[Windows 8 App]頁面導航------外部頁面
在應用程式中除了可以通過導航在應用中各頁面之間跳轉之外
還可以透過系統的瀏覽器來打開其他網頁或直接在頁面中顯示網頁內容
下面將透過二個範例來介紹如何使用外部頁面的導航
第一個範例(啟動系統瀏覽器顯示畫面):
首先,新增一個專案【NavigateWebPage】,然後開啟【MainPage.xaml】
在Grid的設計畫面中放進一個按鈕
按鈕的顯示名稱是"顯示網頁訊息"
這是Grid的程式碼:只有一個按鈕的程式碼
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Button Content="顯示網頁訊息" HorizontalAlignment="Left" FontSize="50" Margin="511,284,0,0" VerticalAlignment="Top" Height="172" Width="361" Click="Button_Click"/>
</Grid>
按鈕的程式碼輸入完畢後,點擊按鈕觸發Click事件!!
下面是Click事件的程式碼:
private async void ShowWebPage_Click(object sender, RoutedEventArgs e)
{
Uri uri = new Uri("http://www.microsoft.com/zh-tw/default.aspx");
bool success = await Windows.System.Launcher.LaunchUriAsync(uri);
}
顯示網頁的網址是 http://www.microsoft.com/zh-tw/default.aspx
已那個網址位參數建立一個Uri類別的對象uri
接著,對uri對象為參數來用Laucher類別的非同步方法LaunchUriAsync來啟動系統預設的瀏覽器顯示網頁
這是執行畫面:
就只有一個按鈕,點擊下去會開啟預設的瀏覽器來顯示畫面
第二個範例(在頁面中顯示網頁):
除了上面直接開啟系統來瀏覽網頁外,還可以直接在頁面中顯示
下面直接用範例來說明:
首先,新增一個專案【ShowPage】,開啟【MainPage.xaml】
在Grid設計畫面中放進一個按鈕和一個WebView
這是Grid的程式碼:
這都只是簡單的屬性,這裡就不多做詳解了!!
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="ShowPage" FontSize="60 Content="顯示網頁訊息" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="485,10,0,0" Height="148" Width="405" Click="ShowPage_Click"/>
<WebView x:Name="ShowWebView" HorizontalAlignment="Left" Height="595" Margin="10,163,0,0" VerticalAlignment="Top" Width="1346"/>
</Grid>
這是【MainPage.xaml.cs】的程式碼:
private void ShowPage_Click(object sender, RoutedEventArgs e)
{
Uri uri = new Uri("http://www.microsoft.com/zh-tw/default.aspx");
ShowWebView.Navigate(uri);
}
按鈕的Click事件觸發,將要顯示的網頁網址在WebView中來顯示
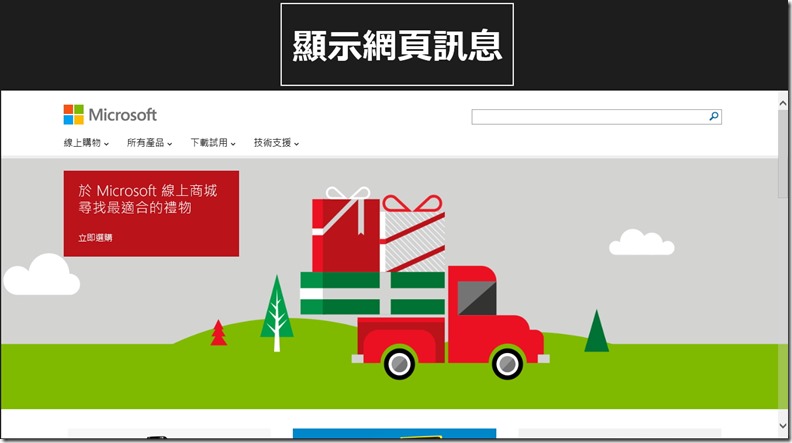
這是執行畫面:
點擊按鈕後顯示網頁畫面