[Windows 8 App]數據綁定------集合對象的綁定
集合對象的綁定優勢在於可以一次綁定整批的數據
對於集合對象的數據綁定而言
若要實現動態綁定,用到的集合必須實現INotifyCollectionChanged介面
此介面提供一個CollectionChanged事件
Windows 應用商店內的一個ObservableCollection類別
此類別同時實現了INotifyCollectionChanged和INotifyPropertyChanged介面
在實際開發中,可以直接使用ObservableCollection 集合
為了使數據可以從綁定來源對象傳遞到綁定的目標
集合中的每一個對象都應該實現INotifyCollectionChanged介面
當集合中的對象屬性值發生改變時,會觸發PropertyChanged事件來通知綁定目標會隨之改變
首先,新增一個專案【ObjectListBinding】,開啟【MainPage.xaml】
【MainPage.xaml】程式碼:
<Page
x:Class="ObjectListBinding.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ObjectListBinding"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<ComboBox x:Name="ShowComboBox" HorizontalAlignment="Left" ItemsSource="{Binding}" VerticalAlignment="Top" Width="554" Margin="285,225,0,0" Height="125" FontSize="40">
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="姓名:" FontSize="30" />
<TextBlock Text="{Binding Name}" FontFamily="30" />
<TextBlock Text=" 年齡:" FontSize="30"/>
<TextBlock Text="{Binding Age}" FontSize="30"/>
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Button x:Name="AddDataButton" Content="添加集合數據" FontSize="40" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="869,373,0,0" Height="117" Width="332" Click="AddDataButton_Click"/>
<Button x:Name="UpdataObjectButton" Content="修改數據" FontSize="40" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="869,225,0,0" Height="117" Width="332" Click="UpdataObjectButton_Click"/>
</Grid>
</Page>
接下來開啟【MainPage.xaml.cs】
再【ObjectListBinding】命名空間下建立一個數據類別【Person】,用來描述姓名和年齡
Person類別包含了一個string類型的Name屬性和一個int類型的Age屬性
並且此類別繼承了可以提供溝改通知的INotifyPropertyChanged介面
程式碼如下:
public class Person : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
public Person(string name, int age)
{
Name = name;
Age = age;
}
private string _name;
private int _age;
public string Name
{
get { return _name; }
set
{
_name = value;
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs("Name"));
}
}
}
public int Age
{
get { return _age; }
set
{
_age = value;
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs("Age"));
}
}
}
}
在上面的程式碼中,當改變Age或是Name屬性時
會呼叫set方法中的PropertyChanged事件
通過此事件可以向綁定目標發出通知訊號,使綁定的目標也可以隨之更新
定義好數據類別Person之後,下面在MainPage類別的命名空間中,初始化ObservableCollection類別
並在構造方法中向ObservableCollection集合新增3個Person類別的對象
public sealed partial class MainPage : Page
{
public ObservableCollection<Person> personList = new ObservableCollection<Person>();
public MainPage()
{
this.InitializeComponent();
personList.Add(new Person("Jack", 25));
personList.Add(new Person("Jone", 26));
personList.Add(new Person("David", 27));
ShowComboBox.DataContext = personList;
}
}
接下來繼續在MainPage類別的命名空間中,為 "添加集合數據" 按鈕添加事件處理方式AddDataButton_Click
向ObservableCollection集合新增數據的操作
程式碼如下:
private void AddDataButton_Click(object sender, RoutedEventArgs e)
{
personList.Add(new Person("Jim",22));
}
方法中呼叫了集合對象personList的Add方法
並將Person類別作為Add方法的參數,這樣就會添加到ObservableCollection集合中
然後在MainPage類別的命名空間中為"修改數據"按鈕添加事件處理方法UpdataObjectButton_Click
來更改集合中的Person的Name和Age屬性值
程式碼如下:
private void UpdataObjectButton_Click(object sender, RoutedEventArgs e)
{
personList[0].Name = "Json";
personList[0].Age = 20;
}
完整的【MainPage.xaml.cs】程式碼:
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace ObjectListBinding
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
public ObservableCollection<Person> personList = new ObservableCollection<Person>();
public class Person : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
public Person(string name, int age)
{
Name = name;
Age = age;
}
private string _name;
private int _age;
public string Name
{
get { return _name; }
set
{
_name = value;
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs("Name"));
}
}
}
public int Age
{
get { return _age; }
set
{
_age = value;
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs("Age"));
}
}
}
}
public MainPage()
{
this.InitializeComponent();
personList.Add(new Person("Jack", 25));
personList.Add(new Person("Jone", 26));
personList.Add(new Person("David", 27));
ShowComboBox.DataContext = personList;
}
/// <summary>
/// 在此頁面即將顯示在框架中時叫用。
/// </summary>
/// <param name="e">描述如何到達此頁面的事件資料。Parameter
/// 屬性通常用來設定頁面。</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
private void UpdataObjectButton_Click(object sender, RoutedEventArgs e)
{
personList[0].Name = "Json";
personList[0].Age = 20;
}
private void AddDataButton_Click(object sender, RoutedEventArgs e)
{
personList.Add(new Person("Jim",22));
}
}
}
執行專案的畫面:
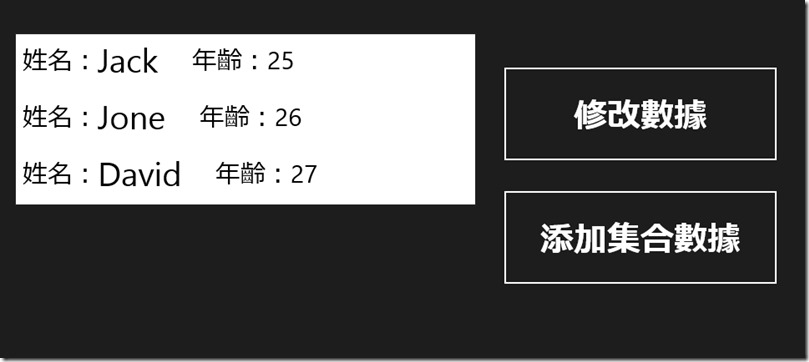
選取ComboBox後顯示的三筆資料
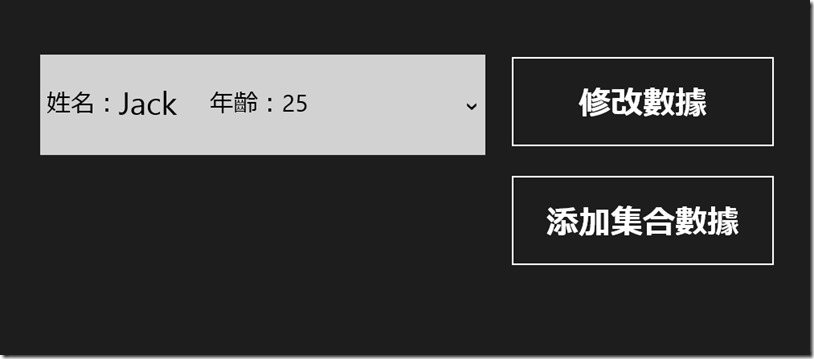
選取了第一筆資料
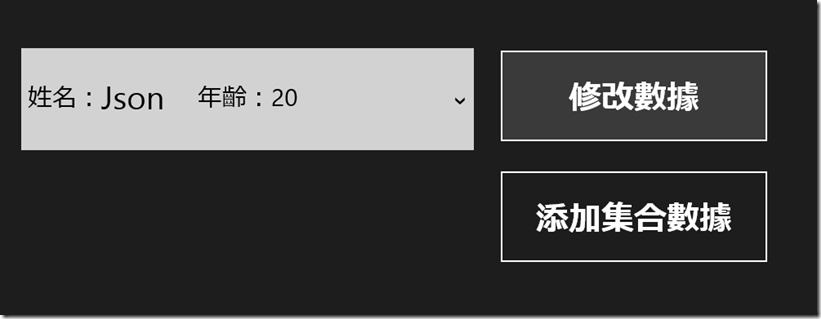
這是按下"修改數據"後,第一筆資料修改後的畫面
按下"添加集合數據"後,可以看到有多一筆資料