[Windows 8 App]文件與數據儲存------應用程式儲存空間
應用程式有三種數據儲存空間
分別為本地應用程式數據儲存空間、漫遊應用程式數據儲存空間和臨時應用程式數據儲存空間
透過使用ApplicationData類別的LocalFolder屬性即可獲取本地應用程式數據儲存空間的資料夾
而漫遊應用程式數據儲存空間和臨時應用程式數據儲存空間的資料夾
則可分別透過該類別的RoamingFolder和TemporaryFolder屬性來獲取
在獲取數據儲存空間的資料夾之後,就可以對相應的儲存空間進行操作
這裡我們介紹本地應用程式數據儲存空間
首先,新增一個專案【localstorage】
開啟【MainPage.xaml】,在【MainPage.xaml】中輸入以下程式碼:
<Page
x:Class="localstorage.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:localstorage"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock x:Name="CreatFolderTextblock" FontSize="40" Height="100" Width="800" TextWrapping="Wrap" Margin="474,46,292,622" />
<TextBlock x:Name="DeleteFolderTextblock" FontSize="40" Height="100" Width="800" TextWrapping="Wrap" Margin="474,170,292,498" />
<TextBlock x:Name="CreatFileTextblock" FontSize="40" Height="100" Width="800" TextWrapping="Wrap" Margin="474,294,292,374" />
<TextBlock x:Name="DeleteFileTextblock" FontSize="40" Height="100" Width="800" TextWrapping="Wrap" Margin="474,417,92,251" />
<TextBlock x:Name="WriteFileTextblock" FontSize="40" Height="100" Width="800" TextWrapping="Wrap" Margin="474,539,92,129" />
<TextBlock x:Name="ReadFileTextblock" FontSize="40" Height="100" Width="800" TextWrapping="Wrap" Margin="474,660,292,8" />
<Button Content="建立資料夾" Click="CreateFolder_Click" FontSize="40" Margin="139,46,0,622" Height="100" Width="250" />
<Button Content="刪除資料夾" Click="DeleteFolder_Click" FontSize="40" Margin="139,170,0,498" Height="100" Width="250" />
<Button Content="建立文件" Click="CreateFile_Click" FontSize="40" Margin="139,294,0,374" Width="250" Height="100"/>
<Button Content="刪除文件" Click="DeleteFile_Click" FontSize="40" Margin="139,417,0,251" Height="100" Width="250" />
<Button Content="寫入文件" Click="WriteFile_Click" FontSize="40" Margin="139,539,0,129" Width="250" Height="100"/>
<Button Content="讀取文件" Click="ReadFile_Click" FontSize="40" Margin="139,660,0,10" Width="250" Height="98"/>
</Grid>
</Page>
上面的程式碼主要是新增六個按鈕、六個文字方塊
在寫按鈕的Click事件之前,先在【MainPage.xaml.cs】中定義三個變數
public sealed partial class MainPage : Page
{
//定義變數
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFolder folder = null;
StorageFile file = null;
public MainPage()
{
this.InitializeComponent();
}
/// <summary>
/// 在此頁面即將顯示在框架中時叫用。
/// </summary>
/// <param name="e">描述如何到達此頁面的事件資料。Parameter
/// 屬性通常用來設定頁面。</param>
}
變數定義完畢後,先來看第一個"建立資料夾"的按鈕事件
async private void CreateFolder_Click(object sender, RoutedEventArgs e)
{
folder = await localFolder.CreateFolderAsync("myFolder",CreationCollisionOption.ReplaceExisting);
CreatFolderTextblock.Text = "資料夾" + folder.Name + "新增成功!";
}上面的程式碼中,透過使用localFolder的非同步方法CreateFolderAsync建立名為myFolder的資料夾
並在CreateFolderTextblock文字方塊中顯示訊息
再來是,"刪除資料夾"的按鈕事件
async private void DeleteFolder_Click(object sender, RoutedEventArgs e)
{
if (folder != null)
{
await folder.DeleteAsync();
DeleteFolderTextblock.Text = "資料夾" + folder.Name + "刪除成功";
}
else DeleteFolderTextblock.Text = "沒有找到指定的資料夾";
}首先,先判斷folder是否為空,如果不是空的,則呼叫非同步方法DeleteAsync刪除folder
並且在DeleteTextblock文字方塊中顯示訊息
然後,關於其他的四個按鈕幾乎都是以一樣的方式建立,所以我就把完整的【MainPage.xaml.cs】程式碼顯示出來:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.Storage;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// 空白頁項目範本已記錄在 http://go.microsoft.com/fwlink/?LinkId=234238
namespace localstorage
{
/// <summary>
/// 可以在本身使用或巡覽至框架內的空白頁面。
/// </summary>
public sealed partial class MainPage : Page
{
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFolder folder = null;
StorageFile file = null;
public MainPage()
{
this.InitializeComponent();
}
/// <summary>
/// 在此頁面即將顯示在框架中時叫用。
/// </summary>
/// <param name="e">描述如何到達此頁面的事件資料。Parameter
/// 屬性通常用來設定頁面。</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
async private void CreateFolder_Click(object sender, RoutedEventArgs e)
{
folder = await localFolder.CreateFolderAsync("myFolder",CreationCollisionOption.ReplaceExisting);
CreatFolderTextblock.Text = "資料夾" + folder.Name + "新增成功!";
}
async private void DeleteFolder_Click(object sender, RoutedEventArgs e)
{
if (folder != null)
{
await folder.DeleteAsync();
DeleteFolderTextblock.Text = "資料夾" + folder.Name + "刪除成功";
}
else DeleteFolderTextblock.Text = "沒有找到指定的資料夾";
}
async private void CreateFile_Click(object sender, RoutedEventArgs e)
{
file = await localFolder.CreateFileAsync("myFile",CreationCollisionOption.ReplaceExisting);
CreatFileTextblock.Text = "文件" + file.Name + "建立成功" ;
}
async private void DeleteFile_Click(object sender, RoutedEventArgs e)
{
if (file != null)
{
await file.DeleteAsync();
DeleteFileTextblock.Text = "文件" + file.Name + "刪除成功!";
}
else DeleteFileTextblock.Text = "沒有找到指定的文件!";
}
async private void WriteFile_Click(object sender, RoutedEventArgs e)
{
file = await localFolder.CreateFileAsync("myfile",CreationCollisionOption.OpenIfExists);
await FileIO.WriteTextAsync(file, "Hello, I am a File!");
WriteFileTextblock.Text = "向" + file.Name + "文件裡輸入 Hello, I am a File!";
}
async private void ReadFile_Click(object sender, RoutedEventArgs e)
{
if (file != null)
{
string text = await FileIO.ReadTextAsync(file);
ReadFileTextblock.Text = "文件" + file.Name + "讀取成功!" + Environment.NewLine + "讀取內容為:" + text.ToString();
}
else ReadFileTextblock.Text = "沒有找到指定的文件!";
}
}
}
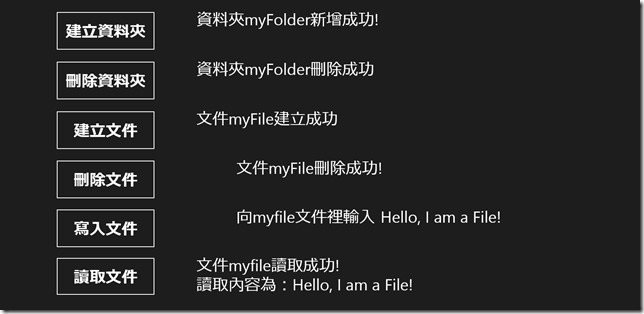
專案執行畫面如下: