[Windows 8 App]背景鎖屏----前端畫面的設計
在Windows 8 中的個人化調整自己的鎖屏圖片
除此之外,也可以透過Windows 應用商店的應用程式將自己喜歡的圖片設為鎖屏背景
我們實作一個鎖屏螢幕的範例
首先,新增一個專案,命名為【SetLockBackground】
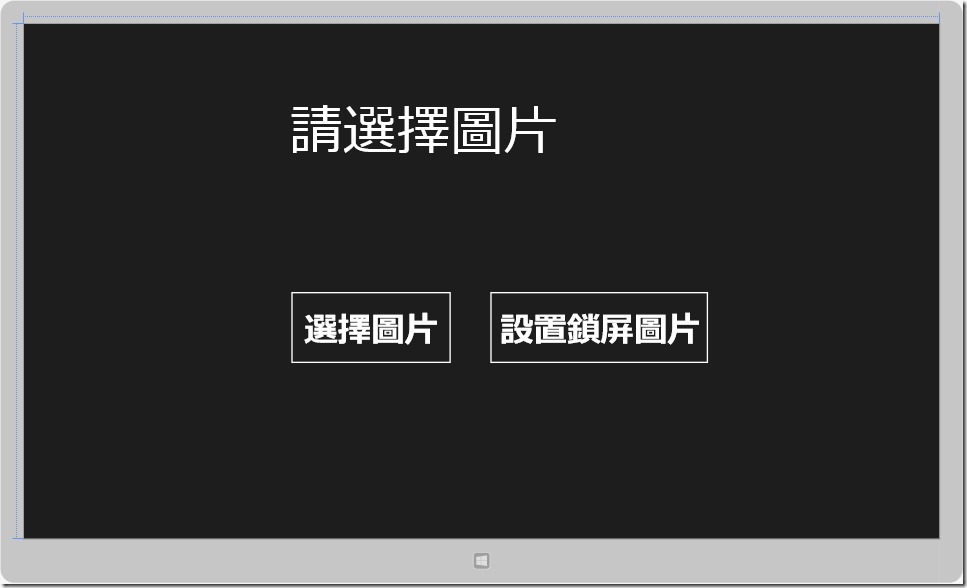
在Grid設計畫面中放進二個Button、一個TextBlock
一個按鈕顯示的名稱是"選擇圖片"
另一個按鈕的名稱是"設定鎖屏背景"
TextBlock是用來顯示訊息
選擇圖片按鈕的程式碼
<Button x:Name="SelectButton" Content="選擇圖片" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="396,397,0,0" Height="112" Width="244" FontSize="50" Click="SelectButton_Click" />
設定鎖屏背景按鈕的程式碼
<Button x:Name="SetButton" Content="設置鎖屏圖片" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="693,397,0,0" Height="112" Width="331" FontSize="50" Click="SetButton_Click" />
TextBlock顯示訊息的程式碼
<TextBlock x:Name="Output" HorizontalAlignment="Left" Margin="396,116,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Height="252" Width="801" FontSize="80" Text="請選擇圖片" />
【MainPage.xaml】完整程式碼:
<Page
x:Class="SetLockBackground.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:SetLockBackground"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="SelectButton" Content="選擇圖片" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="396,397,0,0" Height="112" Width="244" FontSize="50" Click="SelectButton_Click" />
<Button x:Name="SetButton" Content="設置鎖屏圖片" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="693,397,0,0" Height="112" Width="331" FontSize="50" Click="SetButton_Click" />
<TextBlock x:Name="Output" HorizontalAlignment="Left" Margin="396,116,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Height="252" Width="801" FontSize="80" Text="請選擇圖片" />
</Grid>
</Page>
這是前台的設計畫面:
後端的程式碼請參考: