[Windows 8 App]動畫效果--------變形特效(縮放變形)
如果不希望使用元素的Width和Height屬性值來改變圖形的尺寸
那可以使用縮放元素ScaleTransform來進行比例的縮放
ScaleTransform元素有ScaleX和ScaleY屬性
用來設置縮放元素在X軸方向和Y軸方向的縮放比例
下面將透過範例來介紹縮放變形
首先,新增一個專案【ScaleTransform】
在專案底下新增一個資料夾【image】,放置一張圖片在【image】裡面
開啟【MainPage.xaml】,在【MainPage.xaml】中輸入以下程式碼:
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Image Source="image/社群之星.jpg" Width="500" Height="300" Opacity="0.5"/>
<Image Source="image/社群之星.jpg" Width="500" Height="300" >
<Image.RenderTransform>
<ScaleTransform ScaleX="0.7" ScaleY="0.7" />
</Image.RenderTransform>
</Image>
</Grid>
上面的程式碼中
在Grid元素中添加了兩個Image元素,用來顯示縮放效果的對比
將其中一張圖片的Opacity屬性值設為 0.5
使圖片呈現半透明的效果
接著位另外一個Image元素使用RenderTransform屬性
在RenderTransform中定義縮放變形元素RotateTransform
並且設置RotateTransform元素的ScaleX和ScaleY屬性值均為 0.7
表示與原本的圖片縮小 0.7倍的比例
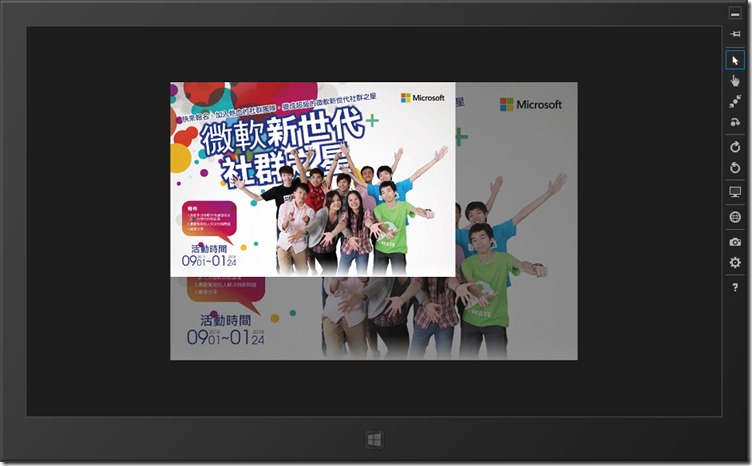
專案執行畫面: