[Windows 8 App]頁面導航
頁面間的導航也可以說是跳頁,想要從這一頁跳至到指定的頁面
都可以使用Frame類別的Navigate方法來實現
有往前跳頁,那也會有跳回上一頁的方法
返回是使用Frame類別的GoBack方法就可以跳回上一頁了!!
我們透過範例來時做跳頁的功能
首先,新增一個專案【FramNavigate】,開啟【MainPage.xaml】
在Grid設計畫面中放進一個Button按鈕與一個TextBlock文字方塊
這是【MainPage.xaml】的程式碼:
<Page
x:Class="FramNavigate.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:FramNavigate"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" Margin="412,237,0,0" TextWrapping="Wrap" Text="我是首頁" FontSize="130" VerticalAlignment="Top" Height="189" Width="566"/>
<Button x:Name="GotoNext" Content="跳頁按鈕" HorizontalAlignment="Left" VerticalAlignment="Top" FontSize="100" Margin="446,426,0,0" Height="166" Width="478" Click="GotoNext_Click"/>
</Grid>
</Page>
【MainPage.xaml】的設計畫面:
上面是首頁的部分,因為我們要進行跳頁的動作,所以我們必須在新增一個頁面
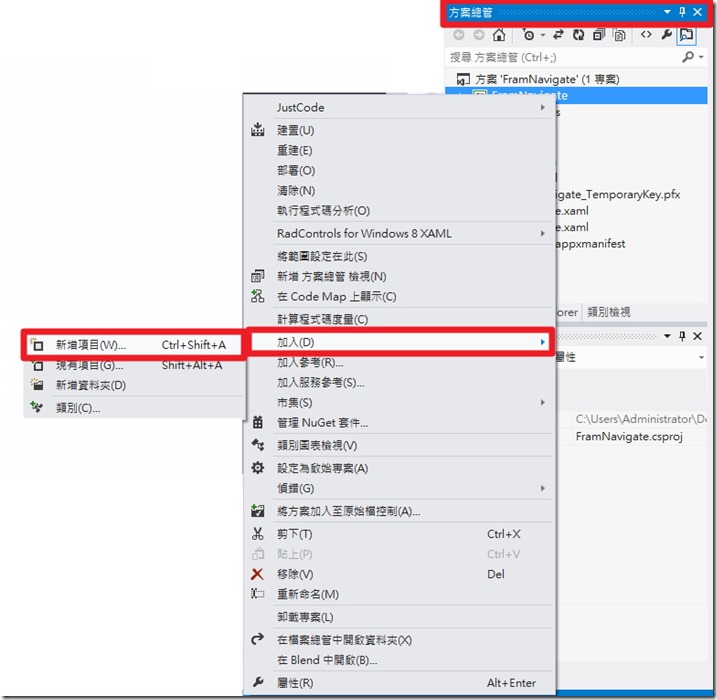
在【專案】 => 【加入】 => 【新增項目】
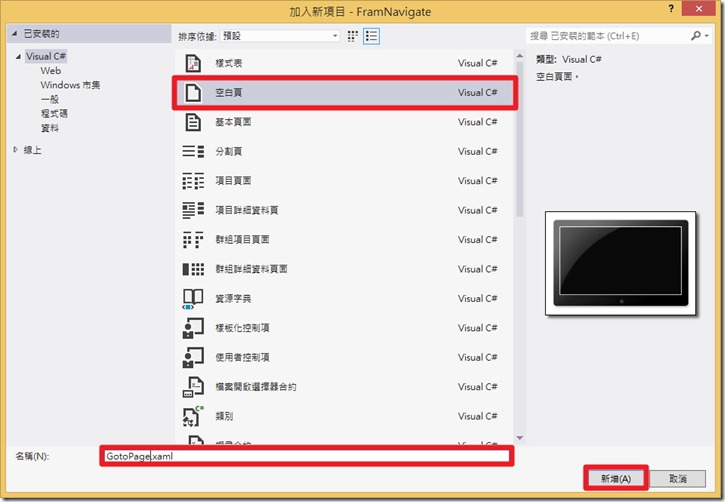
在【新增項目】中,新增一個空白頁,名稱命名為【GotoPage.xaml】
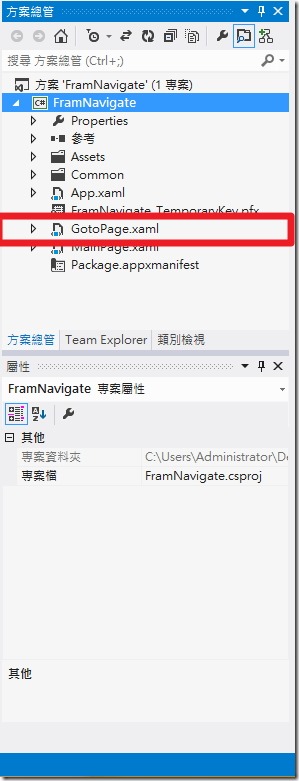
新增完畢後,可以看到【專案】底下已經新增了【GotoPage.xaml】
新增完畢後,開啟【GotoPage.xaml】
在Grid設計畫面中放進一個Button按鈕與一個TextBlock文字方塊
這是【GotoPage.xaml】的程式碼:
<Page
x:Class="FramNavigate.GotoPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:FramNavigate"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" FontSize="100" Text="我是跳頁畫面" VerticalAlignment="Top" Margin="389,226,0,0" Height="131" Width="631"/>
<Button x:Name="GoBack" Content="我要返回首頁" HorizontalAlignment="Left" FontSize="80" VerticalAlignment="Top" Margin="389,362,0,0" Height="138" Width="631" Click="GoBack_Click"/>
</Grid>
</Page>
【GotoPage.xaml】的設計畫面:
頁面都設計完畢後,就要在後台寫按鈕Click事件要跳頁的程式碼了!!
開啟【MainPage.xaml.cs】
private void GotoNext_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(GotoPage));
}只要在GotoNext的Click事件中寫這一行程式碼,就可以跳頁至指定的頁面
開啟【GotoPage.xaml.cs】
private void GoBack_Click(object sender, RoutedEventArgs e)
{
if (Frame.CanGoBack)
{
Frame.GoBack();
}
}先判斷在歷史紀錄中是否有頁面導航的紀錄
如果有,就跳回上一頁面
這樣子就可以把頁面導航給完成!!