[Windows 8 App]頁面導航------頁面間傳遞訊息
關於基礎跳頁的部分介紹可以參考:
我們要介紹在跳頁時可以傳遞訊息
製作一個登入頁面,在登入頁面中新增一個可以輸入使用者名稱的文字方塊
當輸入使用者名稱完畢,按下按鈕送出後,會跳至另一頁面顯示剛剛使用者所輸入的名稱
首先,我們新增一個範例【InputName】,開啟【MainPage.xaml】
以下是【MainPage.xaml】的完整程式碼:
<Page
x:Class="InputName.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:InputName"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" Margin="237,161,0,0" TextWrapping="Wrap" FontSize="150" Text="登入頁面" VerticalAlignment="Top" Height="169" Width="781"/>
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="請輸入使用者名稱:" FontSize="50" VerticalAlignment="Top" Margin="192,382,0,0" Height="64" Width="460"/>
<TextBox x:Name="InputName" HorizontalAlignment="Left" Margin="670,382,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Height="64" Width="413"/>
<Button x:Name="GotoNext" Content="顯示使用者名稱" HorizontalAlignment="Left" FontSize="50" VerticalAlignment="Top" Margin="670,507,0,0" Height="92" Width="413" Click="GotoNext_Click"/>
</Grid>
</Page>
因為要輸入使用者名稱,所以和跳頁比較的話,是多了TextBox輸入的控制項
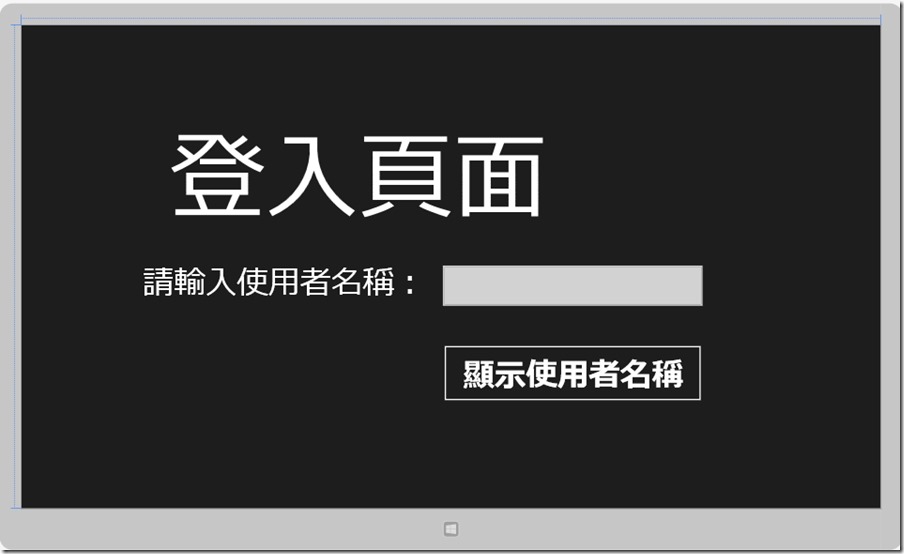
這是【MainPage.xaml】首頁的設計畫面:
接下來,新增一個頁面【ShowPage.xaml】
這是【ShowPage.xaml】的程式碼:
<Page
x:Class="InputName.ShowPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:InputName"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="顯示使用者名稱" FontSize="80" VerticalAlignment="Top" Height="102" Width="621" Margin="276,246,0,0"/>
<TextBlock x:Name="ShowName" HorizontalAlignment="Left" FontSize="50" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Height="108" Width="504" Margin="276,396,0,0"/>
<Button x:Name="GoBack" Content="返回登入頁面" FontSize="50" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="817,410,0,0" Height="94" Width="410" Click="GoBack_Click"/>
</Grid>
</Page>
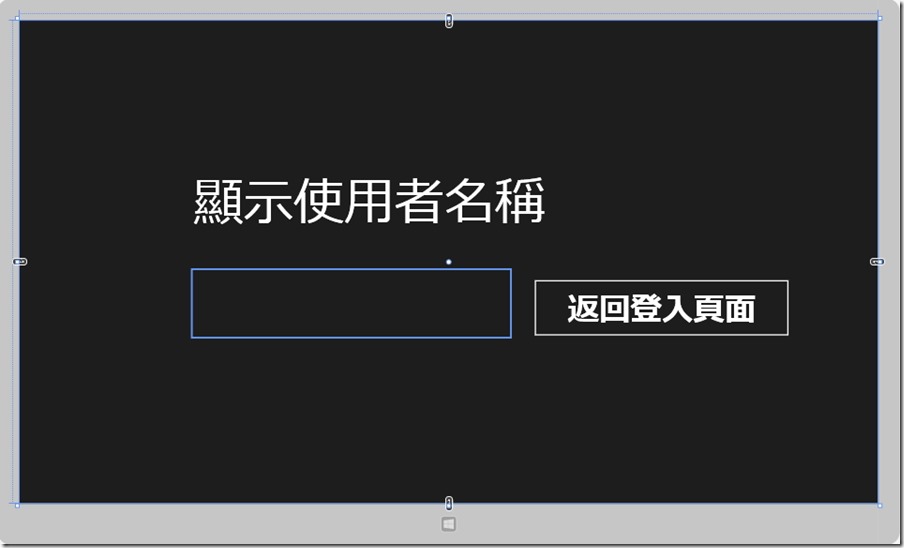
這是【ShowPage.xaml】的設計畫面:
開啟【MainPage.xaml.cs】寫Click事件跳頁功能並傳遞使用者名稱
這是【MainPage.xaml.cs】跳頁並傳遞文字的程式碼:
private void GotoNext_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(ShowPage),InputName.Text);
}
這是【ShowPage.xaml.cs】的程式碼,這是判斷使用者名稱是否空值以及接收顯示使用者名稱
protected override void OnNavigatedTo(NavigationEventArgs e)
{
string name = e.Parameter as String;
//判斷傳遞的資料是否空值
if (name != "")
{
ShowName.Text = "您好:" + name;
}
else
{
ShowName.Text = "請輸入使用者名稱" ;
}
}
這是【ShowPage.xaml.cs】的返回首頁程式碼:
private void GoBack_Click(object sender, RoutedEventArgs e)
{
if (Frame.CanGoBack)
{
Frame.GoBack();
}
}
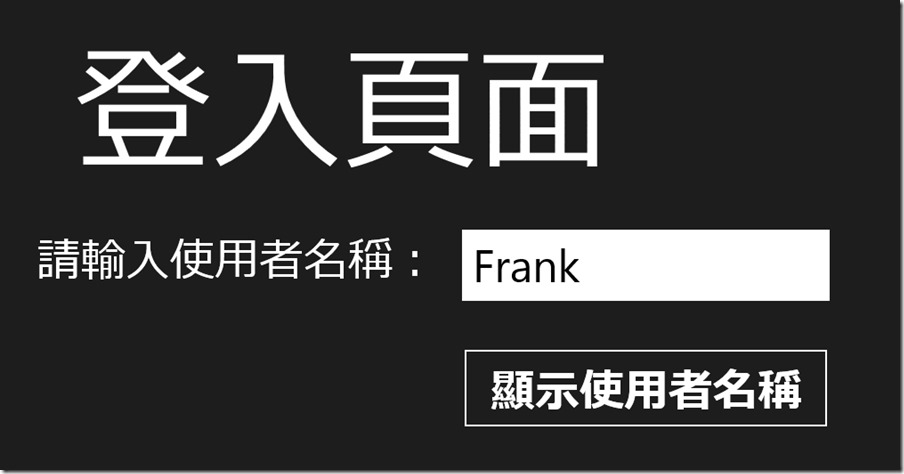
專案執行的畫面:
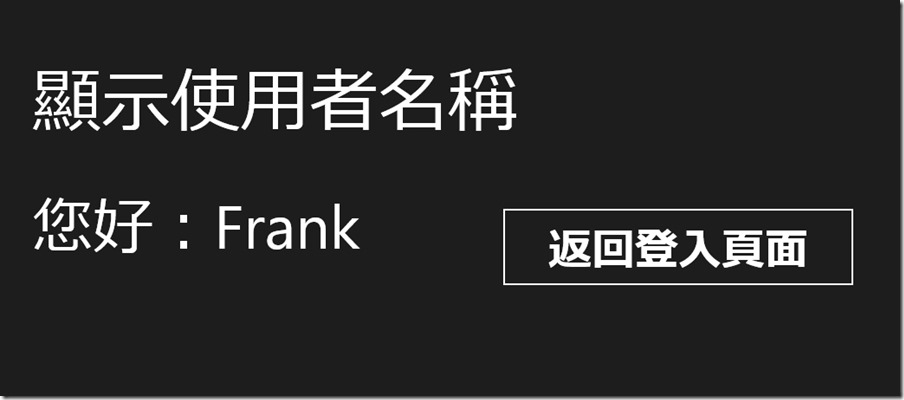
我在使用者名稱這裡輸入Frank,然後按下顯示使用者名稱的按鈕,就會跳頁至另一頁面並顯示我的使用者名稱
有顯示我剛剛在前一頁面輸入的使用者名稱