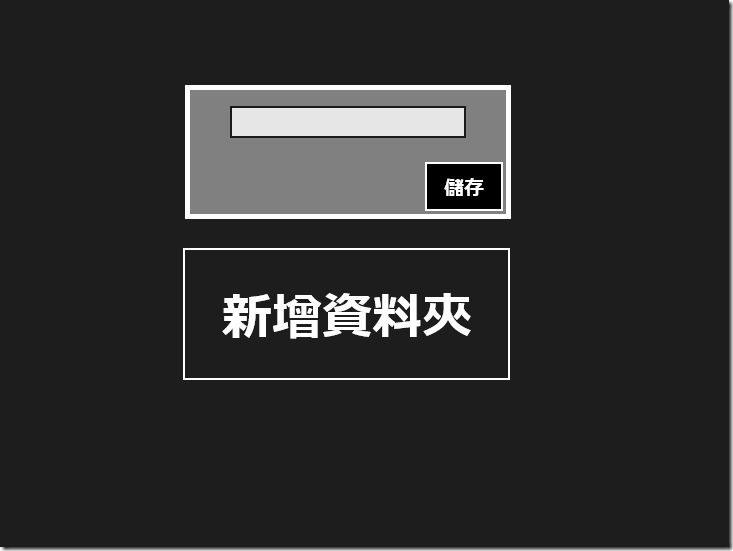
點擊新增資料夾後跳出窗格畫面
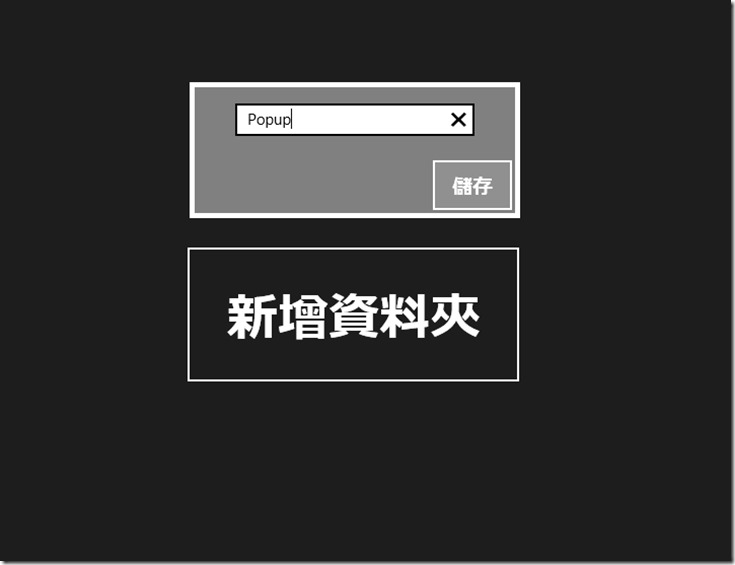
替新增的資料夾命名
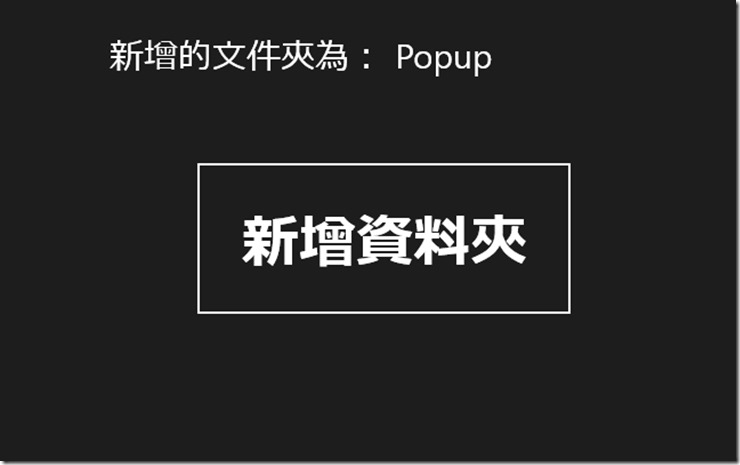
新增完畢後,會顯示新增的資料夾名稱