[Windows 8 App]動畫效果--------變形特效(扭曲變形)
扭曲變形的作用是讓介面元素產生扭曲變化特效
使介面元素產生水平或垂直的傾斜效果
或是江水平和垂直扭曲效果疊在一起
只要透過SkewTransform元素的AngleX和AngleY屬性值即可實現介面元素的扭曲變形
下面透過範例來介紹扭曲變形
首先,新增一個專案【SkewTransform】
在專案底下新增一個資料夾【image】,放置一張圖片在【image】裡面
開啟【MainPage.xaml】,在【MainPage.xaml】中輸入以下程式碼:
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Image Source="image/社群之星.jpg" Width="800" Height="600" Opacity="0.7"/>
<Image Source="image/社群之星.jpg" Width="800" Height="600">
<Image.RenderTransform>
<SkewTransform AngleX="45" AngleY="0" />
</Image.RenderTransform>
</Image>
</Grid>上面的程式碼中,在Grid裡面放置兩個Image元素
分別指定Source的屬性值
第一個Image元素用來顯示原始圖片,並且設置Opacity為 0.5
這樣原始圖片會呈現半透明,以方便做對比
另一個Image元素聲明了RenderTransform屬性
接著在RenderTransform屬性中添加扭曲變形元素SkewTransform
並設置SkewTransform元素的AngleX和AngleY屬性值分別為 45 和 0
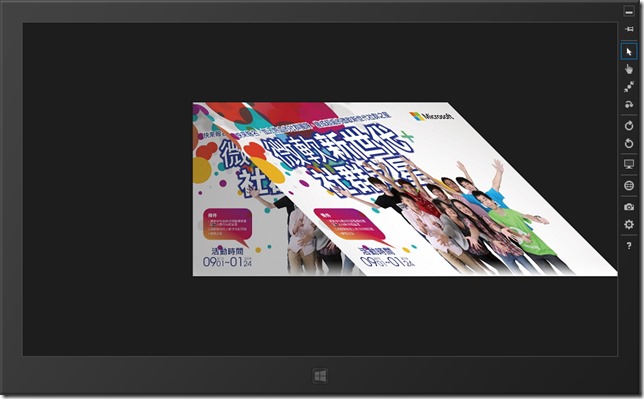
專案執行畫面如下: