[Windows 8 App]動畫效果--------變形特效(旋轉變形)
旋轉變形元素RotateTransform可以實現介面元素的旋轉效果
此元素包含三個屬性
Angle:用來指定元素旋轉的角度
CenterX:用來確定元素旋轉的中心點
CenterY:用來確定元素旋轉的中心點
下面透過範例來介紹旋轉變形特效
首先,新增一個專案【RotateTransform】
在專案底下新增一個資料夾【image】,放置一張圖片在【image】裡面
開啟【MainPage.xaml】,在【MainPage.xaml】中輸入以下程式碼:
<Grid Background="White">
<Image Source="image/社群之星.jpg" Width="500" Height="300" />
<Image Source="image/社群之星.jpg" Width="500" Height="300">
<Image.RenderTransform>
<RotateTransform Angle="45" CenterX="30" CenterY="30" />
</Image.RenderTransform>
</Image>
<Image Source="image/社群之星.jpg" Width="500" Height="300" >
<Image.RenderTransform>
<RotateTransform Angle="90" CenterX="30" CenterY="30" />
</Image.RenderTransform>
</Image>
</Grid>
上面的程式碼中,其中一個Image元素用來顯示原始圖片
其餘兩個Image元素都有使用RenderTransform屬性
在RenderTransform中使用了RotateTransform旋轉變形元素
並且在兩個Image元素中設置角度分別為45度與90度
以及設置CenterX與CenterY屬性值均為30像素
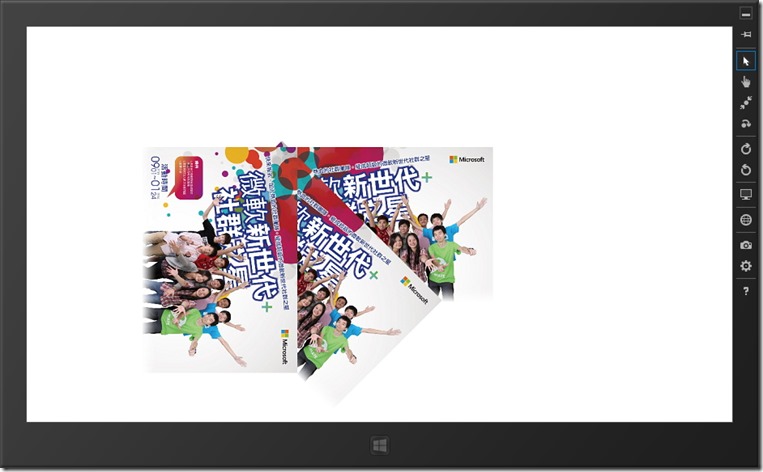
專案執行的畫面:
從上面的執行畫面可以看到最右邊最下面的是原始圖片
中間的圖片是旋轉角度45度
最上面的圖片是旋轉90度