[Windows 8 App]動畫效果--------變形特效(組合變形)
前面介紹的文章都是單一元素變形的特效而已
例如:旋轉、縮放、扭曲等等
這裡我們介紹組合變形元素TransformGroup可以將多種變形效果疊加起來
使用組合變形對同一個元素同時添加多種變形效果
下面透過範例來介紹如何將多種元素組合起來
首先,新增一個專案【TransformGroup】
然後開啟【MainPage.xaml】,在【MainPage.xaml】中輸入以下程式碼:
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Rectangle Height="400" Width="400" Fill="Yellow">
<Rectangle.RenderTransform>
<TransformGroup>
<RotateTransform Angle="45" />
<ScaleTransform ScaleX="0.7" ScaleY="1.2" />
<SkewTransform AngleX="30" />
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
</Grid>
上面的程式碼中,添加了一個矩形來進行組合變形的元件
並且設置矩形的長與寬,均為 400 px 顏色為黃色
接著在Rectangle.RenderTransform元素中添加一個TransformGroup組合變形元素
並且依序在此元素中添加了RotateTransform、ScaleTransform和SkewTransform三個元素
RotateTransform元素是旋轉45度角
ScaleTransform元素是縮小寬度原來的 0.7 倍,放大了長度 1.2 倍
SkewTransform元素是順時針扭曲了矩形 30度
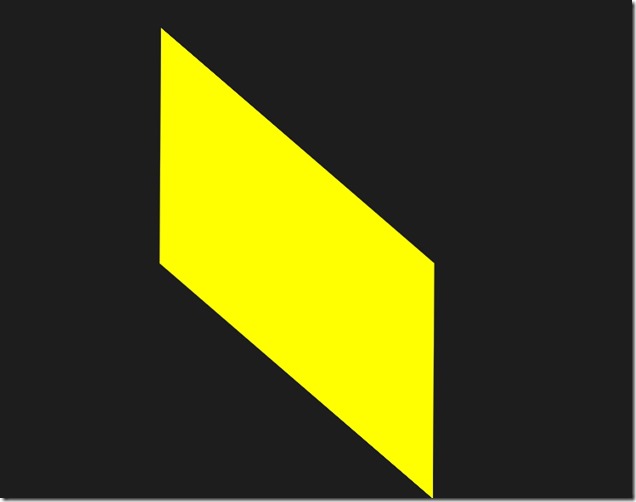
專案執行的畫面: